最近项目中有个动态文章发布,用到了ueditor 编辑器 在此遇到一些问题 比如 jsp目录下的lib jar包 直接path 出现问题 弄到web-info 下后就不出现问题了。
第一步:首先到http://ueditor.baidu.com/website/download.html下载包 我下载的是1.4.3jsp版本 他的目录结构一打开看就清楚了
效果如图
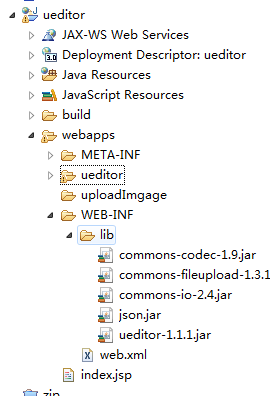
项目目录结构:
index.jsp页面代码如下 多余的就不解释
<span style="font-size:14px;"><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="http://127.0.0.1:8080/ueditor/ueditor/themes/default/css/ueditor.css" />
</head>
<body>
<!-- 导入js -->
<script type="text/javascript" charset="utf-8" src="http://127.0.0.1:8080/ueditor/ueditor/ueditor.config.js"></script>
<!--使用版-->
<script type="text/javascript" charset="utf-8" src="http://127.0.0.1:8080/ueditor/ueditor/ueditor.all.js"></script>
<script type="text/javascript" src="http://127.0.0.1:8080/ueditor/ueditor/lang/zh-cn/zh-cn.js"></script>
<form action="HtmlServlet" method="post">
<!-- context 后台去文本中的值 比如 serlvet中reqeust.getParamer("context") -->
<textarea name="context" id="myEditor">这里写你的初始化内容</textarea>
<script type="text/javascript">
//var editor = new UE.ui.Editor();
//editor.render("myEditor");
//1.2.4以后可以使用一下代码实例化编辑器
UE.getEditor('myEditor');
</script>
<input type="submit" value="提交">
</form>
</body>
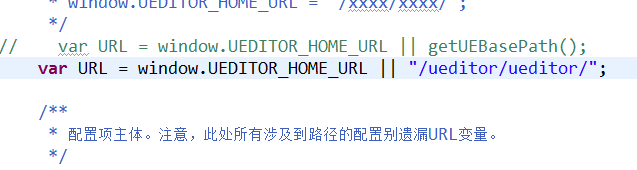
</html></span>查看 ueditor.config.js 修改 建议修改为:
//推荐以这种方式进行绝对路径配置
URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
我的配置
其中ueditor.config.js 还有许多参数 可以根据说明修改
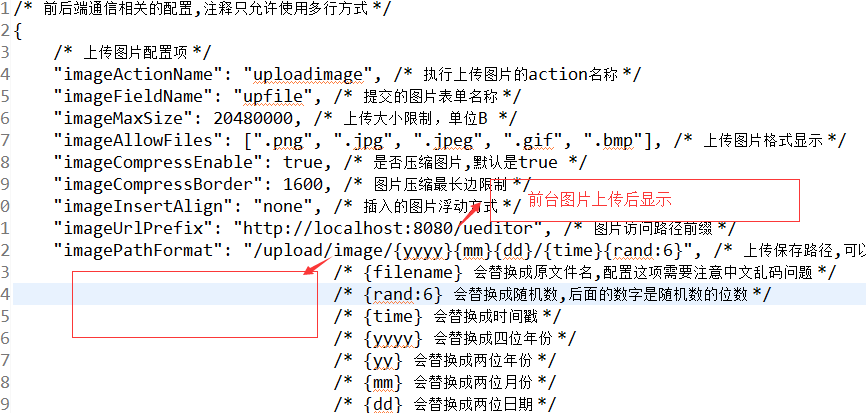
在JSP中,上传图片需要配置:ueditor—>jsp—>config.json这个文件中的imageUrlPrefix和imagePathFormat这两个路径 上传后在前台显示

这里面还有一些参数 更改方式都一样
到这一步差不多就完了 有时候可能会出现一些问题:比如:在用浏览器调试的时候会出现某某后台配置不正确,无法使用上传图片,比如:
An error occurred at line: 12 in the jsp file: /ueditor/jsp/controller.jsp
ActionEnter cannot be resolved to a type
9:
10: String rootPath = application.getRealPath( "/" );
11:
12: out.write( new ActionEnter( request, rootPath ).exec() );
13:
14: %>
也许是包冲突 或者要把ueditor中的jsp下面的lib中的jar考到web-info lib文件夹中add path 应该就没问题了

























 178
178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








