接着上一篇:https://blog.csdn.net/javascript_good/article/details/132027702
来实现用户表的查询和添加
1、创建数据库表
在models.py 中,增加UserInfo类,包括字段姓名、密码、年龄、账号余额、入职时间、所属部门、性别
verbose_name 就相当是注释
所属部门,因为专门有个部门表,记录了部门信息,在用户表中只存部门表的id,在代码中写的字段名称是depart 但是在数据库中的字段名称会自动加上id ,变成depart_id.
对于性别也是存的数字,定义一个变量,元祖套元祖的,用1表示男,2表示女
from django.db import models
# Create your models here.
class Department(models.Model):
"""部门表"""
title = models.CharField(verbose_name="标题",max_length=32)
def __str__(self):
return self.title
class UserInfo(models.Model):
"""用户表"""
name = models.CharField(verbose_name="姓名",max_length=16)
pwd = models.CharField(verbose_name="密码", max_length=64)
age = models.IntegerField(verbose_name="年龄")
account = models.DecimalField(verbose_name="账户余额",max_digits=10,decimal_places=2,default=0)
create_time = models.DateTimeField(verbose_name="入职时间")
#无约束
# depart_id = models.BigIntegerField(verbose_name="部门id")
#1、有约束
# - to, 与那张表关联
# - to_field ,与表中的那一列关联
# 2、Django 自动 生成数据列,会自动加上id ,depart_id
# 方式一: 级联删除
depart = models.ForeignKey(verbose_name="部门", to="Department",to_field="id",on_delete=models.CASCADE)
# 方式二:置空
# depart = models.ForeignKey(to="Department", to_fields="id", null=True, blank=True, on_delete=models.SET_NULL)
#在django 中做的额约束
gender_choices = (
(1, "男"),
(2,"女"),
)
gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)
2、用户列表查询
urls.py 定义路由 path(‘user/list/’, views.user_list)
from django.urls import path
from app01 import views
urlpatterns = [
#path('admin/', admin.site.urls),
path('depart/list/', views.depart_list),
path('depart/add/', views.depart_add),
path('depart/delete/', views.depart_delete),
#http://127.0.0.1:8000/depart/2/edit/
path('depart/<int:nid>/edit/', views.depart_edit),
path('user/list/', views.user_list),
]
views.py 实现函数user_list
1、从数据库获取到所有的数据,返回的是一个列表对象,每一条数据就是一个对象,可以通过循环获取对象,通过点获取对象中的值,将queryset传给页面user_list.html
def user_list(request):
"""用户管理"""
#获取所有用户列表[obj,obj,obj]
queryset = models.UserInfo.objects.all()
'''
for obj in queryset:
print(obj.id,obj.name,obj.account,obj.create_time.strftime("%Y-%m-%d"),obj.gender,obj.get_gender_display(),obj.depart.title)
#obj.gender #获取到的是数字
#obj.get_gender_display() # 获取到的是元祖里面对应的文字,男或女, get_字段名称_display()
#obj.depart_id #获取数据库中存储的那个字段值
#obj.depart.title # 根据id自动去关联的表中获取哪一行数据depart对象, 有外键的字段,根据obj.字段名获取到部门表的对象
obj.create_time.strftime("%Y-%m-%d") 在python中通过这样来转换时间
'''
return render(request,'user_list.html',{'queryset':queryset})
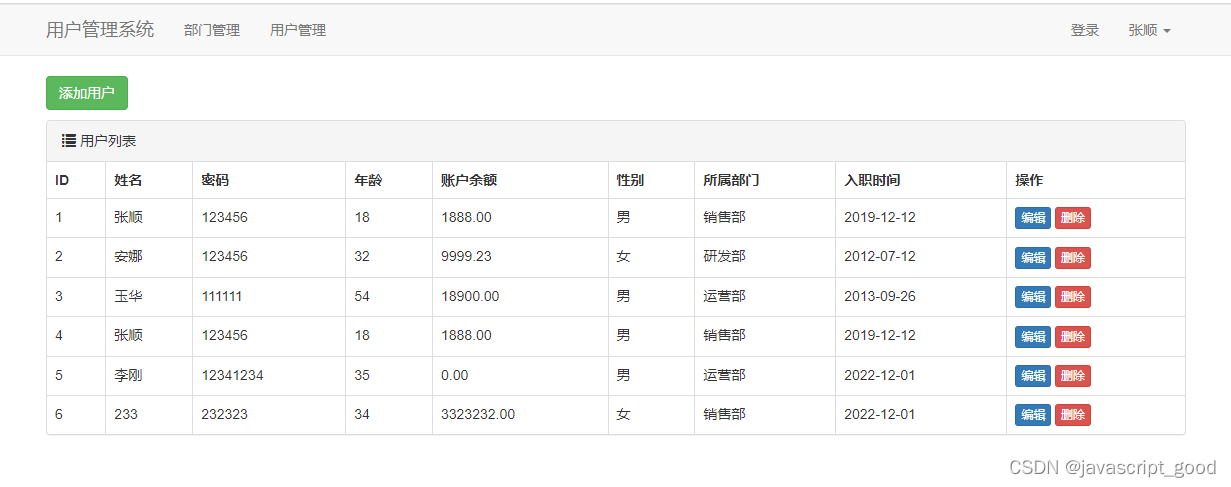
user_list.html 内容
需要主要的是:
模板文件中不允许有括号,如果有括号的直接去掉,django会自动加上
对于时间的转换,django中也不一样,通过obj.create_time|date:“Y-m-d” 这样转换的
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px">
<a class="btn btn-success" href="/user/add/">添加用户</a>
</div>
<div class="panel panel-default">
<div class="panel-heading" ><span class="glyphicon glyphicon-list" aria-hidden="true"></span> 用户列表</div>
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>密码</th>
<th>年龄</th>
<th>账户余额</th>
<th>性别</th>
<th>所属部门</th>
<th>入职时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for obj in queryset %}
<tr>
<td>{{ obj.id }}</td>
<td>{{ obj.name }}</td>
<td>{{ obj.pwd }}</td>
<td>{{ obj.age }}</td>
<td>{{ obj.account }}</td>
<td>{{ obj.get_gender_display }}</td><!--模板语法里面不能加括号,去掉,会自动加-->
<td>{{ obj.depart.title }}</td>
<td>{{ obj.create_time|date:"Y-m-d"}}</td> <!--模板语法里面通过这样来转换时间-->
<td>
<a class="btn btn-primary btn-xs" href="#">编辑</a>
<a class="btn btn-danger btn-xs" href="#">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}
可以看到页面效果:

3、添加用户
urls.py 添加路由user/add/
from django.urls import path
from app01 import views
urlpatterns = [
#path('admin/', admin.site.urls),
path('depart/list/', views.depart_list),
path('depart/add/', views.depart_add),
path('depart/delete/', views.depart_delete),
#http://127.0.0.1:8000/depart/2/edit/
path('depart/<int:nid>/edit/', views.depart_edit),
path('user/list/', views.user_list),
path('user/add/', views.user_add),
]
views.py 中实现函数user_add
用户添加的字段比较多,这里使用ModelForm组件来实现,就简化了代码,需要先定义一个UserModelForm的类,里面有个内部类Meta, 在这里将这个类根数据模型中的UserInfo关联起来,通过fields来决定要传给页面的字段
from django.shortcuts import render,redirect,HttpResponse
from django import forms
from app01 import models
class UserModelForm(forms.ModelForm):
#如果还要增加其它的校验,需要重写字段
name = forms.CharField(min_length=3,label="用户名")
class Meta:
model = models.UserInfo
fields = ["name","pwd","age","account","depart","gender","create_time"]
def __init__(self,*args,**kwargs):
super().__init__(*args,**kwargs)
#循环找到所有的插件,添加了class="form-control"样式
for name,field in self.fields.items():
field.widget.attrs = {"class":"form-control"}
def user_add(request):
"""添加用户modelform版本"""
if request.method == 'GET':
form = UserModelForm()
return render(request,'user_add.html',{'form':form})
#post请求需要对字段进行判断
form = UserModelForm(data=request.POST)
if form.is_valid():
# 如果数据合法,保存到数据库
#{‘name’:'123','age':4,....}
#通过save就会自动将数据插入到数据库
form.save()
return redirect('/user/list/')
return render(request, 'user_add.html', {'form': form})
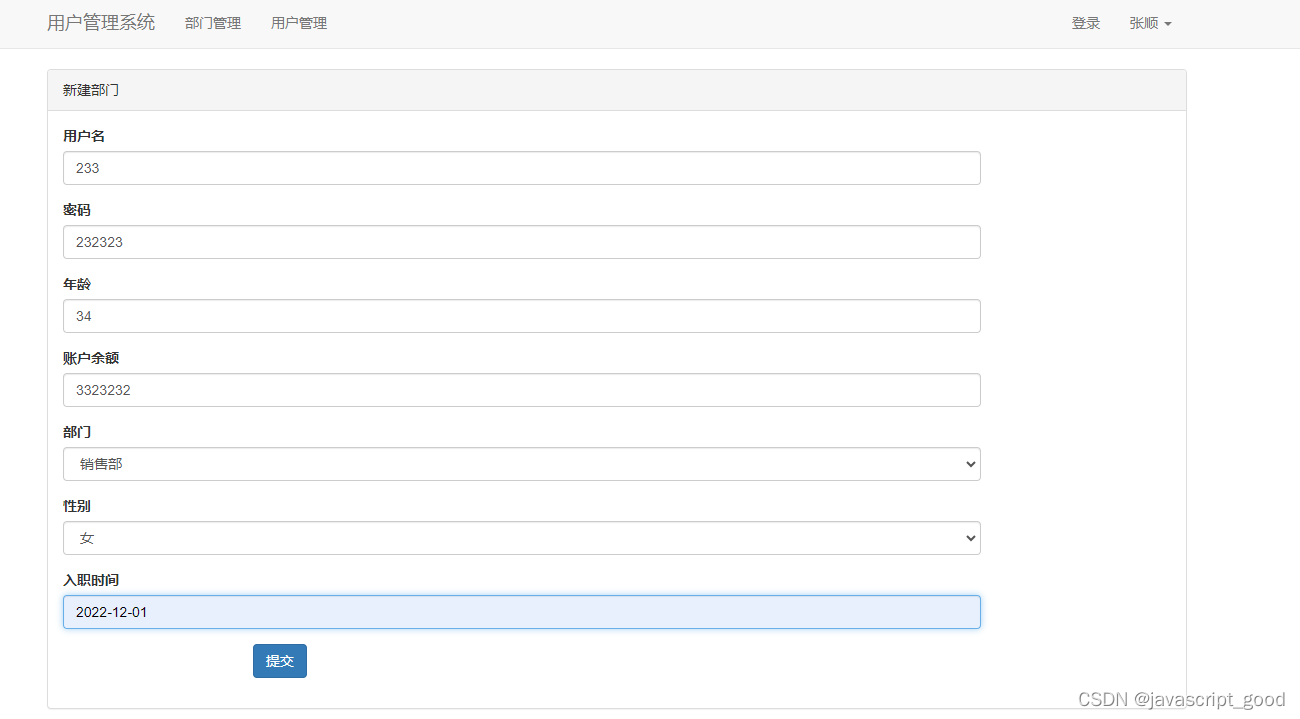
user_add.html 页面
field.label 获取到的是models.py中verbose_name值
field.errors.0 获取到的是错误信息的第一条,默认只做是否为空的校验,如果需要增加检验规则,需要重写字段在views.py中
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">添加用户</div>
<div class="panel-body">
<form class="form-horizontal" method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<div class="col-sm-10">
<label> {{ field.label }}</label>
{{ field }}
<span style="color:red">{{ field.errors.0}}</span>
</div>
</div>
{% endfor %}
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
{% endblock %}
效果

























 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










