当我想给Button组件设置渐变的时候,却发现一直不生效,直到看到文档里说的“设置颜色渐变需先设置backgroundColor为透明色。”

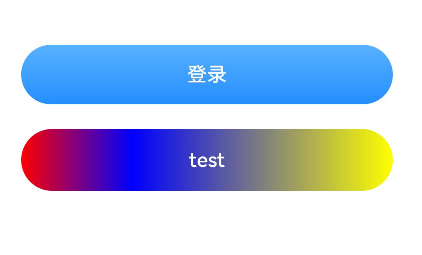
下面给个案例
@Entry
@Component
@Preview
struct Index {
build() {
Column() {
Button('登录')
.width(300)
.margin({ top: 20, bottom: 20 })
.height(48)
.backgroundColor(Color.Transparent)// 设置颜色渐变需先设置backgroundColor为透明色。
.linearGradient({
angle: 180,
colors: [[0x58B1FF, 0.0], [0x258FFF, 1]] })
Button('test')
.width(300)
.height(50)
.backgroundColor('#00000000')
.linearGradient({
angle: 90,
colors: [[0xff0000, 0.0], [0x0000ff, 0.3], [0xffff00, 1.0]]
})
}.padding(30)
}
}






















 1528
1528

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








