入手 Goo Create 流程
第一步,简单了解HTML语言
html语法需要掌握不多,大致了解下怎么用标签在页面上画东西就行,不需要记住所有标签名称,在需要的时候百度查找就行。
参考网站 http://www.w3school.com.cn/h.asp
第二步,了解些基础的JavaScript语法
WebGL的图形库通常使用JavaScript语言进行描写的,在使用的过程中,我们可能需要经常的阅读源码,所以JavaScript语言的语法是一定要了解的,更细节的地方,可以在使用中去逐步熟悉。
参考网址 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
这个网站是火狐的开发者网站,可以迅速的阅读左侧教程选项中的快速入门、中级教程,选择性的阅读JavaScript指南。然后编程时有可能遇到细节的语法问题,等到遇到时,再进行查阅。
火狐开发者文档
第三步,初步学习Goo Create
Goo Create是一个在线编程的工具,可以比较方便的编程WebGL工程。首先登陆它的官网,注册一个免费账号,进行学习。首先要掌握的是不需要编程的部分操作。
参考网址:
Goo Create 首页 https://goocreate.com/
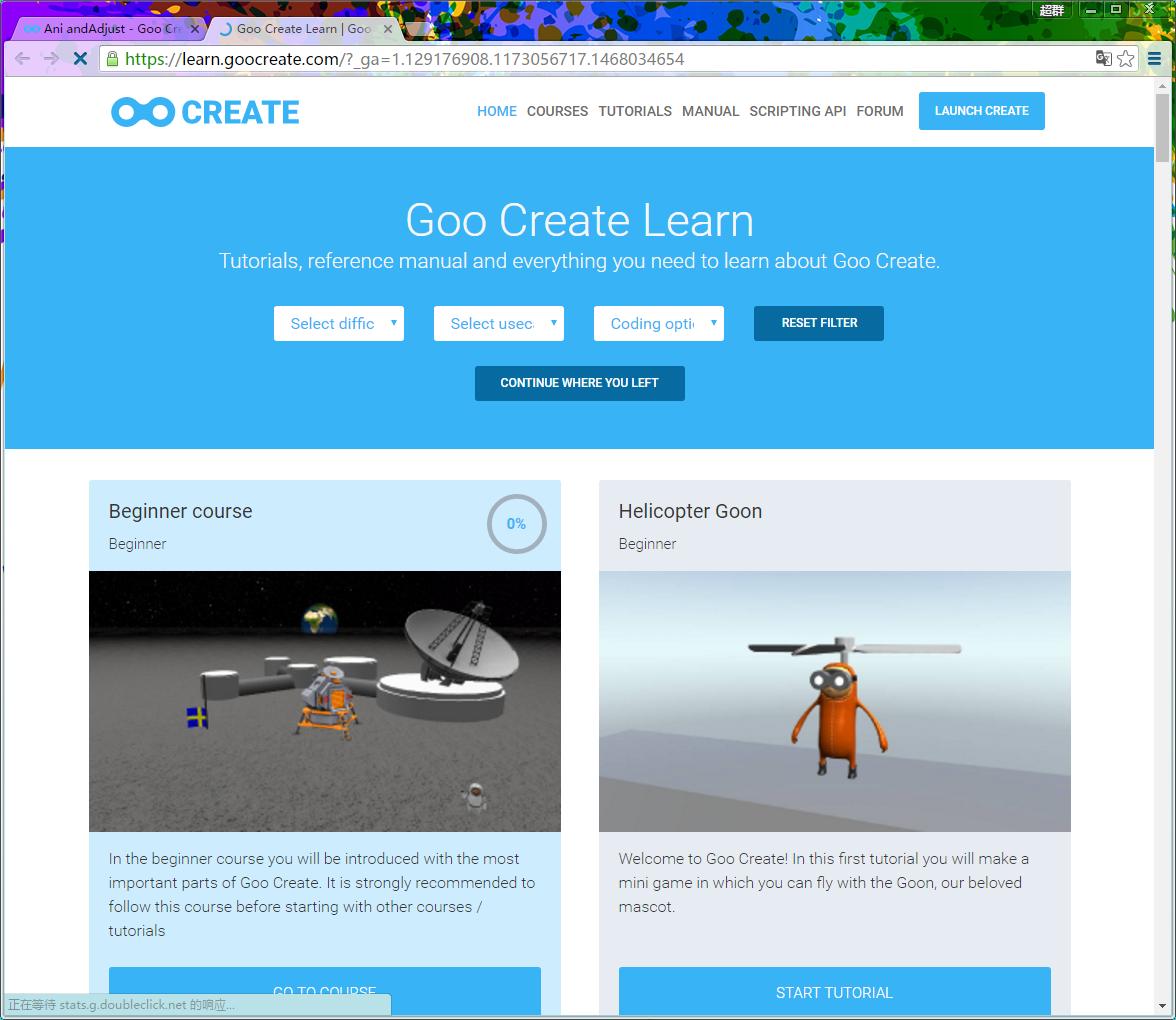
Goo Create 教程 https://learn.goocreate.com/#tutorials
Goo Create 用户手册https://learn.goocreate.com/manual/
Goo Create 教程界面
第四步,结合脚本进行编程
仅仅靠鼠标,能做的事情还是很少的,要给界面中的物体加上script组件,才能更大规模的扩展它的功能。这里要做的事情是,结合实际需要实现的功能去阅读源码。比如,需要进行骨架编辑,那么就要通过源码,找到skeleton 与 entity 两者之间的关系,主要是搞清楚如何访问到骨架,和改变骨架的哪个成员变量的值,场景中的人体会发生改变。过程可能是比较痛苦和头疼的,需要一定的毅力。
参考网址:
Goo Create 脚本入门 https://learn.goocreate.com/manual/scripting/anatomy/
Goo Create 官方文档 http://code.gooengine.com/latest/docs/
Goo 源码 https://github.com/GooTechnologies/goojs
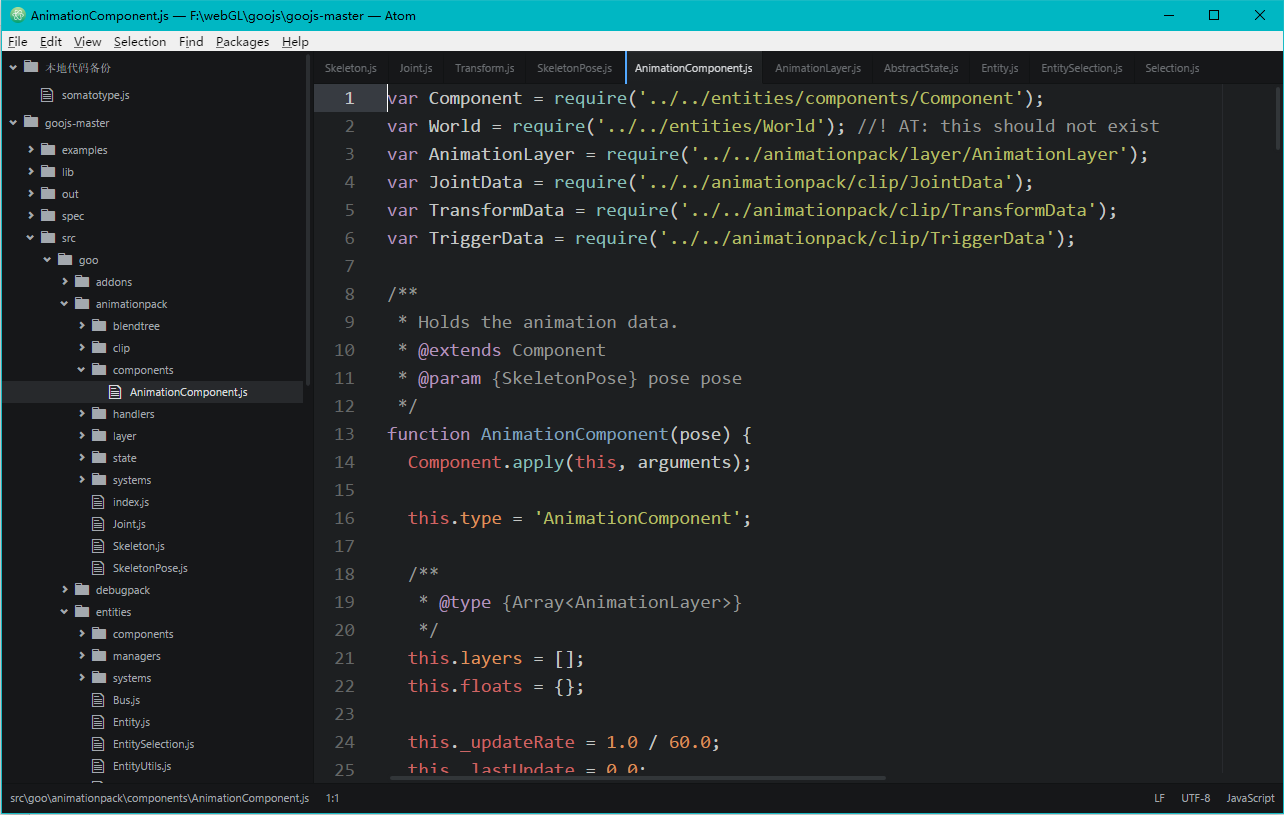
推荐阅读该源码的工具 ATOM 这个软件不光阅读Goo源码效果好,基本对于github上的开源代码,阅读起来都很舒服,选择添加工程文件夹,可以很方便的查阅某个文件夹里的代码,而且可以较为方便的调整编码格式(utf-8 GB18030)
ATOM 界面
附上ATOM网站 https://atom.io/
注意事项
JavaScript语法非常的灵活多变,要特别注意它的对象相关语法,关于函数中的this指针的问题也要重视,它与C++ 、java中的this不一样。而且它的数组语法灵活多变,使用起来非常方便,相对的,看别人代码也会一时难懂。
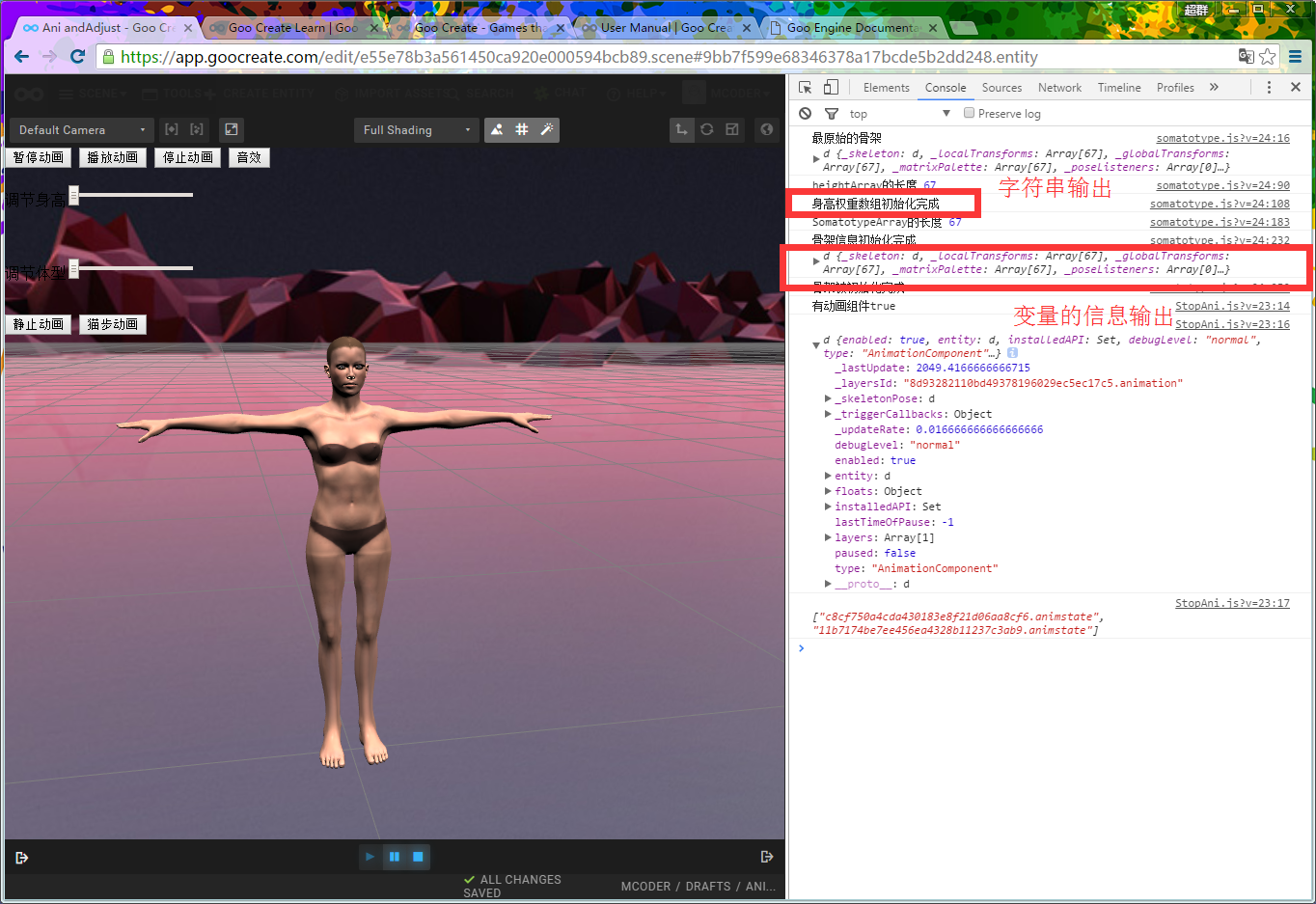
要多借助F12开发者工具 和 console.log();语句
console.log(“字符串”); // 可在控制台输出这个字符串,方便了解程序执行
console.log( 变量名 ); // 可将该对象的所有信息在控制台输出
console.log(“ ”,变量名); // 可一次输出多个信息,之间用逗号隔开

























 3143
3143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








