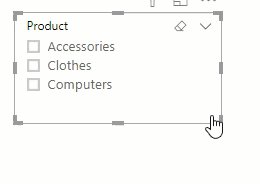
Power BI中视觉对象都支持自适应样式,也叫做responsive design。即当用户调整图形边框大小时,图形自身会变大变小,而不出现横向或者纵向滚动条。但是当大家使用切片器时能发现,这货除了对日期类型数据能做出自适应样式变化以为,其他文本类的数据都只是简单列出一个一个CheckBox。看起来有点Low。


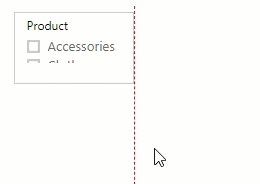
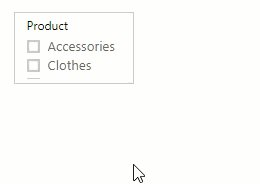
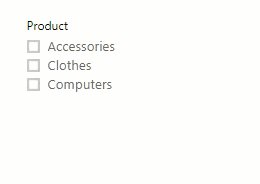
但是实际上Power BI中的切片器对其他中类型的数据也是可以支持自适应样式的,但是默认情况下被关闭了。要想打开自适应样式,需要在“格式”面板下的“常规”菜单中,更改“方向”设定,将其修改为“水平”并保证“响应”开关为开启状态即可。之后切片器就会随着其布局大小的变化呈现出不同的形态,最小可以缩小为一个“漏斗”图形,方便在手机端使用。












 本文介绍如何在PowerBI中启用切片器的自适应样式,使其能够随布局大小变化而变化,最小可缩至手机端适用的漏斗图形,提升用户体验。
本文介绍如何在PowerBI中启用切片器的自适应样式,使其能够随布局大小变化而变化,最小可缩至手机端适用的漏斗图形,提升用户体验。
















 539
539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








