我们在上节的程序中加点小应用。主要是用到了布局管理器和信号与槽。在这里我也只是简单介绍一下~~随着后续的深入研究,接下来会具体介绍~
一、布局管理器
#include <QtGui> int main(int argc, char *argv[]) { QApplication a(argc, argv); QTextCodec::setCodecForTr(QTextCodec::codecForLocale()); QWidget *pwidget = new QWidget; //create a new widget QLabel label(pwidget); //label's parent is pwidget // QLabel *label = new QLabel(pwidget); label.setText(QObject::tr("Hello world")); //set the label text QPushButton closeBtn(pwidget); closeBtn.setText(QObject::tr("关闭")); QVBoxLayout layout; //垂直布局 layout.addWidget(&label); //添加部件 layout.addWidget(&closeBtn); pwidget->setLayout(&layout);//布局应用到pwidget pwidget->show(); return a.exec(); }在这里我们定义一个垂直布局管理器layout ,每个布局管理器设计后,都必须调用QWidget ::setLayout ( QLayout * layout )。否则界面会显示不是很正常。因为你定义的Qt部件其的起始坐标、宽度、高度都是一致的。
我们可以从简单的测试代码得到验证。
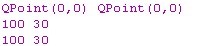
qDebug() << closeBtn.pos() << label.pos(); qDebug() << closeBtn.width() << closeBtn.height(); qDebug() << label.width() << label.height();显然,在文件头我们要添加#include <QDebug>,执行效果如下图所示。

qDebug()经常用于调试信息输出。
/*
感谢dbzhang800提出的观点
确实是顶级layout才需要设置到应用窗口部件
parent_layout->addlayout(child_layout);
对于子layout我们可以调用addlayout添加到父layout中
*/
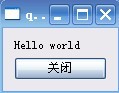
程序的正常执行效果图如下

我们再上面的基础上加上信号与槽,在16行后加上
QObject::connect(&closeBtn, SIGNAL(clicked()), pwidget, SLOT(close()));效果就是当我们点击窗口的关闭按钮,整个窗口将被关闭。 QObject::connect(const QObject *asender, const char *asignal, const char *amember, Qt::ConnectionType atype)由于clicked()和close()已经有Qt定义了,所以我们无需实现。SIGNAL()和SLOT()是Qt定义的2个宏,它们返回其参数的字符串(const char *)
在这里附上程序源代码下载链接:http://download.csdn.net/detail/fzu_dianzi/3703745
以上纯属个人学习笔记,如果哪里错了,希望提出。愿和大家一起共同学习,一起进步。我的邮箱地址是:xzy@yingzhi8.com






















 1139
1139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








