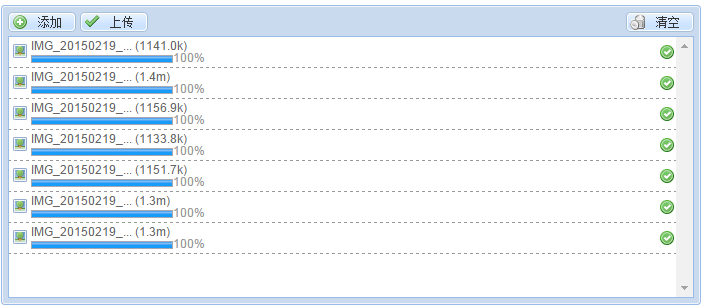
要实现多文件上传,也就是批量上传文件。之前批量上传的做法是利用js或jquery来动态添加删除<input type="file" name="file" />的感觉这样 用户体验不太好,在网上搜了半天 得到GooUploader这个控件,感觉还不错 !
可设定为是否单个上传,或者是批量上传;
可在上传过程中取消上传(单个或者批量取消);
在批量选择文件后,可以手工选择上传其中部分文件;
可在上传文件时顺带上传REQUEST传参,如SESSION_ID;
选择批量文件,在上传前,用户还可删除其中几个不想上传的文件;
本控件内置一个保存了文件列表信息的数组$fileList,其单元为JSON对象,保存了每个文件的ID,名称,类型,大小等信息;
可自定义按钮显示文字,文件上传的服务器端地址,以及SWF控件相对于当前网页的相对路径
本个控件包是建立在JSP基础上为大家展示上传效的,但实际该控件有用的部分仅在客户端前台;后台代码可以全部推翻,重新用PHP,.NET等其它动态语言编写
使用了本控件后,在后台编写代码时,不必编写实时监控文件上传进度的复杂代码,只用编写简单的处理保存上传文件的代码即可,因为FLASH插件会自动帮助算出上传进度,并实时定时给控件提供进度显示数据,这样就减轻了后台开发人员的工作量;
基于上一点,本控件前台也不会以长轮询方式访问服务器端,以获取文件上传进度情况,而是自己定时计算以上传的字节总数。因此当上传一个文件时,FLASH插件只会发一次传输请求,这样就改善了效率。
本控件兼容IE6--IE8,Firefox,chrome浏览器,但需要FLASH PLAYER 9版本以上的支持
我用两种方式一种springmvc 一种 servlet 废话多说了 直接看效果
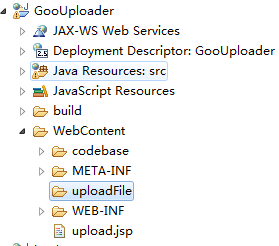
项目结构如下:
1、servlet实现代码
package com.hosenses.filemanage.action;
import java.io.BufferedInputStream;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItemIterator;
import org.apache.commons.fileupload.FileItemStream;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.apache.commons.fileupload.util.Streams;
/**
* Servlet implementation class
*/
public class ServletUpload extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
try {
// 设置编码
request.setCharacterEncoding("UTF-8");
// 判断文件上传内容信息
if (ServletFileUpload.isMultipartContent(request)) {
// 当文件比较 多事 直接保存到内存中
DiskFileItemFactory dff = new DiskFileItemFactory();
// 临时保存路径
// dff.setRepository(this.tmpDir);
// 文件内容大小
dff.setSizeThreshold(1024000);
// 文件上传
ServletFileUpload sfu = new ServletFileUpload(dff);
sfu.setFileSizeMax(109999999L);
sfu.setSizeMax(999999999L);
FileItemIterator fii = sfu.getItemIterator(request);
// 文件保存路径
// 获取文件 存储位置
String realPath = request.getSession().getServletContext()
.getRealPath("/uploadFile");
while (fii.hasNext()) {
FileItemStream fis = fii.next();
if ((!fis.isFormField()) && (fis.getName().length() > 0)) {
System.out.println("文件名字:" + fis.getName() + "文件大小;"
+ fis.getFieldName());
String fileName = fis.getName();
BufferedInputStream in = new BufferedInputStream(
fis.openStream());
BufferedOutputStream out = new BufferedOutputStream(
new FileOutputStream(new File(realPath + "\\"
+ fileName)));
Streams.copy(in, out, true);
}
}
response.getWriter().println("File upload successfully!!!");
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
2、springmvc实现
package com.hosenses.filemanage.action;
import java.io.File;
import java.io.IOException;
import java.util.Iterator;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
import org.springframework.web.multipart.support.DefaultMultipartHttpServletRequest;
@Controller
public class FileCollont {
/**
* 上传方法
* @param request
* @param response
* @throws IllegalStateException
* @throws IOException
*/
@RequestMapping("/upload.act")
@ResponseBody
public void uploadFile(HttpServletRequest request,HttpServletResponse response) throws IllegalStateException, IOException {
request.setCharacterEncoding("utf-8");
//创建一个通用的多部分解析器
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver(request.getSession().getServletContext());
//判断 request 是否有文件上传,即多部分请求
if(multipartResolver.isMultipart(request)){
//转换成多部分request
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest)request;
//取得request中的所有文件名
Iterator<String> iter = multiRequest.getFileNames();
//获取文件 存储位置
String realPath = request.getSession().getServletContext()
.getRealPath("/uploadFile");
System.out.println(realPath);
File pathFile = new File(realPath);
if (!pathFile.exists()) {
//文件夹不存 创建文件
pathFile.mkdirs();
}
while(iter.hasNext()){
//取得上传文件
MultipartFile file = multiRequest.getFile(iter.next());
if(file != null){
//取得当前上传文件的文件名称
String myFileName = file.getOriginalFilename();
//copy到服务器上
file.transferTo(new File(realPath + "/" + file.getOriginalFilename()));
System.out.println(myFileName);
}
}
}
}
@RequestMapping("/gooUploader.act")
@ResponseBody
public void gooUploader(HttpServletRequest request){
try {
DefaultMultipartHttpServletRequest mulRequest = (DefaultMultipartHttpServletRequest) request;
List<MultipartFile> multipartFileList = mulRequest.getFiles("Filedata");
//创建上传类 创建一个磁盘工厂
ServletFileUpload fileUpload = new ServletFileUpload(new DiskFileItemFactory());
//设置上传编码
fileUpload.setHeaderEncoding("utf-8");
Iterator<MultipartFile> it = multipartFileList.iterator();
//获取文件 存储位置
String realPath = request.getSession().getServletContext()
.getRealPath("/uploadFile");
System.out.println(realPath);
File pathFile = new File(realPath);
if (!pathFile.exists()) {
//文件夹不存 创建文件
pathFile.mkdirs();
}
while(it.hasNext()){
//取得上传文件
MultipartFile file = it.next();
if(file != null){
//取得当前上传文件的文件名称
String myFileName = file.getOriginalFilename();
//copy到服务器上
file.transferTo(new File(realPath + "/" + file.getOriginalFilename()));
System.out.println(myFileName);
}
}
}catch(Exception e){
e.printStackTrace();
}
}
}
3、html代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文件上传控件GooUploader</title>
<link rel="stylesheet" type="text/css" href="codebase/GooUploader.css" />
<script type="text/javascript" src="codebase/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="codebase/GooUploader.js"></script>
<script type="text/javascript" src="codebase/swfupload/swfupload.js"></script>
<script type="text/javascript">
var demo;
//var post_params = {session_id:"f1423rwe543t4wrtwerwe"};
//构造函数 参数
var property={
width:700, //控件的宽度,默认时可不填
height:300, //控件的高度,默认时可不填
multiple:true, //如果它为TRUE,则允许批量上传,如为FALSE,则为只允许单个文件一传
file_post_name : "Filedata",
file_types:"*.jpg;*.gif", //可上传的文件类型,“如*.jpg;*.gif”,默认为“*.*”,用分号隔开
// file_types_description: "Web Image Files",
// post_params:post_params, //一个JSON数据,文件上传时一同传至服务器端的REUQUEST传参
btn_add_text:"添加", //添加按钮显示文字
btn_up_text:"上传", //上传按钮显示文字(当multiple为FALSE时,此项无作作,不必填)
btn_cancel_text:"放弃", //取消按钮显示文字(当multiple为FALSE时,此项无作作,不必填)
btn_clean_text:"清空", //清空按钮显示文字(当multiple为FALSE时,此项无作作,不必填)
op_del_text:"单项删除", //文件列表中快捷操作图标“单项删除”的注释文字
op_up_text:"单项上传", //文件列表中快捷操作图标“单项上传”的注释文字
op_fail_text:"上传失败", //文件列表中快捷操作图标“上传失败”的注释文字
op_ok_text:"上传成功", //文件列表中快捷操作图标“上传成功”的注释文字
op_no_text:"取消上传", //文件列表中快捷操作图标“取消上传”的注释文字
upload_url:'<%=basePath%>ServletUpload', //上传目标服务器的相对路径,比必须是相对于SWF插件所在的路径,或者是绝对路径
flash_url :"codebase/swfupload.swf", //property.flash_url||"swfupload.swf"SWF插件相对于网页文件所在相对路径
// file_size_limit : file_size_limit||0,//文件大小限制,单位为KB,0表示大小无限制
//file_upload_limit: file_upload_limit||0,//允许上传的最多文件数量,0表示大小无限制
// file_queue_limit:property.file_queue_limit||0,
};
$(document).ready(function(){
demo=$.createGooUploader($("#demo"),property) ;
});
</script>
</head>
<body>
<div id="demo"></div>
</body>
</html>
以上项目下载地址 不含jar:http://download.csdn.net/detail/itlqi/8871339
























 595
595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








