未经允许,不得转载!
水平有限,欢迎指正交流!
artTemplate的库分为两种,一个是template.js,一个是template-native.js,第一个是简洁语法版,第二个是原生语法(感觉像JSP)版,两个库的语法是不一样的,注意种类。否则报错。。。。
artTemplate学习网站
template.js模板引擎适用于以下场景:
1、避免过多请求数据,添加
2、轻量的数据绑定,比如数组、json动态添加
3、应用模块重复使用,易于组件化
4、提高coding工作效率,
5、贴近原生的单页应用呈现给用户
模板引擎特性:
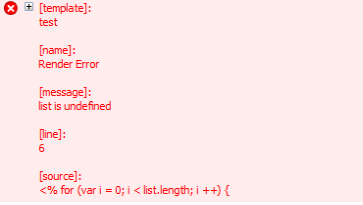
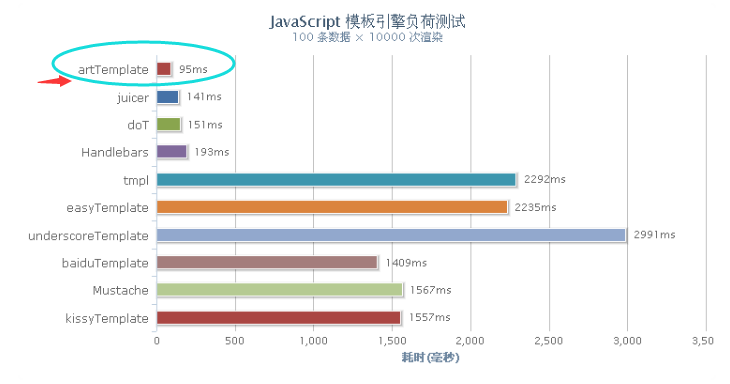
(1)、性能卓越,执行速度通常是 Mustache 与 tmpl 的 20 多倍(性能测试)(2)、支持运行时调试,可精确定位异常模板所在语句(演示)
(3)、对 NodeJS Express 友好支持(4)、安全,默认对输出进行转义、在沙箱中运行编译后的代码(Node版本可以安全执行用户上传的模板)
(5)、支持include语句
(6)、可在浏览器端实现按路径加载模板(详情)
(7)、支持预编译,可将模板转换成为非常精简的 js 文件
(8)、模板语句简洁,无需前缀引用数据,有简洁版本与原生语法版本可选
(9)、支持所有流行的浏览器
(10)代码调试不像vue一样,严格的es6语法,新手对于报错提示很不友好,templates不同,它可以精确定位到引发渲染错误的模板语句

模板引擎压力负荷测试(表现相当优秀):

使用方法:
1、引入jquery、template.js
2、定义外层盒子包裹
<!-- 高端洗护 -->
<section id="luxury-category"></section>
3、定义模板
<!-- 高端洗护 -->
<script type="text/html" id="luxury_list">
{%if datauser.luxury_list.length > 0#}
<div class="borderD"></div>
<p class="p10 text-center title-sty"> — {%datauser.luxury_title#} — </p>
<div class="clear"></div>
<div class="borderS"></div>
<div class="luxury-block">
<table cellspacing="0" cellpadding="0" border="0">
<tr>
{%each datauser.luxury_list as c#}
{%if datauser.luxury_list.length > 1 #}
<td class="two-cloume click-block" data-link="{%c.url#}">
{%if c.tips_id#}
<em class="trigger-icon"><b>{%c.tips_name#}</b></em>
{%/if#}
<span class="{%if c.title.length == 6#}more-len{%/if#}">
{%c.title#}
</span>
<a href="javascript:void(0);" title="">
<img src="{%c.image_url#}" alt="">
</a>
<div class="borderR"></div>
</td>
{%else#}
<td data-link="{%c.url#}" class="click-block">
<div class="gaoduan-block">
{%if c.tips_id#}
<em class="trigger-icon"><b>{%c.tips_name#}</b></em>
{%/if#}
<div class="center-text">
<p>{%c.title#}</p>
<p><small>{%c.description#}</small></p>
</div>
<a href="javascript:void(0)" title="" class="one-col">
<img src="{%c.image_url#}" alt="" >
</a>
</div>
</td>
{%/if#}
{%/each#}
</tr>
</table>
</div>
<div class="borderD"></div>
<div class="mb10"></div>
{%/if#}
</script>
4、css渲染
5、初始化模板,ID获取模板、定义静态数据
var luxury_list = template('luxury_list',data);
document.getElementById('luxury-category').innerHTML = luxury_list;var data = {
datauser: {
imagelist: [
{src:"./images/banner01.jpg",title:"夏季2折洗衣大促销",url:"http://www.xiyi.com"},
{src:"./images/banner02.jpg",title:"夏季3折洗衣大促销",url:"http://www.xiyi.com"},
{src:"./images/banner03.jpg",title:"夏季4折洗衣大促销",url:"http://www.xiyi.com"}
],
"city_name": "苏州",
"title": "专业清洗",
"user_type": 66,
"show_points":false,//积分
"show_insurance":true,//保险
"show_pingan_flag":false,//平安
list: [
{transverse:"",url:"http://www.xiyi.com",tips_name:"火热",title:"洗衣",image_url:"./images/cat01.png"},
{transverse:"",url:"http://www.xiyi.com",title:"洗鞋",image_url:"./images/cat02.png"},
{transverse:"",url:"http://www.xiyi.com",title:"洗家纺",image_url:"./images/cat03.png"},
{transverse:"",url:"http://www.xiyi.com",title:"洗窗帘",image_url:"./images/cat04.png"},
{transverse:"test",url:"http://www.xiyi.com",tips_name:"HOT",title:"洗窗帘",image_url:"./images/cat05.png",description:"首创 袋洗 低至158一袋"}
],
recharges: [
{recharge:"充值",url:"http://www.xiyi.com",image_url:"./images/cat07.jpg"}
],
bottom_button: [
{url:"http://www.xiyi.com",image_url:'./images/service01.png',title: '服务介绍'},
{url:"http://www.xiyi.com",image_url:'./images/service02.png',title: '服务范围'},
{url:"http://www.xiyi.com",image_url:'./images/service03.png',title: '价目中心'},
{url:"http://www.xiyi.com",image_url:'./images/service04.png',title: '意见反馈'},
],
favourable_comments: [
{user: "用户",tel:"153****1079",comment:"不错啊!345",category:"洗衣家纺",date:"2017-05-04"},
{user: "用户",tel:"153****0504",comment:"不错啊!678",category:"洗衣家纺",date:"2017-05-04"},
{user: "用户",tel:"153****8397",comment:"服务很好啊!123!",category:"洗衣家纺",date:"2017-05-04"},
],
insurance_description:"这里是保险描述信息展示介绍!",
insurance_supports:
[
{insurance_account:"1、极速退款;"},
{insurance_account:"2、全额赔付;"},
{insurance_account:"3、超值VIP后勤保障服务;"}
],
fast_title:"办公室写字楼快洗五分钟",
fast_list:[
{url:"http://www.xiyi.com",title:"办公室",description:"办公室快洗描述",image_url:"./images/banner01.jpg"}
],
hot_details:"爆品",
hot_title:"爆品区",
detail_lists:[
{tip:"./images/hot.png",url:"http://www.xiyi.com",image_url:"./images/cat01.png",discount_price:"88.00",original_price:"188.00",name:"春季大洗衣"},
{tip:"./images/hot.png",url:"http://www.xiyi.com",image_url:"./images/cat03.png",discount_price:"66.00",original_price:"128.00",name:"换季连衣裙"}
],
luxury_title:"高端洗护",
luxury_list:[
{url:"http://www.xiyi.com",tips_id:1,tips_name:"高端",title:"高端洗护",image_url:"./images/cat03.png",description:"~日日呵护你的美~"}
]
}
}
6、模板解析成字符串,并且生成函数function
7、装载这个json数据,视图呈现html
8、添加模板(需放置服务器,同源策略,防止请求失败)
9、完成,效果

附这页源码:
<!doctype html>
<html>
<head>
<title>template.js</title>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<link rel="stylesheet" href="./css/newbase.css">
<link rel="stylesheet" href="./css/newhome.css">
<link rel="stylesheet" href="./css/specialfee.css">
<script src="./js/jquery.min.js" type="text/javascript"></script>
<script src="./js/slider.js" type="text/javascript"></script>
<script src="./js/template.js" type="text/javascript"></script>
<script src="./js/Swipe.min.js" type="text/javascript"></script>
</head>
<body>
<div class="main">
<!-- 轮播banner 可取消a链接跳转,js跳转交互埋点统计用户习惯和流量;如:页面浏览数(PV)、独立访问者数量(UV)、IP、页面停留时间、页面操作时间、页面访问次数等 -->
<section id="slider" class="banner-list swipe">
</section>
<!-- 轮播banner end-->
<!-- 普洗品类 -->
<div class="borderD"></div>
<section id="washing-category" class="cateroty-block"></section>
<!-- 普洗品类 end-->
<!-- 充值banner -->
<section id="recharge">
</section>
<div class="borderD"></div>
<div class="mb10"></div>
<!-- 充值banner end-->
<!-- 高端洗护 -->
<section id="luxury-category"></section>
<!-- 写字楼快洗 -->
<section id="fast-category"></section>
<!-- 爆品 -->
<div class="borderD"></div>
<section id="hot-category"></section>
<!-- 服务中心 -->
<div class="borderD"></div>
<section id="service-list">
</section>
<!-- 服务中心 end-->
<!-- 评价 -->
<div class="borderD"></div>
<section id="comments-list" class="comments-list swipe"></section>
<div class="mb10"></div>
<!-- 评价 end-->
<!-- 保险 -->
<div id="insurance-info"></div>
<!-- footer -->
<div id="footer-info"></div>
<!-- 城市切换 -->
<div id="city-info"></div>
<!-- 积分弹球 -->
<div id="point-info"></div>
<!-- 特殊时段运费弹窗 -->
<div id="spec-fee-info"></div>
</div>
<!-- 轮播图模板 -->
<script id="content-text" type="text/html">
<div class="swipe-wrap">
{%each datauser.imagelist as banner i#}
<div class="wrap goods_img">
<a href="{%banner.url#}" title="">
<img src='{%banner.src#}' alt="{%banner.title#}" class="banner-img" width="100%" data-banner-id = "{%banner.banner_id#}" data-banner-title = "{%banner.title#}" data-banner-link = "{%banner.url#}" />
</a>
</div>
{%/each#}
</div>
<div class="bgboxgo">
<div class="botton-box mBxCm" id="sbsd"></div>
</div>
<div class="address_tab">
{%if datauser#}
<a class="cityName" href="{%city_list_url#}" >
<span>{%datauser.city_name#}<em class="arrow-left"></em></span>
</a>
{%/if#}
</div>
</script>
<!-- 普洗模板跟按袋洗 -->
<script type="text/html" id="category_list">
{%if datauser.list.length > 0#}
<p class="p10 text-center title-sty"> — {%datauser.title#} — </p>
<div class="borderS"></div>
<div class="div-block">
{%each datauser.list as c#}
{%if !c.transverse#}
<div class="click-block" data-link="{%c.url#}">
{%if c.tips_name#}
<em class="trigger-icon"><b>{%c.tips_name#}</b></em>
{%/if#}
<p>{%c.title#}</p>
<a href="javascript:void(0)">
<img src="{%c.image_url#}" alt="">
</a>
</div>
{%/if#}
{%/each#}
</div>
{%each datauser.list as c#}
{%if c.transverse#}
<div class="borderD"></div>
<div class="height-space"></div>
<div class="bag-info click-block" data-link="{%c.url#}">
<a href="javascript:void(0)" title="">
<img src="{%c.image_url#}" alt="">
<p>
{%c.description#}
{%if c.tips_name#}
<span class="hot-icon">HOT</span>
{%/if#}
</p>
</a>
</div>
{%/if#}
{%/each#}
{%/if#}
</script>
<!-- 充值banner -->
<script type="text/html" id="recharge_banner">
{%each datauser.recharges as d#}
{%if d.recharge#}
<div class="recharge-block">
<a href="{%d.url#}" title="">
<img src="{%d.image_url#}" alt="">
</a>
</div>
{%/if#}
{%/each#}
</script>
<!-- 高端洗护 -->
<script type="text/html" id="luxury_list">
{%if datauser.luxury_list.length > 0#}
<div class="borderD"></div>
<p class="p10 text-center title-sty"> — {%datauser.luxury_title#} — </p>
<div class="clear"></div>
<div class="borderS"></div>
<div class="luxury-block">
<table cellspacing="0" cellpadding="0" border="0">
<tr>
{%each datauser.luxury_list as c#}
{%if datauser.luxury_list.length > 1 #}
<td class="two-cloume click-block" data-link="{%c.url#}">
{%if c.tips_id#}
<em class="trigger-icon"><b>{%c.tips_name#}</b></em>
{%/if#}
<span class="{%if c.title.length == 6#}more-len{%/if#}">
{%c.title#}
</span>
<a href="javascript:void(0);" title="">
<img src="{%c.image_url#}" alt="">
</a>
<div class="borderR"></div>
</td>
{%else#}
<td data-link="{%c.url#}" class="click-block">
<div class="gaoduan-block">
{%if c.tips_id#}
<em class="trigger-icon"><b>{%c.tips_name#}</b></em>
{%/if#}
<div class="center-text">
<p>{%c.title#}</p>
<p><small>{%c.description#}</small></p>
</div>
<a href="javascript:void(0)" title="" class="one-col">
<img src="{%c.image_url#}" alt="" >
</a>
</div>
</td>
{%/if#}
{%/each#}
</tr>
</table>
</div>
<div class="borderD"></div>
<div class="mb10"></div>
{%/if#}
</script>
<!-- 服务中心 -->
<script type="text/html" id="service_list">
<div class="p10">
</div>
<div class="service-block">
{%each datauser.bottom_button as s#}
<div>
<a href="{%s.url#}" title="">
<img src="{%s.image_url#}" alt="">
</a>
<p class="title-ff7c3c">{%s.title#}</p>
</div>
{%/each#}
</div>
</div>
<div class="borderD"></div>
<div class="mb10"></div>
</script>
<!-- 写字楼快洗 -->
<script type="text/html" id="offices_fast_list">
{%if datauser.fast_list.length > 0#}
<div class="borderD"></div>
<p class="p10 text-center title-sty"> — {%datauser.fast_title#} — </p>
<div class="clear"></div>
<div class="borderS"></div>
<div class="luxury-block">
<table cellspacing="0" cellpadding="0" border="0">
<tr>
{%each datauser.fast_list as c#}
<td class="two-cloume click-block" data-link="{%c.url#}">
<span class="more-len2">
{%c.title#}
<p style="font-size:10px">{%c.description#}</p>
</span>
<a href="javascript:void(0);" title="" style="width:13rem">
<img src="{%c.image_url#}" alt="">
</a>
<div class="borderR"></div>
</td>
{%/each#}
</tr>
</table>
</div>
</div>
<div class="borderD"></div>
<div class="mb10"></div>
{%/if#}
</script>
<!-- 爆品 -->
<script type="text/html" id="hot_list">
{%if datauser.hot_details#}
<p class="p10 text-center title-sty"> — {%datauser.hot_title#} — </p>
<div class="clear"></div>
<div class="borderS"></div>
<div class="hot-block">
{%each datauser.detail_lists as p#}
{%if datauser.detail_lists.length > 1#}
<div class="two-col-hot">
<span class="icon-tri">
<img src="{%p.tip#}"/>
</span>
<a href="{%p.url#}" title="">
<img src="{%p.image_url#}"/>
</a>
<p><span>¥{%p.discount_price#}</span> <em class="gray-color">¥{%p.original_price#}</em></p>
<p class="gray-color">{%p.name#}</p>
<div>
<a href="{%p.url#}" title="" class="go-buy">立即抢</a>
</div>
{%if datauser.detail_lists.length == 2#}
<div class="borderR2"></div>
{%/if#}
</div>
{%else#}
<div class="hot-one">
<img src="{%p.image_url#}"/>
</div>
<div class="p10 hot-info">
<span class="icon-tri">
<div class="mb10"></div>
<img src="{%p.tip#}"/>
</span>
<p><span>¥{%p.discount_price#}</span> <em class="gray-color">¥{%p.original_price#}</em></p>
<p class="gray-color">{%p.name#}</p>
<div>
<a href="{%p.url#}" title="" class="go-buy">立即抢</a>
<div class="mb10"></div>
</div>
</div>
{%/if#}
{%/each#}
</div>
<div class="borderD"></div>
<div class="mb10"></div>
{%/if#}
</script>
<!-- 评价 -->
<script type="text/html" id="comment_list">
{%if datauser.favourable_comments#}
<div class="comment-block" id="comment-block">
{%each datauser.favourable_comments as co#}
<div class="box">
<div class="border-out">
<div class="bg-con">
<p class="text-center p10-top">{%co.user#} {%co.tel#}</p>
<span class="quote quote-left">
<img src="./images/front_quote.png"/>
</span>
<p class="comment-text p10">
{%co.comment#}
</p>
<span class="quote quote-right">
<img src="./images/back_quote.png"/>
</span>
<p class="text-right p10-r">{%co.category#} {%co.date#}</p>
</div>
</div>
</div>
{%/each#}
</div>
<div class="mb10"></div>
<p class="text-center"><a href="{%favourable_comments_url#}" title="" class="white-color">
[ 更多评价 ]</a>
<div class="p10"></div>
</p>
{%/if#}
</script>
<!-- (提示下单投保)跳转下单页保险 -->
<script type="text/html" id="insurance_list">
{%if datauser.show_insurance#}
<div id="guarantee" style="display:none;">
<div class="wx_mask "></div>
<div class="wx_confirm guarantee">
<div>
<img class="guarantee_top" src="./images/guarantee_top.png" alt="">
</div>
<div class="guarantee_tip">
<p id="insured-desc" class="anxin_detail">{%datauser.insurance_description#}</p>
<section id="insured-amount">
{%each datauser.insurance_supports as value#}
<p class="guarantee_money">{%value.insurance_account#}</p>
{%/each#}
</section>
<div class="text-center">
<div class="p10"></div>
<img class="anxin_xi" src="./images/guarantee_slogan.png" alt="">
<div class="p10"></div>
</div>
<p id="i-know-btn" class="I_know" οnclick="hide_insurance()">我知道了</p>
</div>
</div>
</div>
{%/if#}
</script>
<!-- footer -->
<script type="text/html" id="footer">
{%if datauser.user_type != 18#}
<footer>
<div class="borderD3">
</div>
<div class="bottomBox">
<div class="indexMsg">
<div class="indexMenu">
<a href="/"><span class="home-index active">首页</span></a>
<a href="./templates/order.art"><span class="Order-index">订单</span></a>
<a href="./templates/center.art"><span class="card-index">我的</span></a>
</div>
</div>
</div>
</footer>
{%/if#}
</script>
<!-- 城市切换 -->
<script type="text/html" id="sw_city">
<div id="sw_city_win" style="display:none;" class="cod">
<div class="wx_mask"></div>
<div class="wx_confirm">
<div class="wx_confirm_inner">
<div class="wx_confirm_hd">
<div class="wx_confirm_tit" id="tip_div">
苏州工业园区
</div>
</div>
<div class="wx_confirm_bd">
<div class="wx_confirm_btn manage-btn">
<input type="hidden" name="sw_city_id" />
<input type="hidden" name="sw_city_name" />
<button type="button" οnclick="closeShow();" class="okbtn">取消</button>
<button type="button" οnclick="switchCity();" class="okbtn blue-btn">确定</button>
</div>
</div>
</div>
</div>
</div>
</script>
<!-- 积分弹球 -->
<script type="text/html" id="point_list">
{%if datauser.show_points#}
<div id="points-ball" style="display:block; position: fixed; top: 0;width: 100%;height: 100%;z-index: 1111;pointer-events: none;">
<div class="jifen_box flipOutY">
<div class="jifen bounceInUp">
<span class="jifen_text bounceIn">
<div style="text-indent:20px;padding-top:16px"><em>+</em>1</div>
<p><img src="./images/jifen_icon.png" /> 登录积分</p>
</span>
</div>
</div>
</div>
{%/if#}
</script>
<!-- 特殊时段运费弹窗 -->
<script type="text/html" id="specfee_list">
{%if datauser.show_pingan_flag#}
<div id="special_time_fee" class="special_delivery_fee_index">
<div class="wx_mask_index">
<div class="wx_confirm_index">
<div class="wx_confirm_inner_index">
<p>本业务中的商品和服务由【享洗衣】提供,平安银行仅提供代付款服务,不提供相关的任何担保。</p>
</div>
<div class="wx_confirm_btn manage-btn_index">
<div class="borderT_index"></div>
<button type="button" class="okbtn close-btn" οnclick="hide_pingan()">确定</button>
</div>
</div>
</div>
</div>
{%/if#}
</script>
<script>
var data = {
datauser: {
imagelist: [
{src:"./images/banner01.jpg",title:"夏季2折洗衣大促销",url:"http://www.xiyi.com"},
{src:"./images/banner02.jpg",title:"夏季3折洗衣大促销",url:"http://www.xiyi.com"},
{src:"./images/banner03.jpg",title:"夏季4折洗衣大促销",url:"http://www.xiyi.com"}
],
"city_name": "苏州",
"title": "专业清洗",
"user_type": 66,
"show_points":false,//积分
"show_insurance":true,//保险
"show_pingan_flag":false,//平安
list: [
{transverse:"",url:"http://www.xiyi.com",tips_name:"火热",title:"洗衣",image_url:"./images/cat01.png"},
{transverse:"",url:"http://www.xiyi.com",title:"洗鞋",image_url:"./images/cat02.png"},
{transverse:"",url:"http://www.xiyi.com",title:"洗家纺",image_url:"./images/cat03.png"},
{transverse:"",url:"http://www.xiyi.com",title:"洗窗帘",image_url:"./images/cat04.png"},
{transverse:"test",url:"http://www.xiyi.com",tips_name:"HOT",title:"洗窗帘",image_url:"./images/cat05.png",description:"首创 袋洗 低至158一袋"}
],
recharges: [
{recharge:"充值",url:"http://www.xiyi.com",image_url:"./images/cat07.jpg"}
],
bottom_button: [
{url:"http://www.xiyi.com",image_url:'./images/service01.png',title: '服务介绍'},
{url:"http://www.xiyi.com",image_url:'./images/service02.png',title: '服务范围'},
{url:"http://www.xiyi.com",image_url:'./images/service03.png',title: '价目中心'},
{url:"http://www.xiyi.com",image_url:'./images/service04.png',title: '意见反馈'},
],
favourable_comments: [
{user: "用户",tel:"153****1079",comment:"不错啊!345",category:"洗衣家纺",date:"2017-05-04"},
{user: "用户",tel:"153****0504",comment:"不错啊!678",category:"洗衣家纺",date:"2017-05-04"},
{user: "用户",tel:"153****8397",comment:"服务很好啊!123!",category:"洗衣家纺",date:"2017-05-04"},
],
insurance_description:"这里是保险描述信息展示介绍!",
insurance_supports:
[
{insurance_account:"1、极速退款;"},
{insurance_account:"2、全额赔付;"},
{insurance_account:"3、超值VIP后勤保障服务;"}
],
fast_title:"办公室写字楼快洗五分钟",
fast_list:[
{url:"http://www.xiyi.com",title:"办公室",description:"办公室快洗描述",image_url:"./images/banner01.jpg"}
],
hot_details:"爆品",
hot_title:"爆品区",
detail_lists:[
{tip:"./images/hot.png",url:"http://www.xiyi.com",image_url:"./images/cat01.png",discount_price:"88.00",original_price:"188.00",name:"春季大洗衣"},
{tip:"./images/hot.png",url:"http://www.xiyi.com",image_url:"./images/cat03.png",discount_price:"66.00",original_price:"128.00",name:"换季连衣裙"}
],
luxury_title:"高端洗护",
luxury_list:[
{url:"http://www.xiyi.com",tips_id:1,tips_name:"高端",title:"高端洗护",image_url:"./images/cat03.png",description:"~日日呵护你的美~"}
]
}
}
var banner = template('content-text',data);
var category_list = template('category_list',data);
var recharge = template('recharge_banner',data);
var service_list = template('service_list',data);
var comment_list = template('comment_list',data);
var footer = template('footer',data);
var point_list = template('point_list',data);
var insurance_list = template('insurance_list',data);
var specfee_list = template('specfee_list',data);
var sw_city = template('sw_city',data);
var offices_fast_list = template('offices_fast_list',data);
var hot_list = template('hot_list',data);
var luxury_list = template('luxury_list',data);
document.getElementById('slider').innerHTML = banner;
document.getElementById('washing-category').innerHTML = category_list;
document.getElementById('recharge').innerHTML = recharge;
document.getElementById('service-list').innerHTML = service_list;
document.getElementById('comments-list').innerHTML = comment_list;
document.getElementById('footer-info').innerHTML = footer;
document.getElementById('point-info').innerHTML = point_list;
document.getElementById('insurance-info').innerHTML = insurance_list;
document.getElementById('spec-fee-info').innerHTML = specfee_list;
document.getElementById('city-info').innerHTML = sw_city;
document.getElementById('fast-category').innerHTML = offices_fast_list;
document.getElementById('hot-category').innerHTML = hot_list;
document.getElementById('luxury-category').innerHTML = luxury_list;
</script>
<script>
slider(5000);
commentslist(5000);
</script>
<script type="text/javascript">
var keepCityUrl;
var homeCityId;
var homeCity;
// $guaranteeCpm = $('#guarantee');
// 重定向首页城市
function switchCity(){
var sw_city_id = $(":hidden[name='sw_city_id']").val();
var sw_city_name =$(":hidden[name='sw_city_name']").val();
var homeUrl = "/mobile.php?m=wap&act=homepage&do=index";
window.location.href = (homeUrl + '&city_id=' + sw_city_id);
}
// 保持异地城市
function closeShow(){
//var keepCityUrl = data.data.keepCityUrl;
$.post(keepCityUrl, {"kcity_id":homeCityId, "kcity_name":homeCity}, function(data){
$('#sw_city_win').hide();
}, "json");
}
</script>
<script type="text/javascript">
// 原生html5获取地理坐标
function html5Location(){
navigator.geolocation.getCurrentPosition(
getPositionSuccess,
getPositionError,
{enableHighAcuracy: false, timeout: 10000, maximumAge: 0}
);
}
</script>
</body>
</html>
























 486
486

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








