“ LinearLayout ”翻译成中文是“线性布局”,所谓线性布局就是在该标签下的所有子元素会根据其 orientation 属性的值来决定是按行或者是按列逐个显示。
示例main.xml布局文件如下:
<?xml version="1.0"encoding ="utf-8"?> <LinearLayout xmlns:android "http://schemas.android.com/apk/res/android" android:orientation= "vertical" android:layout_width= "fill_parent" android:layout_height= "fill_parent" > <TextView android:layout_width= "fill_parent" android:layout_height= "wrap_content" android:text ="@string/name_text" /> < EditText android:layout_width= "fill_parent" android:layout_height= "wrap_content" /> < Button android:layout_width= "wrap_content" android:layout_height= "wrap_content" android:text ="@string/cancle_button" /> < Button android:layout_width= "wrap_content" android:layout_height= "wrap_content" android:text ="@string/ok_button" /> </LinearLayout >
其对应 strings.xml 内容如下:
<?xml version="1.0"encoding = "utf-8" ?> < resources> < string name= "hello" > Hello World, UIActivity! </ string > < string name= "app_name" > 用户界面 </ string > < string name= "name_text" > 请输入用户名 </ string > < string name= "ok_button" > 确定 </ string > < string name= "cancle_button" > 取消 </ string > </ resources>
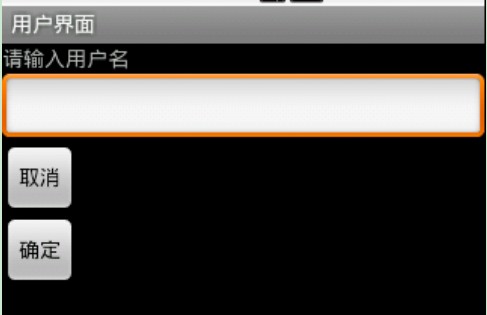
运行后,如下图:

“ xmlns:android ”指定命名空间,顶级元素必须指定命名空间。而在该命名空间中的控件的属性如 layout_width ,要在属性前加上“android :”做前缀。
“ layout_width ”指定该元素的宽度,可选值有三种,“ fill_parent ”、“ wrap_content ”、具体数字(单位为 px )。其中“ fill_parent ”代表填满其父元素,对于顶级元素来说,其父元素就是整个手机屏幕。“ wrap_content ”代表该元素的大小仅包裹其自身内容,而数字则代表其占相应的 px 。
“ layout_height ”指定该元素的高度,可选参数值与“ layout_width ”的参数意义相同。
“ orientation ”指定子元素排列方式,其中指定为“ vertical ”则是子元素垂直排列,每个子元素会占独立的一行,如上图,而另一个可选值为“ horizontal ”代表子元素水平排列,即每个子元素会占独立的一列。示例 main.xml 布局文件如下。其对应的
strings.xml 内容不变。
main .xml <? xml version = "1.0" encoding ="utf-8" ?> < LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android" android:orientation = "horizontal" android:layout_width = "fill_parent" android:layout_height = "fill_parent" > < TextView android:layout_width = "wrap_content" android:layout_height = "fill_parent" android:text = "@string/name_text" /> < EditText android:layout_width = "wrap_content" android:layout_height = "wrap_content"/> < Button android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "@string/cancle_button" /> < Button android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "@string/ok_button" /> </ LinearLayout >
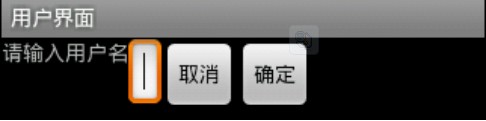
运行后,如下图:





















 623
623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








