在调用Drawrectangle和FillRectangle时,要提供指定矩形左上角位置的坐标和指定矩形宽度和高度的边长。默认情况下,边长以像素为单位。坐标指定了在一个二维坐标系统中的位置,这一坐标系统的原点位于窗体的左上角,x轴指向右边,y轴指向下边。如果默认的坐标系统或度量单位并不适合需要,可以通过在程序中添加几条简单的语句对其进行自定义,以满足需求。
传递给Graphics方法的坐标是全局坐标(world coordinate)。从全局坐标的屏幕显示要经过两次坐标转换。首先将全局坐标转换为页面坐标(page coordinate),页面坐标表示的是逻辑绘图表面上的位置。然后再将页面坐标转换为设备坐标(device coordinate),设备坐标表示的是屏幕上的物理位置。
注意:全局坐标转换为页面坐标可以通过两种方法实现, 第一种方法:用可以实现所期望转换的数值来初始化Matrix的实例,并将它赋给Transform属性。(线性代数学的不吊的话,就别用这方法)
第一种方法:用可以实现所期望转换的数值来初始化Matrix的实例,并将它赋给Transform属性。(线性代数学的不吊的话,就别用这方法) 第二种方法:通过使用TranslateTransform和RotateTransform等Graphics方法来定义坐标转换。TranslateTransform通过在x和y的方向上添加具体的量值来移动或平移坐标系统的原点。RotateTransform可以使x和y轴旋转。联合使用这两Graphics方法,就可以将原点放置在任何位置并且可以以任何角度定向x和y轴。
第二种方法:通过使用TranslateTransform和RotateTransform等Graphics方法来定义坐标转换。TranslateTransform通过在x和y的方向上添加具体的量值来移动或平移坐标系统的原点。RotateTransform可以使x和y轴旋转。联合使用这两Graphics方法,就可以将原点放置在任何位置并且可以以任何角度定向x和y轴。
再举个例子说明一下吧:
using System.Windows.Forms;
using System.Drawing;
using System.Drawing.Drawing2D;
class MyForm: Form
{
MyForm()
{
// 窗体的标题
Text = " Graph's Position translate " ;
}
protected override void OnPaint(PaintEventArgs e)
{
// 未经平移或旋转的矩形
SolidBrush brush1 = new SolidBrush(Color.Blue);
e.Graphics.FillRectangle(brush1, 0 , 0 , 200 , 100 );
brush1.Dispose();
// 矩形向右向下个移动了100个单位
SolidBrush brush2 = new SolidBrush(Color.Black);
e.Graphics.TranslateTransform( 100.0f , 100.0f );
e.Graphics.FillRectangle(brush2, 0 , 0 , 200 , 100 );
brush2.Dispose();
// 矩形向右向下个移动了100个单位,并使用RotateTransform将x和y轴各沿逆时针方向旋转15度
SolidBrush brush3 = new SolidBrush(Color.Red);
e.Graphics.TranslateTransform( 100.0f , 100.0f );
e.Graphics.RotateTransform( - 15.0f );
e.Graphics.FillRectangle(brush3, 0 , 30 , 200 , 100 );
brush3.Dispose();
}
static void Main( string []args)
{
Application.Run( new MyForm());
}
}
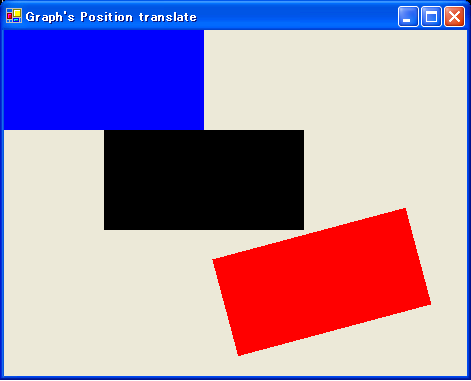
运行的结果如下图:
除了TranslateTransform和RotateTransform这两个定位坐标系统和旋转坐标轴的有力工具,另外还有一个名为ScaleTransform的相关方法,它可以缩放坐标系统。
在使用转换的时候,必须牢记一点: 应用不同方法的顺序会影响输出结果。可以这样想象: 在一间屋子里,向前走几步然后转个小弯,与先转弯再开始走,最会停在不同的地方。同样的道理可以应用于矩阵转换。






















 1858
1858

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








