Request URL:http://0.0.0.0:8000/common/media/delete?image_url=http%3A%2F%2Fmedia.o.xiaozhuang.cc%2Fmedia%2Fcommon%2F2016%2F06%2F21%2Fshow_detail_swiper_qpjftEw.png
this.$http.get(url,data,{emulateJSON: false})
.then(function (response) {
alert('ok')
}, function (response) {
$.toast("服务器删除图片失败", "warning").show();
});
在试用 get 的方法提交 中,使用,get 方式提交,是在 url 后 拼接 ? paramName=''
在使用 ajax 提交json格式数据时 可以自动将数据转换成为 url 拼接的格式 ,提交
前端在使用url 提交的时候,可看后台代码 接收参数类型,支持提交方式,比如:
@login_required(login_url='/mobile/index/login')
@csrf_exempt
def delete(request):
data = {}
path = request.GET.get('image_url')
print path
path = path[len(MEDIA_SERVER_URL):]
try:
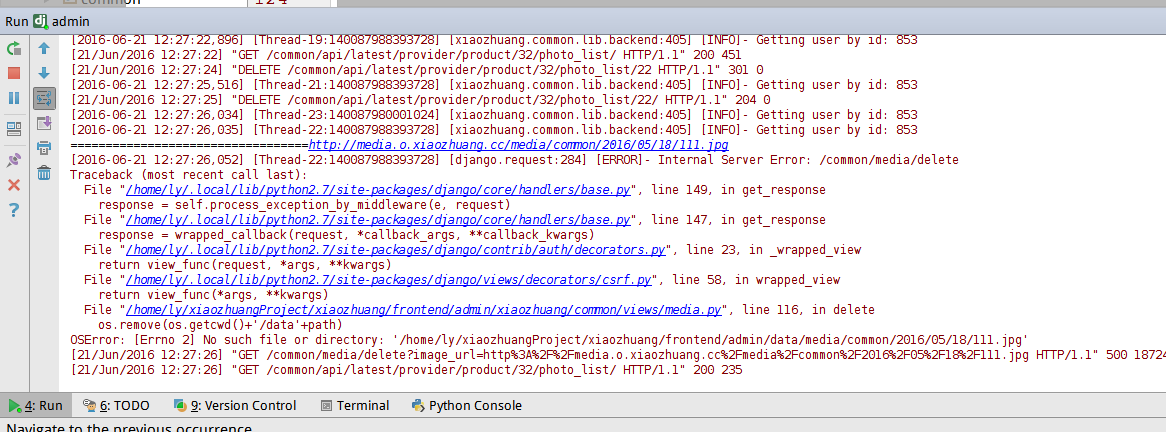
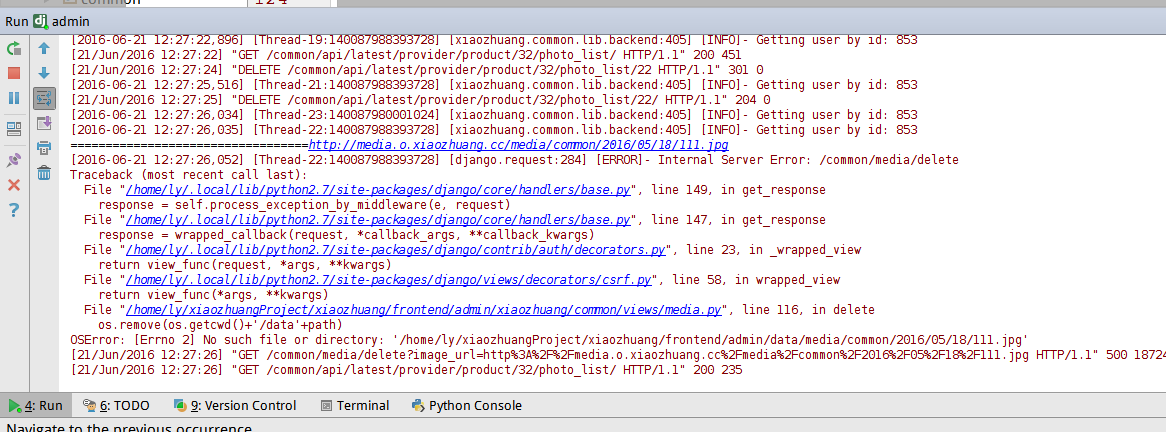
os.remove(os.getcwd()+'/data'+path)
except BackendException as e:
data['code'] = e.code
data['message'] = e.message
return HttpResponse(json.dumps(data), content_type="application/json")
data['code'] = 200
data['message'] = 'ok'
return HttpResponse(json.dumps(data), content_type="application/json")
当然你也可以使用 debug 进行后端代码调试
--经验慢慢积攒,markdown 中可以进行画流程图哦~
urlEncode编码:http%3A%2F%2Fmedia.o.xiaozhuang.cc%2Fmedia%2Fcommon%2F2016%2F06%2F21%2Fproduct_reviews_head_P0Vtp58.png
解码之后:
http://media.o.xiaozhuang.cc/media/common/2016/06/21/product_reviews_head_P0Vtp58.png























 185
185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








