之前用 AnimatedImage 时一直对 AnimatedSprite 很奇怪,想试一下怎么用,一下子没试出来,放下了,后来一直没时间。 OK ,今天想起来,又搞了一下。
AnimatedSprite 说明
AnimatedSprite 元素用来播放精灵动画。
一些常见的属性解释:
- source 属性是 url 类型的,接受一个包含多帧的图片。
- frameWidth 和 frameHeight 指定帧大小。
- frameX 和 frameY 指定第一帧的左上角。
- frameCount 指定这个精灵动画有多少帧。
- frameDuration 指定每一帧的持续时间。相关的还有一个 frameRate ,指定帧率,即每秒播放多少帧。如果你指定了帧率,优先使用帧率来播放动画。
- paused 属性是 bool 值,指示动画是否处在暂停状态,默认是 false
- running 属性是 bool 值,指示动画是否在运行,默认是 true ,一启动就运行。如果你设置它为 false ,那 AnimatedSprite 对象构造完毕后并不运行,需要将其设置为 true 才开始运行。
- loops 为 int 型,指示循环播放的次数,默认是无限循环
方法:
- pause() ,暂停动画
- resume() ,继续播放
- restart() ,重新播放,当动画处在播放状态时有效
- advance() ,前进一帧,当动画处在暂停状态时有效
还有一些属性,看帮助吧。
图片格式
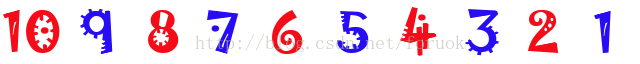
AnimatedSprite 元素使用的图片格式有特别的要求。下面是我们示例用的图片:
图片需要平铺所有的帧(和GIF不同),其实这里的帧就是图片里的一个区域。平铺的顺序是从左到右、从上到下。你指定了 frameX 、 frameY 、 frameWidth 、 frameHeight 、 frameCount ,AnimatedSprite 就会分析你提供的图片,生成相关帧的信息。
示例
创建了一个 Qt Quick Application ,播放 numbers.png ,效果看起来就像电影前面的倒计时数字那样。
效果如图:
main.qml 代码都在这里:
- import QtQuick 2.3
- import QtQuick.Window 2.2
- import QtQuick.Controls 1.2
- Window {
- visible: true;
- width: 360;
- height: 320;
- color: "black";
- AnimatedSprite {
- id: animated;
- width: 64;
- height: 64;
- anchors.centerIn: parent;
- source: "qrc:/numbers.png";
- frameWidth: 64;
- frameHeight: 64;
- frameDuration: 200;
- frameCount: 10;
- frameX: 0;
- frameY: 0;
- onCurrentFrameChanged: {
- info.text = "%1/%2".arg(animated.currentFrame).arg(animated.frameCount);
- }
- }
- Row{
- spacing: 4;
- anchors.horizontalCenter: parent.horizontalCenter;
- anchors.bottom: parent.bottom;
- anchors.bottomMargin: 4;
- Text {
- id: info;
- width: 60;
- height: 24;
- color: "red";
- verticalAlignment: Text.AlignVCenter;
- horizontalAlignment: Text.AlignRight;
- }
- Button {
- width: 60;
- height: 24;
- text: (animated.paused == true) ? "Play" : "Pause";
- onClicked: (animated.paused == true) ? animated.resume() : animated.pause();
- }
- Button {
- width: 70;
- height: 24;
- text: "Advance";
- onClicked: animated.advance();
- }
- Button {
- width: 70;
- height: 24;
- text: "Restart";
- onClicked: animated.restart();
- }
- Button {
- width: 60;
- height: 24;
- text: "Quit";
- onClicked: Qt.quit();
- }
- }
- }
很简单,不解释了。
回顾一下我的Qt Quick系列文章:
- Qt Quick 简介
- QML 语言基础
- Qt Quick 之 Hello World 图文详解
- Qt Quick 简单教程
- Qt Quick 事件处理之信号与槽
- Qt Quick事件处理之鼠标、键盘、定时器
- Qt Quick 事件处理之捏拉缩放与旋转
- Qt Quick 组件与对象动态创建详解
- Qt Quick 布局介绍
- Qt Quick 之 QML 与 C++ 混合编程详解
- Qt Quick 图像处理实例之美图秀秀(附源码下载)
- Qt Quick 之 PathView 详解
- Qt Quick实例之挖头像
- Qt Quick综合实例之文件查看器
- Qt Quick调试之显示代码行号
- Qt Quick实现的涂鸦程序
- Qt Quick播放GIF动画
- Qt Quick 中的 drag and drop(拖放)
























 1120
1120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








