目录
点击按钮,显示图片功能教程
第1步添加ui button,添加ui RawImage
第2步 添加脚本:
using System;
using System.Collections;
using System.Collections.Generic;
using System.IO;
using UnityEngine;
using UnityEngine.UI;
public class LoadImageByString : MonoBehaviour
{
public RawImage showImage;
public Button loadImage;
private string imgPath;
private string imageStr;
// Start is called before the first frame update
private void Awake()
{
Debug.Log("醒了");
imgPath = @"C:\Users\Administrator\Pictures\mm\pics\005953_4.jpg";
Debug.Log(imgPath);
imageStr = SetImageToString(imgPath);
}
void Start()
{
Debug.Log("醒了");
imgPath = @"C:\Users\Administrator\Pictures\mm\pics\005953_4.jpg";
Debug.Log(imgPath);
imageStr = SetImageToString(imgPath);
// loadImage = gameObject.GetComponent<Button>();
// showImage = gameObject.GetComponent<RawImage>();
Debug.Log("开始");
// showImage.texture = GetTextureByString(imageStr);
loadImage.onClick.AddListener(() =>
{
showImage.texture = GetTextureByString(imageStr);
});
}
/// <summary>
/// 将图片转化为字符串
/// </summary>
private string SetImageToString(string imgPath)
{
Debug.Log("将图片转化为字符串");
FileStream fs = new FileStream(imgPath, FileMode.Open);
byte[] imgByte = new byte[fs.Length];
fs.Read(imgByte, 0, imgByte.Length);
fs.Close();
return Convert.ToBase64String(imgByte);
}
/// <summary>
/// 将字符串转换为纹理
/// </summary>
private Texture2D GetTextureByString(string textureStr)
{
Debug.Log("将字符串转换为纹理");
Texture2D tex = new Texture2D(10, 10);
byte[] arr = Convert.FromBase64String(textureStr);
tex.LoadImage(arr);
tex.Apply();
return tex;
}
public void onclick()
{
Debug.Log("按下了");
}
}
第3步,把脚本拖拽到button,点击button,设置脚本的变量,

运行,点击button,看RawImage显示图片,至此ok。
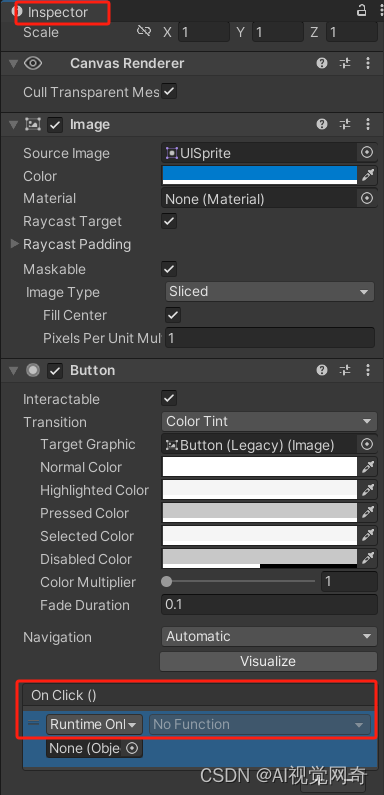
左边选择场景,canvas,选择button,正常情况下,onclick会关联事件函数。
但是从网上开源项目改的,就没有。

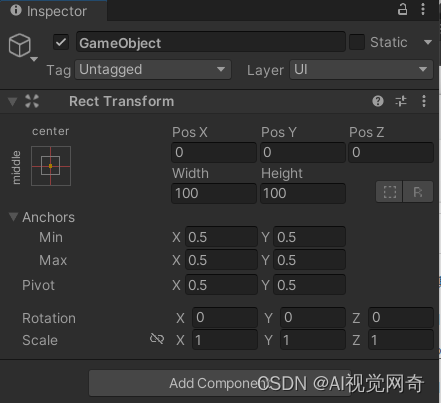
GameObject添加 Component组件























 4932
4932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










