CGAffineTransform
今天碰到了一个旋转放缩图片的一个demo,在看的过程中发现实现图片变化的那个方法特别简单。一共只有三句话,下面就是这个方法
- (void)transformImageView
{
CGAffineTransform t = CGAffineTransformMakeScale(scale * previousScale,
scale * previousScale);
t = CGAffineTransformRotate(t, rotation + previousRotation);
self.imageView.transform = t;
}
来说一下这个方法的内容
1、首先创建了一个变换CGAffineTransform的一个对象 t (至于CGAffineTransform是什么咱们后面会详细说),
这个变换是用来放缩的,里面的两个参数分别是对宽和高放大或缩小的倍数,这里是以相同比例放缩的。
2、第二行句是在放缩变化中再加入角度的变换。‘
3、最后把变换赋给图片视图的一个属性transform。
就这么简单就实现了图片的旋转和放缩。
当然这里面最让人头大的就是CGAffineTransform,为此我特地翻了一下文档
CGAffineTransform
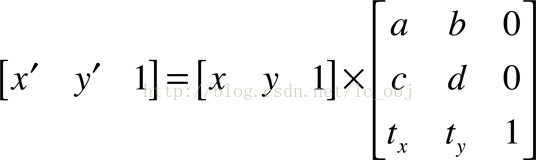
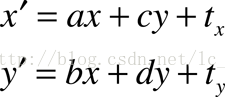
首先我查到的这个类其实就是一个变换,一个3*3矩阵的变换

结果就是
CGAffineTransform类的方法
一、创建一个Transformations
1、CGAffineTransformMake//直接创建变换
CGAffineTransformCGAffineTransformMake (CGFloat a,
CGFloat b,
CGFloat c,
CGFloat d,
CGFloat tx,
CGFloat ty );
可以看到参数比较多,其实它就是对应矩阵的前两列。据我估计,
可能一般不会直接用这个做变换。
2、CGAffineTransformMakeScale//创建一个给定比例放缩的变换
CGAffineTransform CGAffineTransformMakeScale (CGFloat sx, CGFloat sy);
可以看到这个参数就少多了,也比较好理解,假设是一个图片视图引用了这个变换,
那么图片的宽度就会变为 width*sx ,对应高度变为 hight * sy。
3、CGAffineTransformMakeRotation//创建一个旋转角度的变化
CGAffineTransform CGAffineTransformMakeRotation ( CGFloat angle);
在这里可以看到参数并不是一个角度,但是它是把参数作为一个弧度,然后把弧度再转换为角度来处理,
其结果就可能是将一个图片视图旋转了多少度。
4、CGAffineTransformMakeTranslation//创建一个平移的变化
CGAffineTransform CGAffineTransformMakeTranslation (CGFloat tx,CGFloat ty);
这个就比较好理解了,假设是一个视图,那么它的起始位置 x 会加上tx , y 会加上 ty
二、修改Transformations
1、CGAffineTransformTranslate//为一个变换再加上平移
CGAffineTransform CGAffineTransformTranslate (
CGAffineTransform t,
CGFloat tx,
CGFloat ty
);
简单来说就是在变化 t 上在加上平移
2、CGAffineTransformScale//为一个Transformation再加上缩放
CGAffineTransform CGAffineTransformScale (
CGAffineTransform t,
CGFloat sx,
CGFloat sy);
3、CGAffineTransformRotate//为一个Transformation再加上旋转
CGAffineTransform CGAffineTransformRotate (
CGAffineTransform t,
CGFloat angle
);
4、CGAffineTransformInvert//返回Transformation的反向
CGAffineTransform CGAffineTransformInvert (CGAffineTransform t);
5、CGAffineTransformConcat//合并两个Transformation
CGAffineTransform CGAffineTransformConcat (CGAffineTransform t1, CGAffineTransform t2);
返回一个由 t1 和 t2 合并而成的Transformation
三、运用Transformations
1、CGPointApplyAffineTransform//把变化应用到一个点上
CGPoint CGPointApplyAffineTransform (
CGPoint point,
CGAffineTransform t );
这个方法的返回值还是一个CGPoint,在我看来由于是一个点,
这个方法最终也只会影响这个点所在的位置。
2、CGSizeApplyAffineTransform//运用到一个区域中
CGSize CGSizeApplyAffineTransform (
CGSize size,
CGAffineTransform t);
只会改变区域的大小
3、CGRectApplyAffineTransform//运用到一个带原点的区间
CGRect CGRectApplyAffineTransform (
CGRect rect,
CGAffineTransform t);
这个我亲自试验过,三个属性 放缩、旋转和平移都有的一个Transformation ,
但处理之后只会改变这个区域原点的位置,和宽、高的大小,并不会旋转
四、检测一个Transformation
1、CGAffineTransformIsIdentity//检测一个Transformation是不是恒等变换,也就是说不变
bool CGAffineTransformIsIdentity ( CGAffineTransform t);//其结果返回一个BOOL值
2、CGAffineTransformEqualToTransform//检测两个Transformation是否相等。
bool CGAffineTransformEqualToTransform (
CGAffineTransform t1,
CGAffineTransform t2);
好了,以上就是我从文档以及实践中得到的所有内容。
若有错误欢迎指正 —— LC
1.CGAffineTransformMakeTranslation每次都是以最初位置的中心点为起始参照
CGAffineTransformTranslate每次都是以传入的transform为起始参照
CGAffineTransformIdentity为最初状态,即最初位置的中心点
2.3个按钮,bt1,bt2,bt3,bt1和bt2控制bt3的移动
- (IBAction)bt1clicked:(id)sender {
self.bt3.transform = CGAffineTransformMakeTranslation(10, 0);
}
- (IBAction)bt2clicked:(id)sender {
//self.bt3.transform = CGAffineTransformTranslate(CGAffineTransformIdentity, 10, 0);
self.bt3.transform = CGAffineTransformTranslate(self.bt3.transform, 10, 0);
}
点击bt1,第一次移动10个像素,以后都是以最初位置的中心点为起始参照,所以后续bt1无论点击多少次,按钮都在初始位置偏移10个像素的位置不动
点击bt1一次,再点击bt2一次,偏移20像素,点击bt2时,上一次按钮点击的偏移作为这次的参照
只点击bt2一次,偏移10个像素
不断点击bt2,bt3不断偏移10个像素
bt2clicked的第一句不注释:
第一次点击bt2,bt3偏移20,后续再点击,永远再第一次点击后的位置,再点击bt1,回到初始偏移10的位置(往回走了10)
点击bt1,偏移10,再点击bt2,在bt1点击基础上再偏移10,后续再点击不动( CGAffineTransformTranslate(CGAffineTransformIdentity, 10, 0);每次都是从最初位置开始偏移)























 4952
4952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








