1.图表3 散点图
1.1.散点图的实现步骤
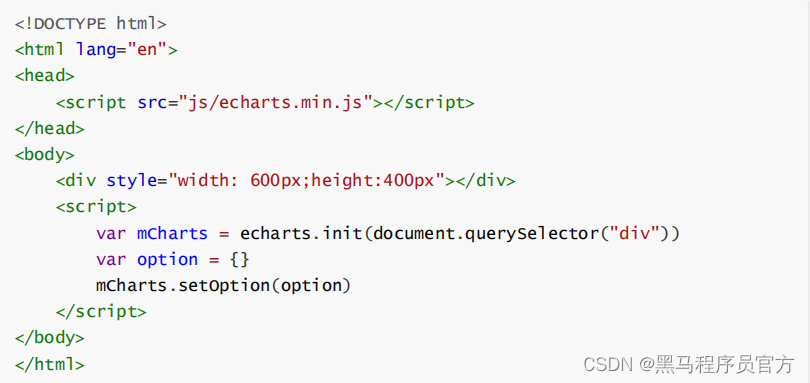
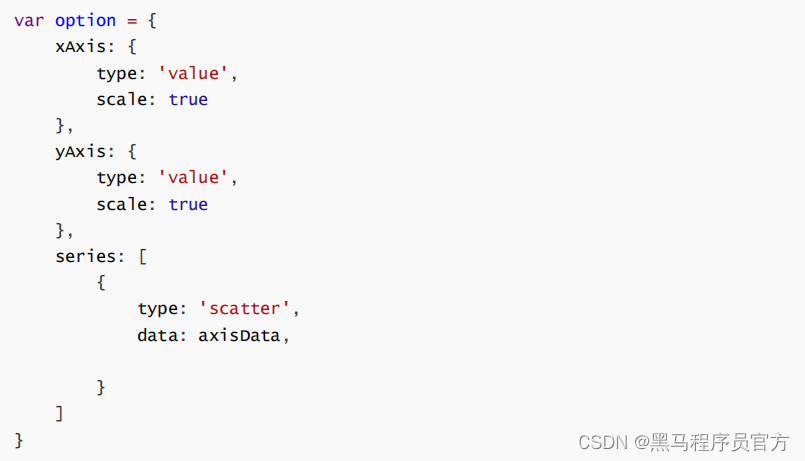
- 步骤1 ECharts 最基本的代码结构

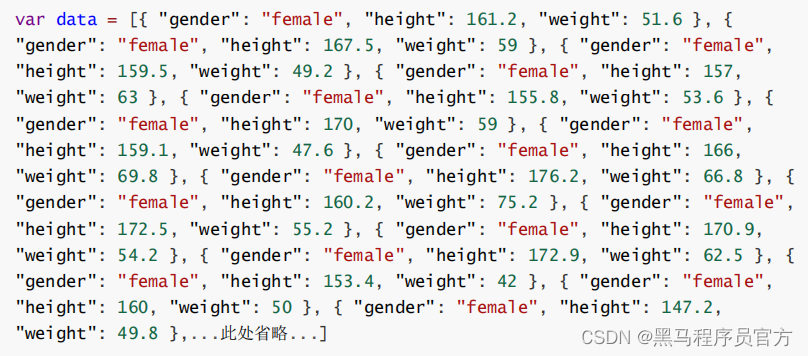
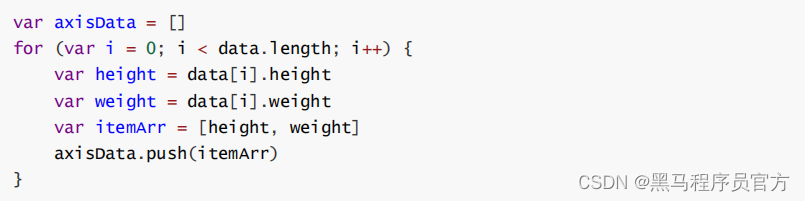
- 步骤2 准备 x 轴和 y 轴的数据


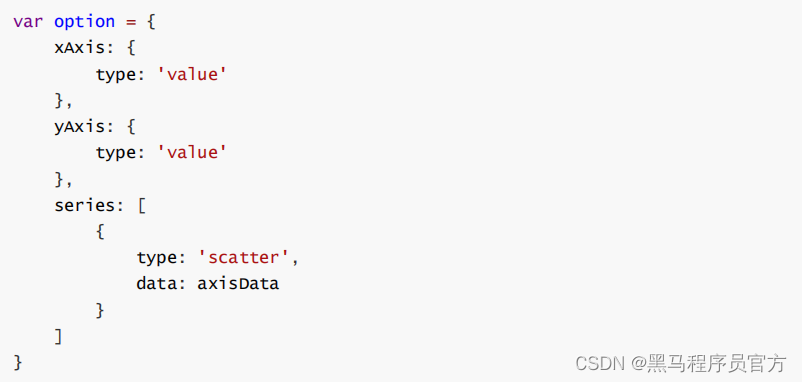
- xAxis 和 yAxis 的 type 都要设置为 value
- 在 series 下设置 type:scatter



1.2.散点图的常见效果
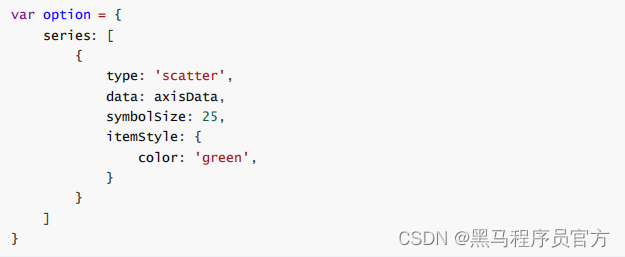
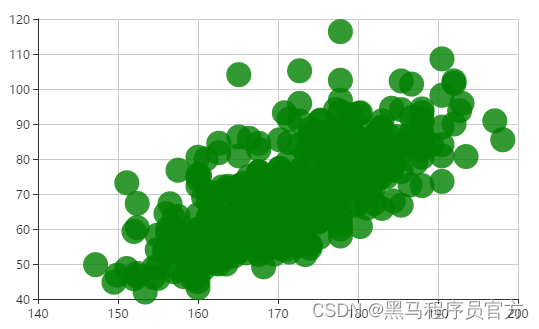
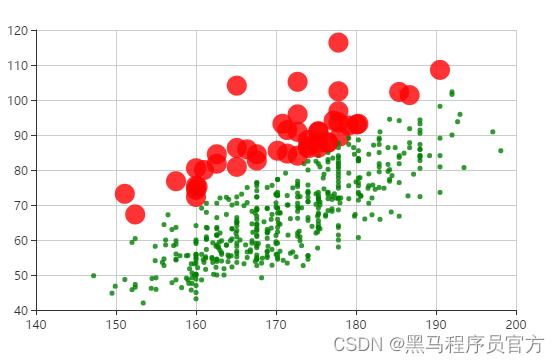
- symbolSize 控制散点的大小
- itemStyle.color 控制散点的颜色


回调函数的写法如下:


涟漪动画效果
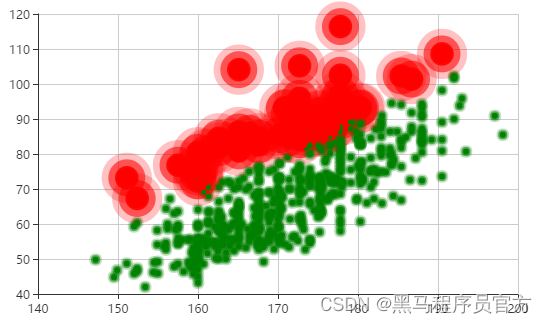
- 将 type 的值从 scatter 设置为 effectScatter 就能够产生涟漪动画的效果
- rippleEffect 可以配置涟漪动画的大小


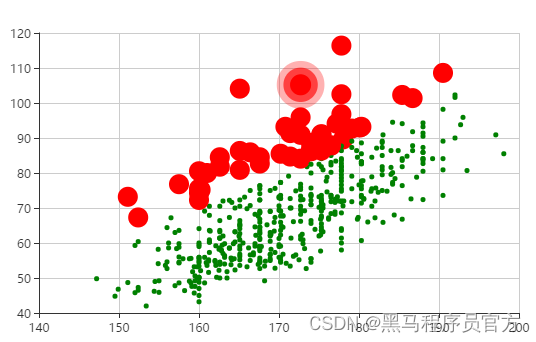
- showEffectOn 可以控制涟漪动画在什么时候产生, 它的可选值有两个: render 和 emphasis
- render 代表界面渲染完成就开始涟漪动画
- emphasis 代表鼠标移过某个散点的时候, 该散点开始涟漪动画


- 散点图也经常结合地图来进行地图区域的标注, 这个效果将在讲解地图时实现
1.3.散点图的特点
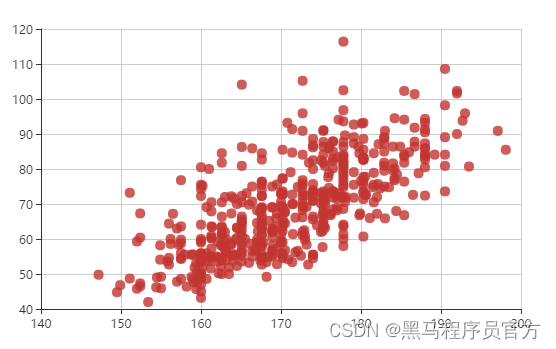
散点图可以帮助我们推断出不同维度数据之间的相关性, 比如上述例子中,看得出身高和体重是正相关, 身高越高, 体重越重
散点图也经常用在地图的标注上
1.4.直角坐标系的常见配置
直角坐标系的图表指的是带有x轴和y轴的图表, 常见的直角坐标系的图表有: 柱状图 折线图 散点图
针对于直角坐标系的图表, 有一些通用的配置
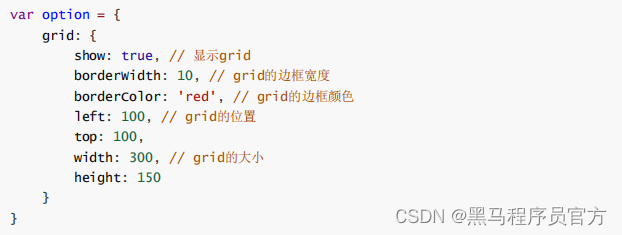
配置1: 网格 grid
grid是用来控制直角坐标系的布局和大小, x轴和y轴就是在grid的基础上进行绘制的
- 显示 grid
show: true
- grid 的边框
borderWidth : 10
- grid 的位置和大小
left top right bottom
width height

配置2: 坐标轴 axis
坐标轴分为x轴和y轴, 一个 grid 中最多有两种位置的 x 轴和 y 轴
- 坐标轴类型 type
value : 数值轴, 自动会从目标数据中读取数据
category : 类目轴, 该类型必须通过 data 设置类目数据
- 坐标轴位置
xAxis : 可取值为 top 或者 bottom
yAxis : 可取值为 left 或者 right
dataZoom 用于区域缩放, 对数据范围过滤, x轴和y轴都可以拥有, dataZoom 是一个数组, 意味着
可以配置多个区域缩放器
- 区域缩放类型 type
slider : 滑块
inside : 内置, 依靠鼠标滚轮或者双指缩放
- 产生作用的轴
xAxisIndex :设置缩放组件控制的是哪个 x 轴, 一般写0即可
yAxisIndex :设置缩放组件控制的是哪个 y 轴, 一般写0即可
- 指明初始状态的缩放情况
start : 数据窗口范围的起始百分比
end : 数据窗口范围的结束百分比


需要注意的是, 针对于非直角坐标系图表, 比如饼图 地图 等, 以上三个配置可能就不会生效了
下一篇:ECharts常用图表 04 饼图
往期文章:
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








