1.图表4 饼图
1.1.饼图的实现步骤
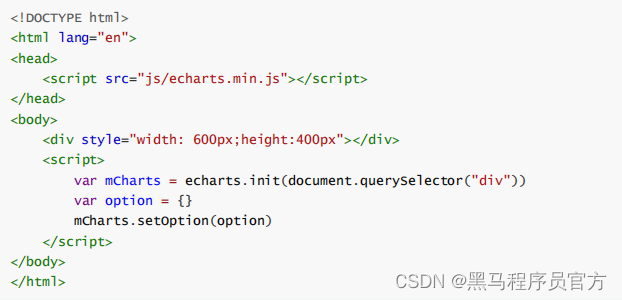
- 步骤1 ECharts 最基本的代码结构

此时 option 是一个空空如也的对象
- 步骤2 准备数据

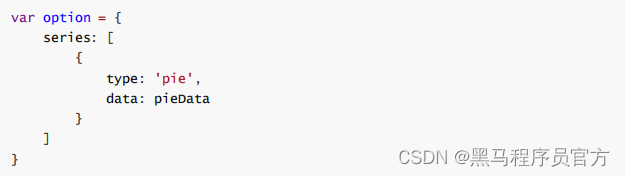
- 步骤3 准备配置项 在 series 下设置 type:pie


注意
:
- 饼图的数据是由 name 和 value 组成的字典所形成的数组
- 饼图无须配置 xAxis 和 yAxis
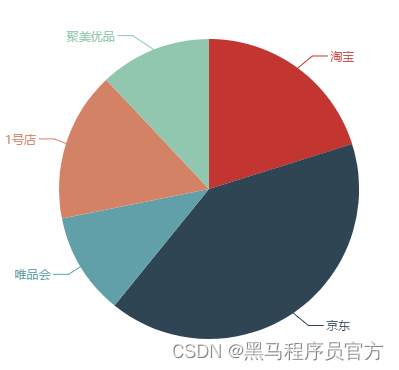
1.2.饼图的常见效果
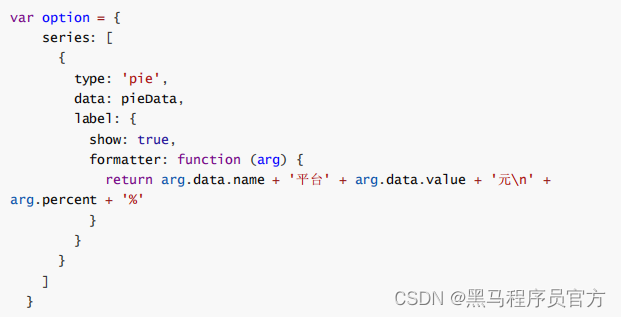
显示数值
- label.show : 显示文字
- label.formatter : 格式化文字

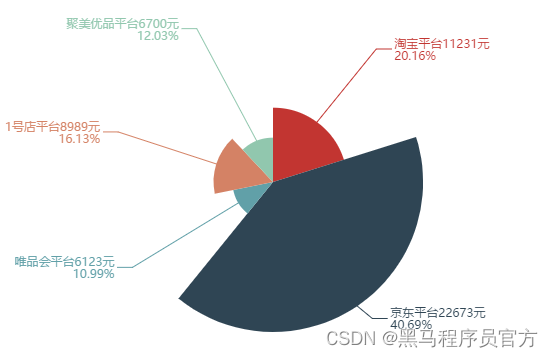
- 南丁格尔图
南丁格尔图指的是每一个扇形的半径随着数据的大小而不同, 数值占比越大, 扇形的半径也就越大
roseType:'radius'
var option = {series : [
{type : 'pie' ,data : pieData ,label : {show : true ,formatter : function ( arg ) {return arg . data . name + ' 平台 ' + arg . data . value + ' 元 \n' +arg . percent + '%'}},roseType : 'radius'}]}

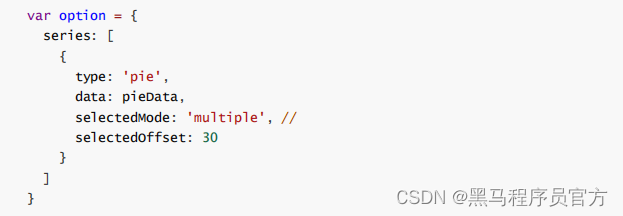
选中效果
- selectedMode: 'multiple'
选中模式,表示是否支持多个选中,默认关闭,支持布尔值和字符串,字符串取值可
选 'single'
,
'multiple'
,分别表示单选还是多选
- selectedOffset: 30
选中扇区的偏移距离


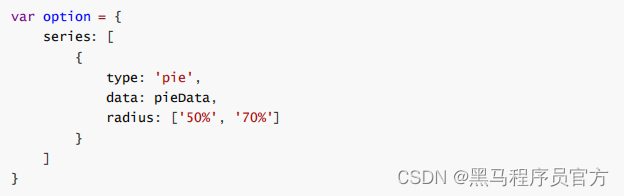
圆环
- radius
饼图的半径。可以为如下类型:
number :直接指定外半径值。
string :例如, '20%' ,表示外半径为可视区尺寸(容器高宽中较小一项)的 20% 长度。
Array. :数组的第一项是内半径,第二项是外半径, 通过 Array , 可以将饼图设置为圆环图


1.3.饼图的特点
饼图可以很好地帮助用户快速了解不同分类的数据的占比情况
下一篇:ECharts常用图表 05 地图
往期文章:
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








