一些实用的css样式化设置:
CSS3:
1、超链接的字体颜色修改:
a{ color:white;
}
2、超链接的鼠标点击颜色修改:
a:hover{
color:red;}
3、显示为内联元素:
display:inline-block;
4、js文件 外部调用 外部引用:js文件设定函数
5、css文件 外部调用 外部引用:css文件设定样式
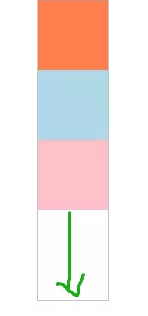
@import url(../css/test1.css); **6、图片路径** **7、绝对定位:** position:absolute; **8、相对定位:** position:relative; **9、固定定位** position:fixed; **10、外间距:** margin:0 aut0: 上下为0 左右自动 **11、自适应:** margin: 0 auto; **12、去除超链接的下划线和蓝色:** a{ color:black; text-decoration:none; } **13、display属性:** display:inline; 此元素显示为内联元素 display:block; 此元素显示为块级元素 display:inline-block; 此元素显示为行内块元素 display:none; 此元素不被显示 **14、flex布局** display:flex; 应用在容器里的布局方式 有6个属性 flex-direction:row; 沿水平主轴让元素从左向右排列 flex-direction:column; 让元素沿垂直主轴从上到下垂直排列 flex-direction:row-reverse;沿水平主轴让元素从右向左排列 flex-wrap: wrap; 元素换行 justify-content : center;元素在主轴(页面)上居中排列 justify-content : flex-start;元素在主轴(页面)上由左或者上开始排列 justify-content : flex-end;元素在主轴(页面)上由右或者下开始排列 justify-content : space-between;元素在主轴(页面)上左右两端或者上下两端开 justify-content : space-around;每个元素两侧的间隔相等、 align-content: flex-start; 元素位于容器的开始 看图 
**7、绝对定位:** position:absolute; **8、相对定位:** position:relative; **9、固定定位** position:fixed; **10、外间距:** margin:0 aut0: 上下为0 左右自动 **11、自适应:** margin: 0 auto; **12、去除超链接的下划线和蓝色:** a{ color:black; text-decoration:none; } **13、display属性:** display:inline; 此元素显示为内联元素 display:block; 此元素显示为块级元素 display:inline-block; 此元素显示为行内块元素 display:none; 此元素不被显示 **14、flex布局** display:flex; 应用在容器里的布局方式 有6个属性 flex-direction:row; 沿水平主轴让元素从左向右排列 flex-direction:column; 让元素沿垂直主轴从上到下垂直排列 flex-direction:row-reverse;沿水平主轴让元素从右向左排列 flex-wrap: wrap; 元素换行 justify-content : center;元素在主轴(页面)上居中排列 justify-content : flex-start;元素在主轴(页面)上由左或者上开始排列 justify-content : flex-end;元素在主轴(页面)上由右或者下开始排列 justify-content : space-between;元素在主轴(页面)上左右两端或者上下两端开 justify-content : space-around;每个元素两侧的间隔相等、 align-content: flex-start; 元素位于容器的开始 看图 
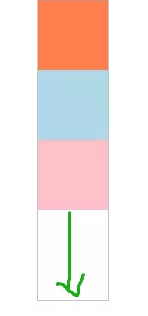
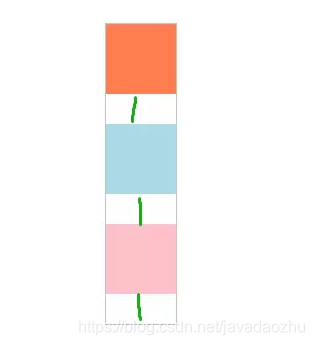
align-content: flex-end; 元素位于容器的结尾。看图

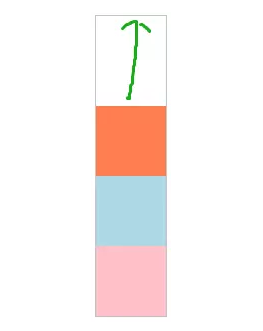
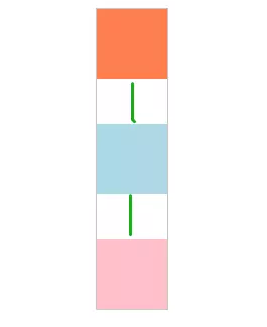
align-content: stretch; 元素位于容器的中心。看图

align-content: center; 元素被拉伸以适应容器。各行将会伸展以占用剩余的空间。看图

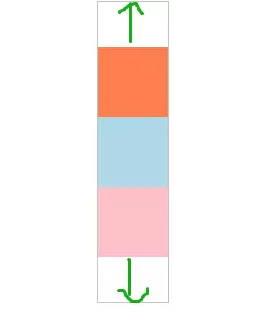
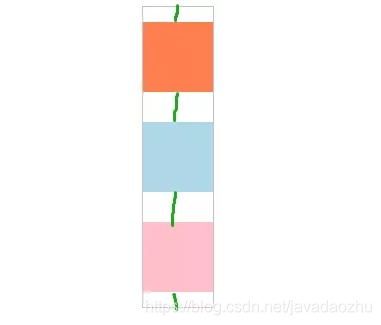
align-content: space-between;元素位于各行之间留有空白的容器内。各行在弹性盒容器中平均分布。 看图
 align-content: space-around;元素位于各行之前、之间、之后都留有空白的容器内
align-content: space-around;元素位于各行之前、之间、之后都留有空白的容器内























 525
525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








