问题
遇到需要修改 elementplus 中下拉框 el-select 样式的需求,但是发现在添加了 scoped 属性的 style 标签,并且使用了 deep 样式穿透的情况下并不能修改其样式。
原因
出现这个情况的原因是因为 el-select 的下拉列表默认是插入在 body 元素上的,所以使用在 style 标签下添加 scoped 属性就会导致在组件内的样式并不会影响到 body 上的下拉列表样式 。
解决
下面介绍三种解决方法,可以根据自己的实际需求来选择解决方法:
1、再添加一个 style 标签,在这个标签内单独修改 select 选择器的样式,不添加 scoped 属性。
这种方法修改的选择器样式会覆盖全局,如果需求是全局选择器的样式都统一或者只使用一次选择器的话可以使用该方法,否则应该考虑后两种方法。
<style scoped lang="scss">
... //组件原有样式
</style>
//添加style用于修改选择器样式,不添加 scoped 属性
<style>
...//选择器样式
</style>
2、取消 select 下拉框默认挂载在 body 上
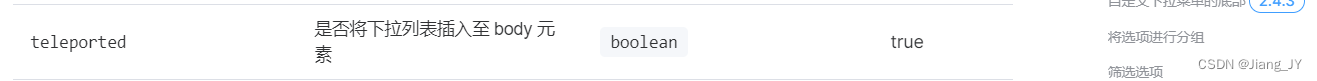
官网中 select 有一个属性 teleported 用于设置下拉框是否默认挂载在 body 上(与 elementui 中 select 的 popper-append-to-body 属性作用相同),我们将其设置为 false ,再去正常修改选择器样式即可。

<el-select
:model-value ="value"
placeholder="请选择"
:teleported="false">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
css部分正常修改即可:
<style scoped lang="scss">
::v-deep .el-select{ ...//选择器样式
</style>
3、直接在下拉框选项中添加内联样式
这种方法相比于第二种。如果需要根据特定条件给不同的下拉选项不同样式的话,第二种能够更加容易的处理。而如果下拉选项样式统一且不复杂,则这种方法写法更方便。
<el-select :model-value ="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
style="height:auto;max-height:300px;padding:0;background:white;" >
</el-option>
</el-select>
👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者











 本文介绍了在ElementPlus中遇到的el-select样式修改难题,着重讲述了如何处理Scoped属性限制和提供三种解决方案:1)使用非Scoped样式覆盖;2)取消默认挂载到body;3)在选项中添加内联样式。
本文介绍了在ElementPlus中遇到的el-select样式修改难题,着重讲述了如何处理Scoped属性限制和提供三种解决方案:1)使用非Scoped样式覆盖;2)取消默认挂载到body;3)在选项中添加内联样式。














 4898
4898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








