未经允许,不得转载!!
水平有限,欢迎指正、交流!
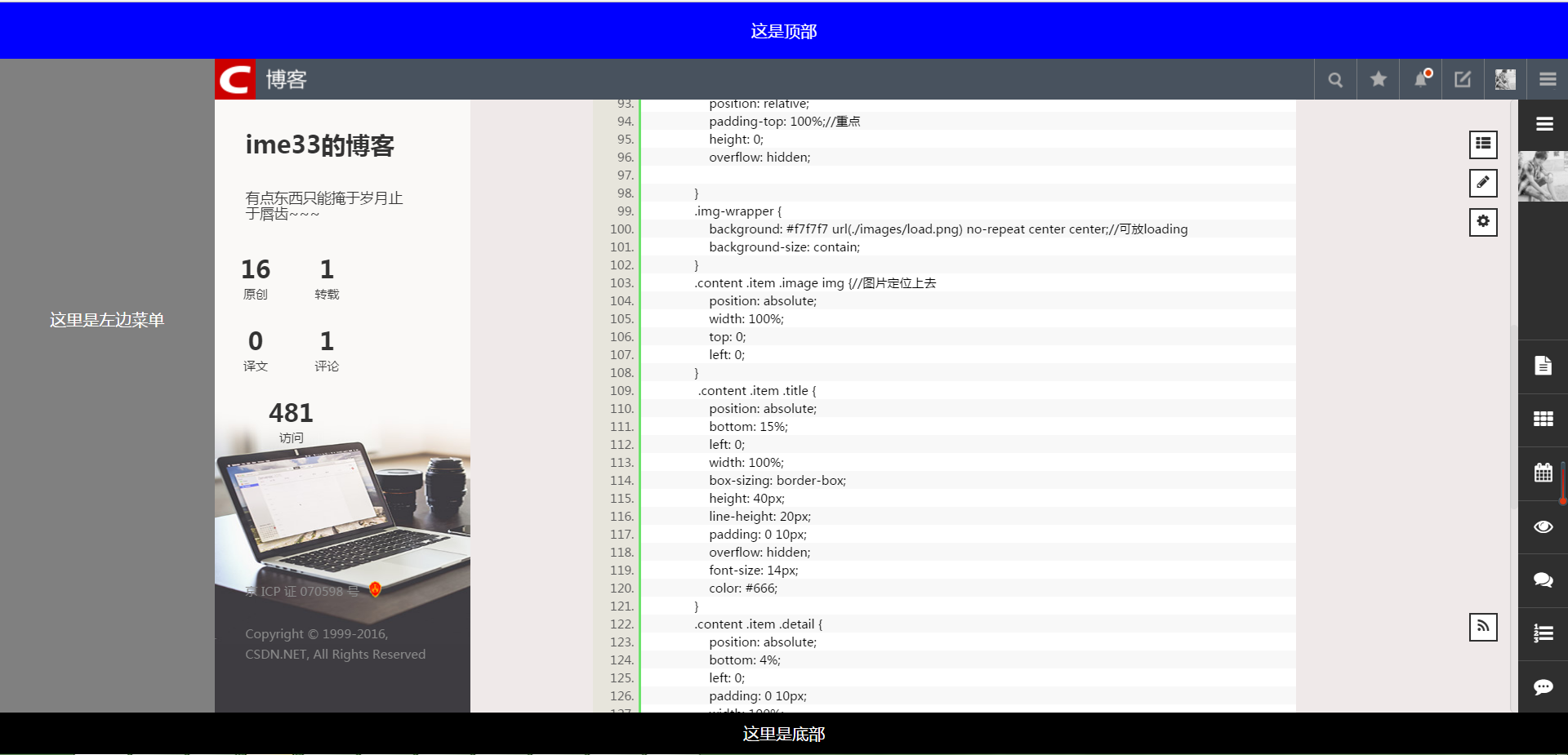
做的一个后台页面iframe框架系统,分享下!
iframe所有浏览器都支持 <iframe> 标签,创建包含另外一个文档的内联框架(即行内框架);
属性:
align规定如何根据周围的元素来对齐此框架。
frameborder规定是否显示框架周围的边框。
height规定 iframe 的高度。
longdesc规定一个页面,该页面包含了有关 iframe 的较长描述。
marginheight定义 iframe 的顶部和底部的边距。
marginwidth定义 iframe 的左侧和右侧的边距。
name规定 iframe 的名称。
sandbox启用一系列对 <iframe> 中内容的额外限制。
scrolling规定是否在 iframe 中显示滚动条。
seamless规定 <iframe> 看上去像是包含文档的一部分。
src规定在 iframe 中显示的文档的 URL。
srcdoc规定在 <iframe> 中显示的页面的 HTML 内容。
width定义 iframe 的宽度。
效果图:
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>css滤镜</title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
font-size: 16px;
font-family: 微软雅黑;
}
html,body,.mainbox{
position: relative;
width: 100%;
height: 100%;
}
.mainbox header{
position: absolute;
top: 0;
left: 0;
right: 0;
height: 55px;
background: blue;
z-index: 3;
line-height: 55px;
}
.mainbox .left{
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 210px;
background: gray;
z-index: 2;
}
.mainbox .right{
position: absolute;
top: 55px;
padding-left: 210px;
background: #efe9e9;
width: 100%;
box-sizing:border-box;
overflow: hidden;
}
.mainbox .right .rightbox{
/*overflow-y:scroll;*/
}
.mainbox .right .rightbox .rightcon p{
text-align: center;
}
footer{
background: #000;
height: 40px;
line-height: 40px;
width: 100%;
position: absolute;
bottom: 0;
z-index: 5;
}
footer p,header p,.left p{
text-align: center;
font-size: 16px;
color: #fff;
}
.left p{
margin-top: 300px;
}
</style>
</head>
<body>
<div class="mainbox">
<header>
<p>这是顶部</p>
</header>
<div class="left">
<p>这里是左边菜单</p>
</div>
<div class="right" id="right">
<!-- <div class="rightbox" id="rightbox">
<div class="rightcon">
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
<p>这是主体</p>
</div>
</div> -->
<iframe src="http://blog.csdn.net/ime33/article/details/54380549" frameborder="0" scrolling="yes" width="100%" height="100%"></iframe>
</div>
</div>
<footer>
<p>这里是底部</p>
</footer>
<script type="text/javascript">
var viewH = document.documentElement.clientHeight;
console.log(viewH)
var right = document.getElementById("right");
right.style.height = (viewH - 95)+"px";
</script>
</body>
</html>感谢阅读!!























 1201
1201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








