本文是由Markdown语法编辑器编辑完成。
1. CornerStone
CornerSone is a JavaScript library to display interactive medical images including but not limited to DICOM.
CornerStone是一个交互式的显示,包括但不限于Dicom格式的医学影像的JavaScript库。
CornerSone项目在Github上的链接地址为:https://github.com/chafey/cornerstone 。
关于Cornerstone Core:
Cornerstone is an open source project with a goal to deliver a complete web based medical imaging platform. Cornerstone Core component is a lightweight JavaScript library for displaying medical images in modern web browsers that support the HTML5 canvas element. Cornerstone Core is not meant to be a complete application itself, but instead a component that can be uses as part of larger more complex applications.
Corenerstone 是一个旨在搭建一个完全基于web的医学影像平台的开源项目。Cornerstone Core组件是一个在支持HTML5 canvas元素的现代浏览器上显示医学影像的轻量级的JavaScript库。Cornerstone Core自己并不会成为一个独立的应用程序,但是会作为一个更大更复杂的应用程序的一个组件。
以下的这个demo是基于Cornerstone的库而完成的。从这个demo中也可以看到基于Cornerstone具有的操作医学影像的功能。
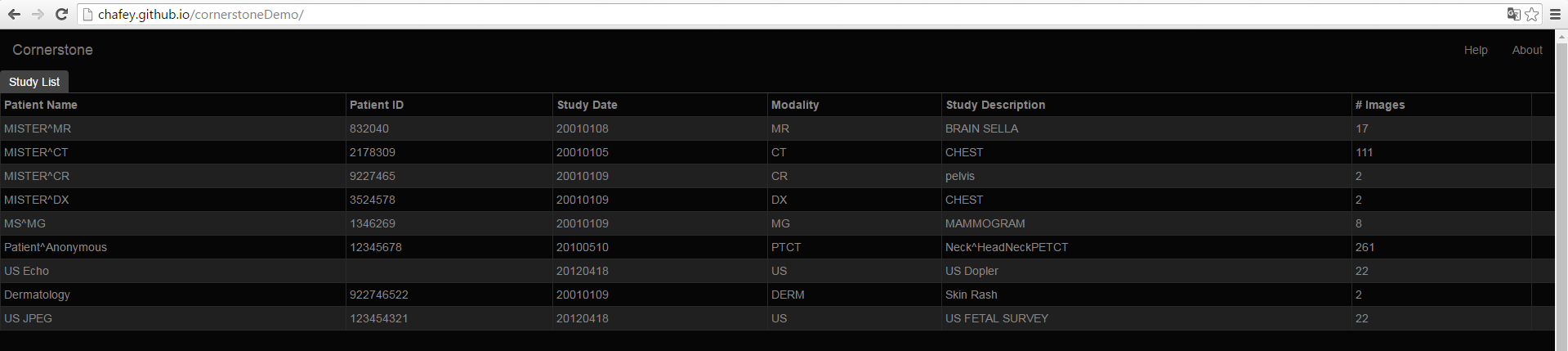
Demo的首页是一个列表页,列表中已经有提前上传好的影像资料库。如图所示:
列表页按患者进行排列,依次显示每一位患者的Patient Name, Patient ID, Study Date, Modality, Study Description和Image的数量。
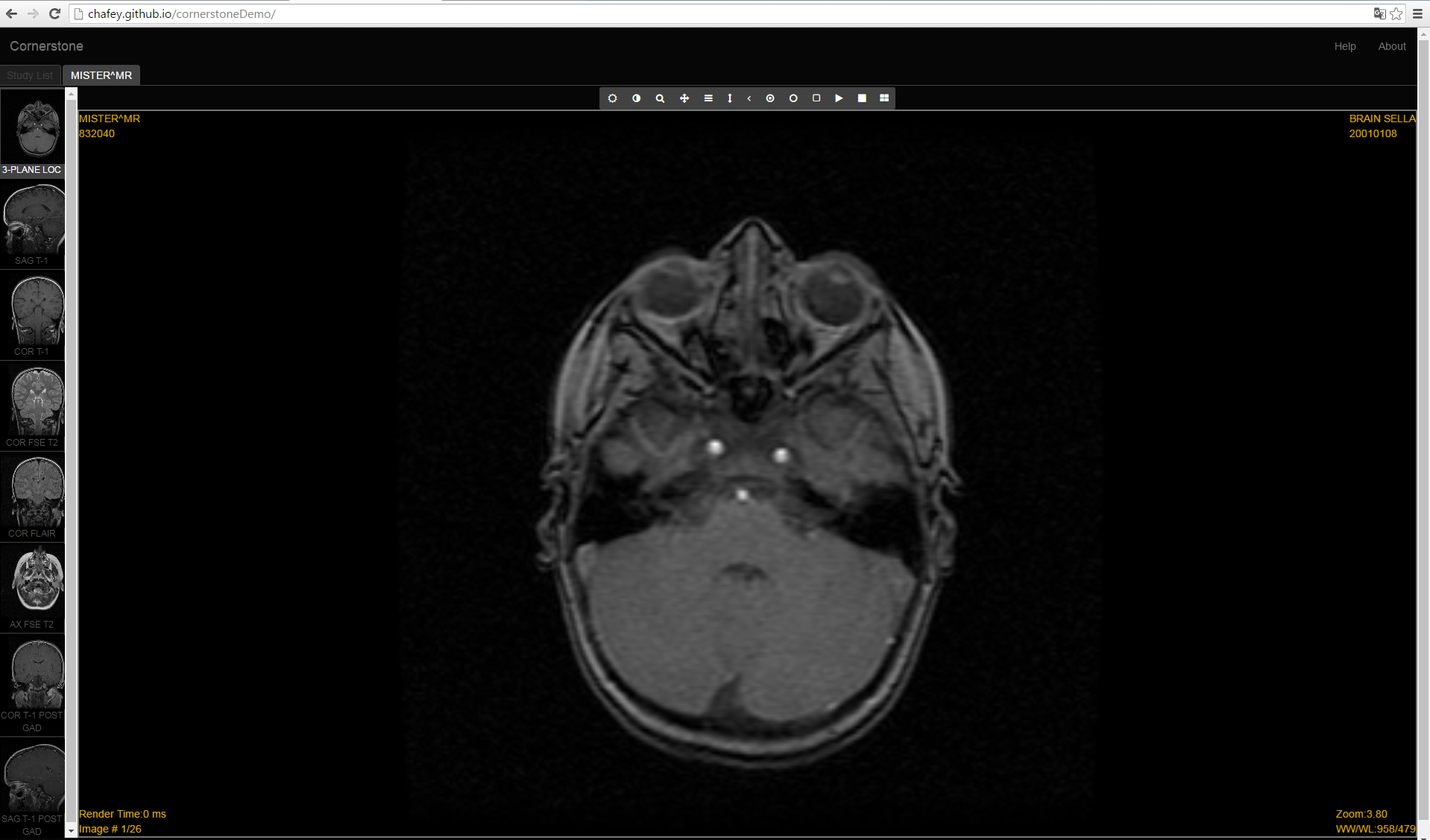
接下来,点击某一位患者,可以显示该患者的影像。
如图所示,页面大致可以分为三个部分:
左边是序列的缩略图,这个检查包含多少个序列,就会生成多少张缩略图;
偏上部分是工具栏,可以对影像进行基本的二维阅览,如Pan/Zoom/WWWL, 测量,自动播放等;
中间部分是最主要的影像呈现部分。
未完待续……



























 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










