常规功能和模块自定义系统 (cfcmms)—025开发日志(创建iconCls的field)
这一节是临时插入的工作日志。
在本系统中可以自定义某些图标,图标的样式都是手工录入的,为了能直观的选择iconCls中的图标,开发了此控件。extjs中内置了font-awesome字体,里面有好几百个字体图标,这种图标象文字一样在放大缩小的时候不会失真。
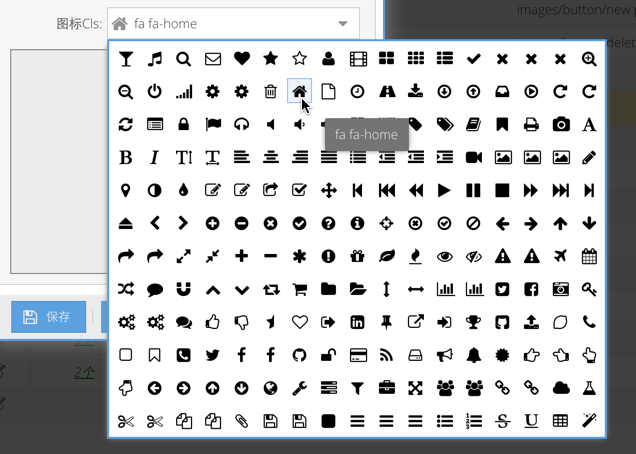
根据extjs的类的继承机制和已有的类,iconclsfield 继承自pickerfield , 在下拉框中展开图标的选择view,双击选中图标,返回给field。选择的界面如下:

下面开始创建这个控件类。
1、iconcls 数据组织,根据ext中自带的font-awesome下面的scss文件“_icons.scss”,可以把里面的内容用正则表达式替换成我们需要的数据。根据组织好的数据,生成store类。
/**
* 存放FontAwesome 等字体文件的css选择项,可以直接供 iconCls的字段下拉选择
*/
Ext.define('app.store.IconclsStore', {
extend : 'Ext.data.Store',
fields : [ 'name' ],
proxy : {
type : 'ajax',
url : 'extradata/iconcls.json',
reader : {
type : 'json'
}
},
})/**
* font-awesome 的图标字体选择字段,会在下拉框中显示所有的font-awesome(4.2版)图标,双击图标选中
*
* 作者:蒋锋 2015-12-15
*
*/
Ext.define('app.ux.iconcls.Field', {
extend : 'Ext.form.field.Picker',
alias : 'widget.iconclsfield',
mixins : [ 'app.ux.iconcls.Selection' ],
requires : [ 'app.ux.iconcls.Selector' ],
// 是否可以手动输入iconCls, 应该是可以的,除了font-awesome的字体之外,
// 还可以加入自定义的css或是其他字体文件的css
editable : true,
matchFieldWidth : false,
cls : Ext.baseCSSPrefix + 'iconclspicker-field',
_iconClass : Ext.baseCSSPrefix + 'iconclspicker-field-swatch-inner ',
// 在iconcls text 前面加上你所选择的图标
beforeBodyEl : [ '<div class="' + Ext.baseCSSPrefix
+ 'iconclspicker-field-swatch">' + '<div id="{id}_icon" class="'
+ this._iconClass + '"></div>' + '</div>' ],
// 下拉框中选择iconcls的界面配置
config : {
popup : {
lazy : true,
$value : {
xtype : 'window',
closeAction : 'hide',
referenceHolder : true,
minWidth : 400,
minHeight : 300,
width : 500,
height : 400,
layout : 'fit',
header : false,
resizable : true,
items : [ {
xtype : 'iconclsselector',
reference : 'selector'
} ]
}
}
},
// 创建下拉框
createPicker : function() {
var me = this, popup = me.getPopup(), picker;
me.iconclsPickerWindow = popup = Ext.create(popup);
me.iconclsPicker = picker = popup.lookupReference('selector');
me.iconclsPicker.setIconcls(me.getIconcls());
// 双击下拉框中的图标选择
picker.on({
selected : 'onIconclsPickerSelect',
scope : me
});
popup.on({
close : 'onIconclsPickerCancel',
scope : me
})
return me.iconclsPickerWindow;
},
// 放弃了选择
onIconclsPickerCancel : function() {
this.collapse();
},
setValue : function(iconcls) {
var me = this;
me.callParent([ iconcls ]);
me.updateValue(iconcls);
},
onIconclsPickerSelect : function(iconclsPicker, iconcls) {
this.setValue(iconcls);
this.collapse();
},
// 在iconcls变更之后,把text前面的图标换掉,还有下拉框中的选择的图标也选中到当前值
updateValue : function(iconcls) {
var me = this, c;
if (!me.syncing) {
me.syncing = true;
me.setIconcls(iconcls);
me.syncing = false;
}
c = me.getIconcls();
var inner = document.getElementById(this.id + '_icon');
if (inner)
inner.className = this._iconClass + c;
if (me.iconclsPicker) {
me.iconclsPicker.setIconcls(c);
}
},
afterRender : function() {
this.callParent();
this.updateValue(this.value);
},
})/**
*
*/
Ext.define('app.ux.iconcls.Selection', {
mixinId : 'iconclsselection',
config : {
value : null,
iconcls : null
}
});
3、继承自view,创建选择图标的view控件。这个控件有一个控制器SelectorController。
/**
* 选择图标的view,用来显示所有的图标,双击可以选中,在view显示的时候,会自动定义到当前图标,此类用了mvvm
*
* 作者:蒋锋 2015-12-15
*/
Ext.define('app.ux.iconcls.Selector', {
extend : 'Ext.view.View',
alias : 'widget.iconclsselector',
controller : 'iconcls-selectorcontroller',
requires : [ 'app.ux.iconcls.SelectorController' ],
defaultBindProperty : 'value',
twoWayBindable : [ 'value' ],
layout : 'fit',
baseCls : 'iconcls-view',
store : 'IconclsStore',
autoScroll : true,
trackOver : true,
overItemCls : 'x-item-over',
itemSelector : 'div.iconclsSelector',
tpl : new Ext.XTemplate('<tpl for=".">',
'<div class="iconclsSelector {name}" data-qtip="{name}">', '</div>',
'</tpl>'),
listeners : {
itemdblclick : 'onItemdblClick',
render : function() {
if (this.getStore().getCount() == 0)
this.getStore().load();
}
},
setIconcls : function(iconcls) {
this.getSelectionModel()
.select(this.getStore().findRecord('name', iconcls));
}
})控制器:
/**
* 选择图标的view 的 controller
*
*/
Ext.define('app.ux.iconcls.SelectorController', {
extend : 'Ext.app.ViewController',
alias : 'controller.iconcls-selectorcontroller',
onItemdblClick : function(view, record, item, index, e, eOpts) {
// 双击选中
view.fireEvent('selected', view, record.get('name'));
},
initViewModel : function() {
var me = this, view = me.getView();
view.childViewModel.bind('{selectedIconcls}', function(iconcls) {
view.setIconcls(iconcls);
});
}
})
4、用到的css
.iconcls-view .iconclsSelector {
float: left;
margin: 4px;
margin-right: 0;
padding: 5px;
font-size: 16px;
text-align: center;
vertical-align: middle;
width: 25px;
height: 25px;
}
.iconcls-view .x-item-over {
border: 1px solid #dddddd;
background: #efefef repeat-x left top;
padding: 4px;
}
.iconcls-view .x-item-selected {
background: #eff5fb no-repeat right bottom;
border: 1px solid #99bbe8;
padding: 4px;
}
.x-iconclspicker-field .x-form-item-body {
position: relative;
}
.x-iconclspicker-field input {
padding-left: 26px;
}
.x-iconclspicker-field-swatch-inner {
position: absolute;
height: 100%;
width: 100%;
font-size: 18px;
color: #919191;
}
.x-iconclspicker-field-swatch {
position: absolute;
width: 20px;
height: 20px;
left: 4px;
top: 4px;
bottom: 0px;
margin: auto;
}5、iconcls的数据。iconcls.json
[ { name : 'fa fa-glass'}, { name : 'fa fa-music'}, { name : 'fa fa-search'}, { name : 'fa fa-envelope-o'}, { name : 'fa fa-heart'}, { name : 'fa fa-star'}, { name : 'fa fa-star-o'}, { name : 'fa fa-user'}, { name : 'fa fa-film'}, { name : 'fa fa-th-large'}, { name : 'fa fa-th'}, { name : 'fa fa-th-list'}, { name : 'fa fa-check'}, { name : 'fa fa-remove'}, { name : 'fa fa-close'}, { name : 'fa fa-times'}, { name : 'fa fa-search-plus'}, { name : 'fa fa-search-minus'}, { name : 'fa fa-power-off'}, { name : 'fa fa-signal'}, { name : 'fa fa-gear'}, { name : 'fa fa-cog'}, { name : 'fa fa-trash-o'}, { name : 'fa fa-home'}, { name : 'fa fa-file-o'}, { name : 'fa fa-clock-o'}, { name : 'fa fa-road'}, { name : 'fa fa-download'}, { name : 'fa fa-arrow-circle-o-down'}, { name : 'fa fa-arrow-circle-o-up'}, { name : 'fa fa-inbox'}, { name : 'fa fa-play-circle-o'}, { name : 'fa fa-rotate-right'}, { name : 'fa fa-repeat'}, { name : 'fa fa-refresh'}, { name : 'fa fa-list-alt'}, { name : 'fa fa-lock'}, { name : 'fa fa-flag'}, { name : 'fa fa-headphones'}, { name : 'fa fa-volume-off'}, { name : 'fa fa-volume-down'}, { name : 'fa fa-volume-up'}, { name : 'fa fa-qrcode'}, { name : 'fa fa-barcode'}, { name : 'fa fa-tag'}, { name : 'fa fa-tags'}, { name : 'fa fa-book'}, { name : 'fa fa-bookmark'}, { name : 'fa fa-print'}, { name : 'fa fa-camera'}, { name : 'fa fa-font'}, { name : 'fa fa-bold'}, { name : 'fa fa-italic'}, { name : 'fa fa-text-height'}, { name : 'fa fa-text-width'}, { name : 'fa fa-align-left'}, { name : 'fa fa-align-center'}, { name : 'fa fa-align-right'}, { name : 'fa fa-align-justify'}, { name : 'fa fa-list'}, { name : 'fa fa-dedent'}, { name : 'fa fa-outdent'}, { name : 'fa fa-indent'}, { name : 'fa fa-video-camera'}, { name : 'fa fa-photo'}, { name : 'fa fa-image'}, { name : 'fa fa-picture-o'}, { name : 'fa fa-pencil'}, { name : 'fa fa-map-marker'}, { name : 'fa fa-adjust'}, { name : 'fa fa-tint'}, { name : 'fa fa-edit'}, { name : 'fa fa-pencil-square-o'}, { name : 'fa fa-share-square-o'}, { name : 'fa fa-check-square-o'}, { name : 'fa fa-arrows'}, { name : 'fa fa-step-backward'}, { name : 'fa fa-fast-backward'}, { name : 'fa fa-backward'}, { name : 'fa fa-play'}, { name : 'fa fa-pause'}, { name : 'fa fa-stop'}, { name : 'fa fa-forward'}, { name : 'fa fa-fast-forward'}, { name : 'fa fa-step-forward'}, { name : 'fa fa-eject'}, { name : 'fa fa-chevron-left'}, { name : 'fa fa-chevron-right'}, { name : 'fa fa-plus-circle'}, { name : 'fa fa-minus-circle'}, { name : 'fa fa-times-circle'}, { name : 'fa fa-check-circle'}, { name : 'fa fa-question-circle'}, { name : 'fa fa-info-circle'}, { name : 'fa fa-crosshairs'}, { name : 'fa fa-times-circle-o'}, { name : 'fa fa-check-circle-o'}, { name : 'fa fa-ban'}, { name : 'fa fa-arrow-left'}, { name : 'fa fa-arrow-right'}, { name : 'fa fa-arrow-up'}, { name : 'fa fa-arrow-down'}, { name : 'fa fa-mail-forward'}, { name : 'fa fa-share'}, { name : 'fa fa-expand'}, { name : 'fa fa-compress'}, { name : 'fa fa-plus'}, { name : 'fa fa-minus'}, { name : 'fa fa-asterisk'}, { name : 'fa fa-exclamation-circle'}, { name : 'fa fa-gift'}, { name : 'fa fa-leaf'}, { name : 'fa fa-fire'}, { name : 'fa fa-eye'}, { name : 'fa fa-eye-slash'}, { name : 'fa fa-warning'}, { name : 'fa fa-exclamation-triangle'}, { name : 'fa fa-plane'}, { name : 'fa fa-calendar'}, { name : 'fa fa-random'}, { name : 'fa fa-comment'}, { name : 'fa fa-magnet'}, { name : 'fa fa-chevron-up'}, { name : 'fa fa-chevron-down'}, { name : 'fa fa-retweet'}, { name : 'fa fa-shopping-cart'}, { name : 'fa fa-folder'}, { name : 'fa fa-folder-open'}, { name : 'fa fa-arrows-v'}, { name : 'fa fa-arrows-h'}, { name : 'fa fa-bar-chart-o'}, { name : 'fa fa-bar-chart'}, { name : 'fa fa-twitter-square'}, { name : 'fa fa-facebook-square'}, { name : 'fa fa-camera-retro'}, { name : 'fa fa-key'}, { name : 'fa fa-gears'}, { name : 'fa fa-cogs'}, { name : 'fa fa-comments'}, { name : 'fa fa-thumbs-o-up'}, { name : 'fa fa-thumbs-o-down'}, { name : 'fa fa-star-half'}, { name : 'fa fa-heart-o'}, { name : 'fa fa-sign-out'}, { name : 'fa fa-linkedin-square'}, { name : 'fa fa-thumb-tack'}, { name : 'fa fa-external-link'}, { name : 'fa fa-sign-in'}, { name : 'fa fa-trophy'}, { name : 'fa fa-github-square'}, { name : 'fa fa-upload'}, { name : 'fa fa-lemon-o'}, { name : 'fa fa-phone'}, { name : 'fa fa-square-o'}, { name : 'fa fa-bookmark-o'}, { name : 'fa fa-phone-square'}, { name : 'fa fa-twitter'}, { name : 'fa fa-facebook-f'}, { name : 'fa fa-facebook'}, { name : 'fa fa-github'}, { name : 'fa fa-unlock'}, { name : 'fa fa-credit-card'}, { name : 'fa fa-rss'}, { name : 'fa fa-hdd-o'}, { name : 'fa fa-bullhorn'}, { name : 'fa fa-bell'}, { name : 'fa fa-certificate'}, { name : 'fa fa-hand-o-right'}, { name : 'fa fa-hand-o-left'}, { name : 'fa fa-hand-o-up'}, { name : 'fa fa-hand-o-down'}, { name : 'fa fa-arrow-circle-left'}, { name : 'fa fa-arrow-circle-right'}, { name : 'fa fa-arrow-circle-up'}, { name : 'fa fa-arrow-circle-down'}, { name : 'fa fa-globe'}, { name : 'fa fa-wrench'}, { name : 'fa fa-tasks'}, { name : 'fa fa-filter'}, { name : 'fa fa-briefcase'}, { name : 'fa fa-arrows-alt'}, { name : 'fa fa-group'}, { name : 'fa fa-users'}, { name : 'fa fa-chain'}, { name : 'fa fa-link'}, { name : 'fa fa-cloud'}, { name : 'fa fa-flask'}, { name : 'fa fa-cut'}, { name : 'fa fa-scissors'}, { name : 'fa fa-copy'}, { name : 'fa fa-files-o'}, { name : 'fa fa-paperclip'}, { name : 'fa fa-save'}, { name : 'fa fa-floppy-o'}, { name : 'fa fa-square'}, { name : 'fa fa-navicon'}, { name : 'fa fa-reorder'}, { name : 'fa fa-bars'}, { name : 'fa fa-list-ul'}, { name : 'fa fa-list-ol'}, { name : 'fa fa-strikethrough'}, { name : 'fa fa-underline'}, { name : 'fa fa-table'}, { name : 'fa fa-magic'}, { name : 'fa fa-truck'}, { name : 'fa fa-pinterest'}, { name : 'fa fa-pinterest-square'}, { name : 'fa fa-google-plus-square'}, { name : 'fa fa-google-plus'}, { name : 'fa fa-money'}, { name : 'fa fa-caret-down'}, { name : 'fa fa-caret-up'}, { name : 'fa fa-caret-left'}, { name : 'fa fa-caret-right'}, { name : 'fa fa-columns'}, { name : 'fa fa-unsorted'}, { name : 'fa fa-sort'}, { name : 'fa fa-sort-down'}, { name : 'fa fa-sort-desc'}, { name : 'fa fa-sort-up'}, { name : 'fa fa-sort-asc'}, { name : 'fa fa-envelope'}, { name : 'fa fa-linkedin'}, { name : 'fa fa-rotate-left'}, { name : 'fa fa-undo'}, { name : 'fa fa-legal'}, { name : 'fa fa-gavel'}, { name : 'fa fa-dashboard'}, { name : 'fa fa-tachometer'}, { name : 'fa fa-comment-o'}, { name : 'fa fa-comments-o'}, { name : 'fa fa-flash'}, { name : 'fa fa-bolt'}, { name : 'fa fa-sitemap'}, { name : 'fa fa-umbrella'}, { name : 'fa fa-paste'}, { name : 'fa fa-clipboard'}, { name : 'fa fa-lightbulb-o'}, { name : 'fa fa-exchange'}, { name : 'fa fa-cloud-download'}, { name : 'fa fa-cloud-upload'}, { name : 'fa fa-user-md'}, { name : 'fa fa-stethoscope'}, { name : 'fa fa-suitcase'}, { name : 'fa fa-bell-o'}, { name : 'fa fa-coffee'}, { name : 'fa fa-cutlery'}, { name : 'fa fa-file-text-o'}, { name : 'fa fa-building-o'}, { name : 'fa fa-hospital-o'}, { name : 'fa fa-ambulance'}, { name : 'fa fa-medkit'}, { name : 'fa fa-fighter-jet'}, { name : 'fa fa-beer'}, { name : 'fa fa-h-square'}, { name : 'fa fa-plus-square'}, { name : 'fa fa-angle-double-left'}, { name : 'fa fa-angle-double-right'}, { name : 'fa fa-angle-double-up'}, { name : 'fa fa-angle-double-down'}, { name : 'fa fa-angle-left'}, { name : 'fa fa-angle-right'}, { name : 'fa fa-angle-up'}, { name : 'fa fa-angle-down'}, { name : 'fa fa-desktop'}, { name : 'fa fa-laptop'}, { name : 'fa fa-tablet'}, { name : 'fa fa-mobile-phone'}, { name : 'fa fa-mobile'}, { name : 'fa fa-circle-o'}, { name : 'fa fa-quote-left'}, { name : 'fa fa-quote-right'}, { name : 'fa fa-spinner'}, { name : 'fa fa-circle'}, { name : 'fa fa-mail-reply'}, { name : 'fa fa-reply'}, { name : 'fa fa-github-alt'}, { name : 'fa fa-folder-o'}, { name : 'fa fa-folder-open-o'}, { name : 'fa fa-smile-o'}, { name : 'fa fa-frown-o'}, { name : 'fa fa-meh-o'}, { name : 'fa fa-gamepad'}, { name : 'fa fa-keyboard-o'}, { name : 'fa fa-flag-o'}, { name : 'fa fa-flag-checkered'}, { name : 'fa fa-terminal'}, { name : 'fa fa-code'}, { name : 'fa fa-mail-reply-all'}, { name : 'fa fa-reply-all'}, { name : 'fa fa-star-half-empty'}, { name : 'fa fa-star-half-full'}, { name : 'fa fa-star-half-o'}, { name : 'fa fa-location-arrow'}, { name : 'fa fa-crop'}, { name : 'fa fa-code-fork'}, { name : 'fa fa-unlink'}, { name : 'fa fa-chain-broken'}, { name : 'fa fa-question'}, { name : 'fa fa-info'}, { name : 'fa fa-exclamation'}, { name : 'fa fa-superscript'}, { name : 'fa fa-subscript'}, { name : 'fa fa-eraser'}, { name : 'fa fa-puzzle-piece'}, { name : 'fa fa-microphone'}, { name : 'fa fa-microphone-slash'}, { name : 'fa fa-shield'}, { name : 'fa fa-calendar-o'}, { name : 'fa fa-fire-extinguisher'}, { name : 'fa fa-rocket'}, { name : 'fa fa-maxcdn'}, { name : 'fa fa-chevron-circle-left'}, { name : 'fa fa-chevron-circle-right'}, { name : 'fa fa-chevron-circle-up'}, { name : 'fa fa-chevron-circle-down'}, { name : 'fa fa-html5'}, { name : 'fa fa-css3'}, { name : 'fa fa-anchor'}, { name : 'fa fa-unlock-alt'}, { name : 'fa fa-bullseye'}, { name : 'fa fa-ellipsis-h'}, { name : 'fa fa-ellipsis-v'}, { name : 'fa fa-rss-square'}, { name : 'fa fa-play-circle'}, { name : 'fa fa-ticket'}, { name : 'fa fa-minus-square'}, { name : 'fa fa-minus-square-o'}, { name : 'fa fa-level-up'}, { name : 'fa fa-level-down'}, { name : 'fa fa-check-square'}, { name : 'fa fa-pencil-square'}, { name : 'fa fa-external-link-square'}, { name : 'fa fa-share-square'}, { name : 'fa fa-compass'}, { name : 'fa fa-toggle-down'}, { name : 'fa fa-caret-square-o-down'}, { name : 'fa fa-toggle-up'}, { name : 'fa fa-caret-square-o-up'}, { name : 'fa fa-toggle-right'}, { name : 'fa fa-caret-square-o-right'}, { name : 'fa fa-euro'}, { name : 'fa fa-eur'}, { name : 'fa fa-gbp'}, { name : 'fa fa-dollar'}, { name : 'fa fa-usd'}, { name : 'fa fa-rupee'}, { name : 'fa fa-inr'}, { name : 'fa fa-cny'}, { name : 'fa fa-rmb'}, { name : 'fa fa-yen'}, { name : 'fa fa-jpy'}, { name : 'fa fa-ruble'}, { name : 'fa fa-rouble'}, { name : 'fa fa-rub'}, { name : 'fa fa-won'}, { name : 'fa fa-krw'}, { name : 'fa fa-bitcoin'}, { name : 'fa fa-btc'}, { name : 'fa fa-file'}, { name : 'fa fa-file-text'}, { name : 'fa fa-sort-alpha-asc'}, { name : 'fa fa-sort-alpha-desc'}, { name : 'fa fa-sort-amount-asc'}, { name : 'fa fa-sort-amount-desc'}, { name : 'fa fa-sort-numeric-asc'}, { name : 'fa fa-sort-numeric-desc'}, { name : 'fa fa-thumbs-up'}, { name : 'fa fa-thumbs-down'}, { name : 'fa fa-youtube-square'}, { name : 'fa fa-youtube'}, { name : 'fa fa-xing'}, { name : 'fa fa-xing-square'}, { name : 'fa fa-youtube-play'}, { name : 'fa fa-dropbox'}, { name : 'fa fa-stack-overflow'}, { name : 'fa fa-instagram'}, { name : 'fa fa-flickr'}, { name : 'fa fa-adn'}, { name : 'fa fa-bitbucket'}, { name : 'fa fa-bitbucket-square'}, { name : 'fa fa-tumblr'}, { name : 'fa fa-tumblr-square'}, { name : 'fa fa-long-arrow-down'}, { name : 'fa fa-long-arrow-up'}, { name : 'fa fa-long-arrow-left'}, { name : 'fa fa-long-arrow-right'}, { name : 'fa fa-apple'}, { name : 'fa fa-windows'}, { name : 'fa fa-android'}, { name : 'fa fa-linux'}, { name : 'fa fa-dribbble'}, { name : 'fa fa-skype'}, { name : 'fa fa-foursquare'}, { name : 'fa fa-trello'}, { name : 'fa fa-female'}, { name : 'fa fa-male'}, { name : 'fa fa-gittip'}, { name : 'fa fa-gratipay'}, { name : 'fa fa-sun-o'}, { name : 'fa fa-moon-o'}, { name : 'fa fa-archive'}, { name : 'fa fa-bug'}, { name : 'fa fa-vk'}, { name : 'fa fa-weibo'}, { name : 'fa fa-renren'}, { name : 'fa fa-pagelines'}, { name : 'fa fa-stack-exchange'}, { name : 'fa fa-arrow-circle-o-right'}, { name : 'fa fa-arrow-circle-o-left'}, { name : 'fa fa-toggle-left'}, { name : 'fa fa-caret-square-o-left'}, { name : 'fa fa-dot-circle-o'}, { name : 'fa fa-wheelchair'}, { name : 'fa fa-vimeo-square'}, { name : 'fa fa-turkish-lira'}, { name : 'fa fa-try'}, { name : 'fa fa-plus-square-o'}, { name : 'fa fa-space-shuttle'}, { name : 'fa fa-slack'}, { name : 'fa fa-envelope-square'}, { name : 'fa fa-wordpress'}, { name : 'fa fa-openid'}, { name : 'fa fa-institution'}, { name : 'fa fa-bank'}, { name : 'fa fa-university'}, { name : 'fa fa-mortar-board'}, { name : 'fa fa-graduation-cap'}, { name : 'fa fa-yahoo'}, { name : 'fa fa-google'}, { name : 'fa fa-reddit'}, { name : 'fa fa-reddit-square'}, { name : 'fa fa-stumbleupon-circle'}, { name : 'fa fa-stumbleupon'}, { name : 'fa fa-delicious'}, { name : 'fa fa-digg'}, { name : 'fa fa-pied-piper'}, { name : 'fa fa-pied-piper-alt'}, { name : 'fa fa-drupal'}, { name : 'fa fa-joomla'}, { name : 'fa fa-language'}, { name : 'fa fa-fax'}, { name : 'fa fa-building'}, { name : 'fa fa-child'}, { name : 'fa fa-paw'}, { name : 'fa fa-spoon'}, { name : 'fa fa-cube'}, { name : 'fa fa-cubes'}, { name : 'fa fa-behance'}, { name : 'fa fa-behance-square'}, { name : 'fa fa-steam'}, { name : 'fa fa-steam-square'}, { name : 'fa fa-recycle'}, { name : 'fa fa-automobile'}, { name : 'fa fa-car'}, { name : 'fa fa-cab'}, { name : 'fa fa-taxi'}, { name : 'fa fa-tree'}, { name : 'fa fa-spotify'}, { name : 'fa fa-deviantart'}, { name : 'fa fa-soundcloud'}, { name : 'fa fa-database'}, { name : 'fa fa-file-pdf-o'}, { name : 'fa fa-file-word-o'}, { name : 'fa fa-file-excel-o'}, { name : 'fa fa-file-powerpoint-o'}, { name : 'fa fa-file-photo-o'}, { name : 'fa fa-file-picture-o'}, { name : 'fa fa-file-image-o'}, { name : 'fa fa-file-zip-o'}, { name : 'fa fa-file-archive-o'}, { name : 'fa fa-file-sound-o'}, { name : 'fa fa-file-audio-o'}, { name : 'fa fa-file-movie-o'}, { name : 'fa fa-file-video-o'}, { name : 'fa fa-file-code-o'}, { name : 'fa fa-vine'}, { name : 'fa fa-codepen'}, { name : 'fa fa-jsfiddle'}, { name : 'fa fa-life-bouy'}, { name : 'fa fa-life-buoy'}, { name : 'fa fa-life-saver'}, { name : 'fa fa-support'}, { name : 'fa fa-life-ring'}, { name : 'fa fa-circle-o-notch'}, { name : 'fa fa-ra'}, { name : 'fa fa-rebel'}, { name : 'fa fa-ge'}, { name : 'fa fa-empire'}, { name : 'fa fa-git-square'}, { name : 'fa fa-git'}, { name : 'fa fa-hacker-news'}, { name : 'fa fa-tencent-weibo'}, { name : 'fa fa-qq'}, { name : 'fa fa-wechat'}, { name : 'fa fa-weixin'}, { name : 'fa fa-send'}, { name : 'fa fa-paper-plane'}, { name : 'fa fa-send-o'}, { name : 'fa fa-paper-plane-o'}, { name : 'fa fa-history'}, { name : 'fa fa-genderless'}, { name : 'fa fa-circle-thin'}, { name : 'fa fa-header'}, { name : 'fa fa-paragraph'}, { name : 'fa fa-sliders'}, { name : 'fa fa-share-alt'}, { name : 'fa fa-share-alt-square'}, { name : 'fa fa-bomb'}, { name : 'fa fa-soccer-ball-o'}, { name : 'fa fa-futbol-o'}, { name : 'fa fa-tty'}, { name : 'fa fa-binoculars'}, { name : 'fa fa-plug'}, { name : 'fa fa-slideshare'}, { name : 'fa fa-twitch'}, { name : 'fa fa-yelp'}, { name : 'fa fa-newspaper-o'}, { name : 'fa fa-wifi'}, { name : 'fa fa-calculator'}, { name : 'fa fa-paypal'}, { name : 'fa fa-google-wallet'}, { name : 'fa fa-cc-visa'}, { name : 'fa fa-cc-mastercard'}, { name : 'fa fa-cc-discover'}, { name : 'fa fa-cc-amex'}, { name : 'fa fa-cc-paypal'}, { name : 'fa fa-cc-stripe'}, { name : 'fa fa-bell-slash'}, { name : 'fa fa-bell-slash-o'}, { name : 'fa fa-trash'}, { name : 'fa fa-copyright'}, { name : 'fa fa-at'}, { name : 'fa fa-eyedropper'}, { name : 'fa fa-paint-brush'}, { name : 'fa fa-birthday-cake'}, { name : 'fa fa-area-chart'}, { name : 'fa fa-pie-chart'}, { name : 'fa fa-line-chart'}, { name : 'fa fa-lastfm'}, { name : 'fa fa-lastfm-square'}, { name : 'fa fa-toggle-off'}, { name : 'fa fa-toggle-on'}, { name : 'fa fa-bicycle'}, { name : 'fa fa-bus'}, { name : 'fa fa-ioxhost'}, { name : 'fa fa-angellist'}, { name : 'fa fa-cc'}, { name : 'fa fa-shekel'}, { name : 'fa fa-sheqel'}, { name : 'fa fa-ils'}, { name : 'fa fa-meanpath'}, { name : 'fa fa-buysellads'}, { name : 'fa fa-connectdevelop'}, { name : 'fa fa-dashcube'}, { name : 'fa fa-forumbee'}, { name : 'fa fa-leanpub'}, { name : 'fa fa-sellsy'}, { name : 'fa fa-shirtsinbulk'}, { name : 'fa fa-simplybuilt'}, { name : 'fa fa-skyatlas'}, { name : 'fa fa-cart-plus'}, { name : 'fa fa-cart-arrow-down'}, { name : 'fa fa-diamond'}, { name : 'fa fa-ship'}, { name : 'fa fa-user-secret'}, { name : 'fa fa-motorcycle'}, { name : 'fa fa-street-view'}, { name : 'fa fa-heartbeat'}, { name : 'fa fa-venus'}, { name : 'fa fa-mars'}, { name : 'fa fa-mercury'}, { name : 'fa fa-transgender'}, { name : 'fa fa-transgender-alt'}, { name : 'fa fa-venus-double'}, { name : 'fa fa-mars-double'}, { name : 'fa fa-venus-mars'}, { name : 'fa fa-mars-stroke'}, { name : 'fa fa-mars-stroke-v'}, { name : 'fa fa-mars-stroke-h'}, { name : 'fa fa-neuter'}, { name : 'fa fa-facebook-official'}, { name : 'fa fa-pinterest-p'}, { name : 'fa fa-whatsapp'}, { name : 'fa fa-server'}, { name : 'fa fa-user-plus'}, { name : 'fa fa-user-times'}, { name : 'fa fa-hotel'}, { name : 'fa fa-bed'}, { name : 'fa fa-viacoin'}, { name : 'fa fa-train'}, { name : 'fa fa-subway'}, { name : 'fa fa-medium'} ]
























 6938
6938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








