##html基础
文章目录
浏览器渲染引擎(内核)
- IE:trident
- 谷歌/欧朋:blink
- 火狐:gecko
- 苹果:webkit
注意:内核导致浏览器兼容性问题,绝不向ie低头
谈谈URL
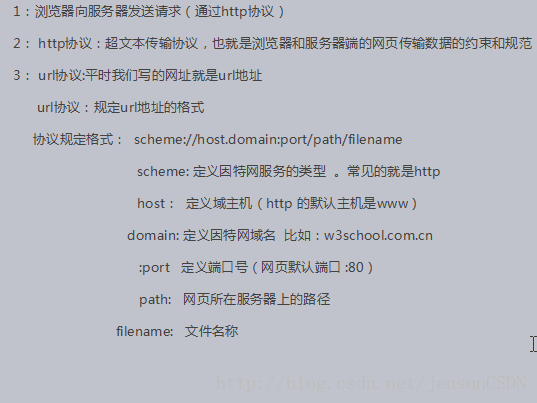
url的完整格式:协议+ip地址(域名|域名通过解析绑定相应IP地址,方便记忆而存在的)+端口+(路径+文件名)【路径和文件名可省略】
url格式源自协议规则:
常见标签
<br/> //换行
<hr/> //水平线
<p></p> //段落
<h1></h1> //标题 h1~h6
<font></font> //文本标签
/*文本格式化标签(注意语义化)*/
<strong></strong>
<b></b> //加粗,工作里尽量使用strong
<em></em>
<i></i> //倾斜,工作里尽量使用em
<del></del>
<s></s> //删除线,工作里尽量使用del
<ins></ins>
<u></u> //下划线,工作里尽量ins
<sup>上标</sup>
<sub>下标</sub>
/*特殊字符*/
空格
< <
> >
© ©版权
¥ ¥
.
.
.
- 图片标签
<img src="" alt="" title="" />
Src:图片的来源 必写属性
Alt:替换文本 图片不显示的时候显示的文字
Title:提示文本 鼠标放到图片上显示的文字
- 超链接
<a href="" title="" target="_blank"></a>
href:去往的路径(跳转的页面) 必写属性
title:提示文本 鼠标放到链接上显示的文字
target=”_self”:默认值 在自身页面打开(关闭自身页面,打开链接页面)
Target=”_blank”:打开新页面 (自身页面不关闭,打开一个新的链接页面)
拓展:(部分展示)
1.锚链接
<p id="as"><p/>
<a href="#as" title="">回到id是as的p处</a>
2.空连接
<a href="#" title=""></a>
3.压缩文件下载,不推荐使用
<a href="../../007-ppt.rar" title="">压缩包下载</a>
优化:
<base target="_blank"> //让所有的超链接都在新窗口打开,写在head中
- 列表
无序列表
<ul type="circle">
<li></li>
<li></li>
<li></li>
</ul>
type=”square” 小方块
Type=”disc” 实心小圆圈
Type=”circle” 空心小圆
有序列表
<ol type="1" start="3">
<li></li>
<li></li>
<li></li>
</ol>
type=“1,a,A,i,I”,type的值可以为1,a,A,i,I
start=“3” 决定了开始的位置。
自定义列表
<dl>
<dt></dt> //小标题
<dd></dd> //解释标题
<dd></dd> //解释标题
</dl>
- 音乐标签
<embed src="./resouce/1.mp3" hidden="true"/>
注意:他是单标签
- 滚动标签(有点像弹幕,已遗弃)
<marquee behavior="" direction=""></marquee>
待续…





















 265
265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








