box-sizing
content-box
这是由 CSS2.1 规定的宽度高度行为。
宽度和高度分别应用到元素的内容框。
在宽度和高度之外绘制元素的内边距和边框。
border-box
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
inherit 规定应从父元素继承 box-sizing 属性的值。
background-clip
border-box
背景被裁剪到边框盒。
padding-box
背景被裁剪到内边距框。
content-box
背景被裁剪到内容框。
测试
最近在网易的线上笔试看到了这样一道题
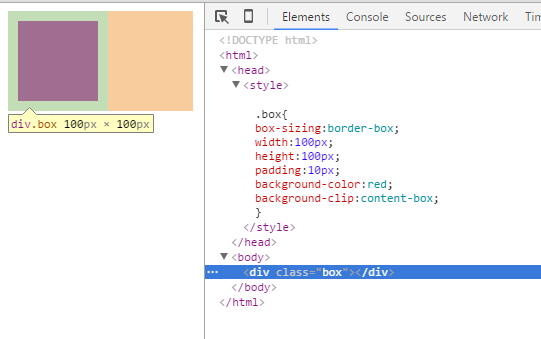
设置以下的样式
.box{
box-sizing:border-box;
width:100px;
padding:10px;
background-color:red;
background-clip:content-box;
}
请问红色区域的宽度由多大
这道题的考点就在box-sizing和background-clip
box-sizing:border-box决定了这个div的宽度就是100px,包括外边框和内边框,那么它的内容框就应该是100px-10*2px=80px;
background-clip:content-box决定了这个div的背景只覆盖内容框。
所以结果应该是80px























 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








