大家好,小编来为大家解答以下问题,python编写图形化界面的工具,用python做图形用户界面,现在让我们一起来看看吧!

Python-Tkinter 图形化界面设计(详细教程)
一、图形化界面设计的基本理解
当前流行的计算机桌面应用程序大多数为图形化用户界面(Graphic User Interface,GUI),即通过鼠标对菜单、按钮等图形化元素触发指令,并从标签、对话框等图型化显示容器中获取人机对话信息。
Python自带了tkinter 模块,实质上是一种流行的面向对象的GUI工具包 TK 的Python编程接口,提供了快速便利地创建GUI应用程序的方法python写麦穗的代码。其图像化编程的基本步骤通常包括:
- 导入 tkinter 模块
- 创建 GUI 根窗体
- 添加人机交互控件并编写相应的函数。
- 在主事件循环中等待用户触发事件响应。
二、 窗体控件布局
2.1 根窗体呈现示例
根窗体是图像化应用程序的根控制器,是tkinter的底层控件的实例。当导入tkinter模块后,调用 Tk()方法可初始化一个根窗体实例 root ,用 title() 方法可设置其标题文字,用geometry()方法可以设置窗体的大小(以像素为单位)。将其置于主循环中,除非用户关闭,否则程序始终处于运行状态。执行该程序,一个窗体就呈现出来了。在这个主循环的根窗体中,可持续呈现中的其他可视化控件实例,监测事件的发生并执行相应的处理程序。下面是根窗体呈现示例:
#coding=utf-8
import tkinter
Win = tkinter.Tk()
Win.title("点击按钮打印输入框的内容")
Win.geometry("400x400+20+20") # 这里的400x400是指窗口大小,+20+20是指窗口运行后距离屏幕左上角的位置
Win.mainloop()

2.2 tkinter 常用控件
2.2.1常用控件
| 控件 | 名称 | 作用 |
|---|---|---|
| Button | 按钮 | 单击触发事件 |
| Canvas | 画布 | 绘制图形或绘制特殊控件 |
| Checkbutton | 复选框 | 多项选择 |
| Entry | 输入框 | 接收单行文本输入 |
| Frame | 框架 | 用于控件分组 |
| Label | 标签 | 单行文本显示 |
| Listbox | 列表框 | 显示文本列表 |
| Menu | 菜单 | 创建菜单命令 |
| Message | 消息 | 多行文本标签,与Label用法类似 |
| Radiobutton | 单选按钮 | 从互斥的多个选项中做单项选择 |
| Scale | 滑块 | 默认垂直方向,鼠标拖动改变数值形成可视化交互 |
| Scrollbar | 滑动条 | 默认垂直方向,鼠标拖动改变数值,可与Text,Listbox,Canvas等控件配合移动可视化空间 |
| Text | 文本框 | 接收或输出多行文本 |
| Toplevel | 新建窗体容器 | 在顶层创建新窗体 |
2.2.2 控件的共同属性
在窗体上呈现的可视化控件,通常包括尺寸、颜色、字体、相对位置、浮雕样式、图标样式和悬停光标形状等共同属性。不同的控件由于形状和功能不同,又有其特征属性。在初始化根窗体和根窗体主循环之间,可实例化窗体控件,并设置其属性。父容器可为根窗体或其他容器控件实例。常见的控件共同属性如下表:
| 属性 | 说明 | 取值 |
|---|---|---|
| anchor | 文本起始位置 | CENTER(默认),E,S,W,N,NE,SE,SW,NW |
| bg | 背景色 | 无 |
| bd | 加粗(默认2像素) | 无 |
| bitmap | 黑白二值图标 | 网上查找 |
| cursor | 鼠标悬停光标 | 网上查找 |
| font | 字体 | 无 |
| fg | 字体颜色 | 无 |
| height | 高(文本控件的单位为行) | 无 |
| image | 显示图像 | 无 |
| justify | 多行文本的对齐方式 | CENTER(默认),LEFT,RIGHT,TOP,BOTTOM |
| padx | 水平扩展像素 | 无 |
| pady | 垂直扩展像素 | 无 |
| relief | 3D浮雕样式 | FLAT,RAISED,SUNKEN,GROOVE,RIDGE |
| state | 控件实例状态是否可用 | NORMAL(默认),DISABLED |
| width | 宽(文本控件的单位为行) | 无 |
#coding=utf-8
import tkinter
Win = tkinter.Tk()
Win.title("这是标题")
Win.geometry("400x400+200+200")
label = tkinter.Label(Win,text='这是文本标签',
bg='#d3fbfb',
fg='red',
font=('宋体',32),
width=20,
height=2,
relief="sunken")
label.pack()
Win.mainloop()

其中,标签实例label 在父容器Win中实例化,具有代码中所示的text(文本)、bg(背景色)、fg(前景色)、font(字体)、width(宽,默认以字符为单位)、height(高,默认以字符为单位)和 relief(浮雕样式)等一系列属性。
在实例化控件时,实例的属性可以“属性=属性值”的形式枚举列出,不区分先后次序。例如:“ text=‘这是文本标签’ ”显示标签的文本内容,“bg=’#d3fbfb’”设置背景色为十六进制数RGB色 #d3fbfb等等。属性值通常用文本形式表示。
当然如果这个控件实例只需要一次性呈现,也可以不必命名,直接实例化并布局呈现出来,例如:
tkinter.Label(Win,text='这是文本标签',bg='#d3fbfb',fg='red',font=('宋体',32),width=20,height=2,relief="sunken").pack()
属性 relief 为控件呈现出来的3D浮雕样式,有 FLAT(平的)、RAISED(凸起的)、SUNKEN(凹陷的)、GROOVE(沟槽状边缘)和 RIDGE(脊状边缘) 5种。
2.3 控件布局
2.3.1 place() 使用方法
- place()方法:根据控件实例在父容器中的绝对或相对位置参数进行布局。其常用布局参数如下:
- x,y:控件实例在根窗体中水平和垂直方向上的其实位置(单位为像素)。注意,根窗体左上角为0,0,水平向右,垂直向下为正方向。
- relx,rely:控件实例在根窗体中水平和垂直方向上起始布局的相对位置。即相对于根窗体宽和高的比例位置,取值在0.0~1.0之间。
- height,width:控件实例本身的高度和宽度(单位为像素)。
- relheight,relwidth:控件实例相对于根窗体的高度和宽度比例,取值在0.0~1.0之间。
利用place()方法配合relx,rely和relheight,relwidth参数所得的到的界面可自适应根窗体尺寸的大小。place()方法与grid()方法可以混合使用。如下例子:利用place()方法排列消息(多行标签)。
#coding=utf-8
import tkinter
Win = tkinter.Tk()
Win.title("这是标题")
Win.geometry('400x400+200+200')
Str = '''我的水平起始位置相对窗体 0.2,垂直起始位置为绝对位置 80 像素,我的高度是窗体高度的0.4,宽度是200像素'''
Msg = tkinter.Message(Win,text = Str,relief = 'groove')
Msg.place(relx = 0.2,y = 80,relheight = 0.4,width = 200)
Win.mainloop()

2.3.2 pack() 使用方法
- pack()方法:是一种简单的布局方法,如果不加-
参数的默认方式,将按布局语句的先后,以最小占用空间的方式自上而下地排列控件实例,并且保持控件本身的最小尺寸。 - 用pack() 方法不加参数排列标签。为看清楚各控件所占用的空间大小,文本用了不同长度的中英文,并设置relief="groove"的凹陷边缘属性。如下所示:
#coding=utf-8
import tkinter
Win = tkinter.Tk()
Win.title("这是标题")
Win.geometry("400x400+200+200")
LabelRed = tkinter.Label(Win,text="abcdefghijklmnopqrstuvwxyz",fg="Red",relief = "groove")
LabelRed.pack()
LabelGreen = tkinter.Label(Win,text="一二三四五六七八九十",fg="green",relief = "groove")
LabelGreen.pack()
LabelBlue = tkinter.Label(Win,text="1234567890",fg="blue",relief = "groove")
LabelBlue.pack()
Win.mainloop()

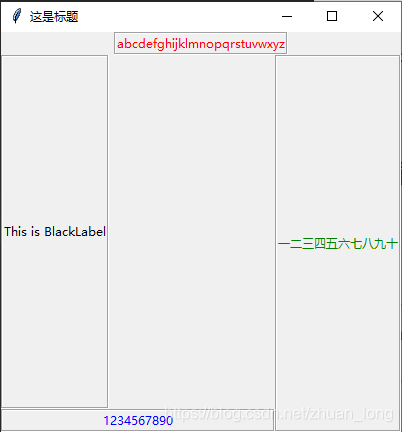
- 使用pack()方法可设置 fill、side 等属性参数。其中,参数fill 可取值:fill=X,fill=Y或fill=BOTH,分别表示允许控件向水平方向、垂直方向或二维伸展填充未被占用控件。参数 side 可取值:side=TOP(默认),side=LEFT,side=RIGHT,side=BOTTOM,分别表示本控件实例的布局相对于下一个控件实例的方位。如下例子:
#coding=utf-8
import tkinter
Win = tkinter.Tk()
Win.title("这是标题")
Win.geometry("400x400+200+200")
LabelRed = tkinter.Label(Win,text="abcdefghijklmnopqrstuvwxyz",fg="Red",relief = "groove")
LabelRed.pack()
LabelGreen = tkinter.Label(Win,text="一二三四五六七八九十",fg="green",relief = "groove")
LabelGreen.pack(fill = "y",side = "right")
LabelBlue = tkinter.Label(Win,text="1234567890",fg="blue",relief = "groove")
LabelBlue.pack(fill = "x",side = "bottom")
LabelBlack = tkinter.Label(Win,text = "This is BlackLabel",fg = "black",relief = "groove")
LabelBlack.pack(fill = "both",side = "left")
Win.mainloop()

2.3.3 grid() 使用方法
- grid()方法:是基于网格的布局。先虚拟一个二维表格,再在该表格中布局控件实例。由于在虚拟表格的单元中所布局的控件实例大小不一,单元格也没有固定或均一的大小,因此其仅用于布局的定位。pack()方法与grid()方法不能混合使用。
grid()方法常用布局参数如下:
- column: 控件实例的起始列,最左边为第0列。
- columnspan: 控件实例所跨越的列数,默认为1列。
- ipadx,ipady: 控件实例所呈现区域内部的像素数,用来设置控件实例的大小。
- padx,pady: 控件实例所占据空间像素数,用来设置实例所在单元格的大小。
- row: 控件实例的起始行,最上面为第0行。
- rowspan: 控件实例的起始行数,默认为1行。
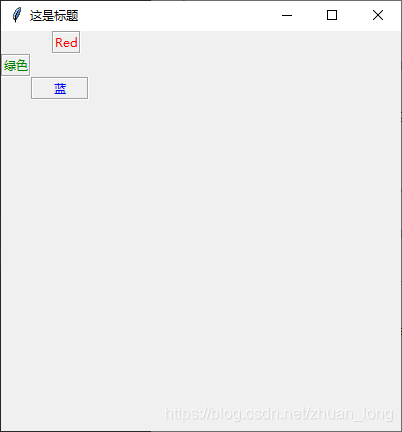
看下面的例子:用grid()方法排列标签,设想有一个3x4的表格,起始行、列序号均为0.将标签lbred 至于第2列第0行;将标签lbgreen置于第0列第1行;将标签lbblue置于第1列起跨2列第2行,占20像素宽。
#coding=utf-8
import tkinter
Win = tkinter.Tk()
Win.title("这是标题")
Win.geometry("400x400+200+200")
LabelRed = tkinter.Label(Win,text="Red",fg="Red",relief='groove')
LabelRed.grid(column=2,row=0)
LabelGreen = tkinter.Label(Win,text="绿色",fg="green",relief='groove')
LabelGreen.grid(column=0,row=1)
LabelBlue = tkinter.Label(Win,text="蓝",fg="blue",relief="groove")
LabelBlue.grid(column=1,columnspan=2,ipadx=20,row=2)
Win.mainloop()

三、tkinter常见控件的特征属性
第三部分内容,详见此帖
tkinter常见控件的特征属性
四、事件响应
五、背景图片
六、打开摄像头,显示
一.图形化界面设计的基本理解





















 7425
7425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








