简单介绍
概念
CSS 指的是层叠样式表* (Cascading Style Sheets)是一种描述 HTML 文档样式的语言。CSS 描述应该如何显示 HTML 元素。
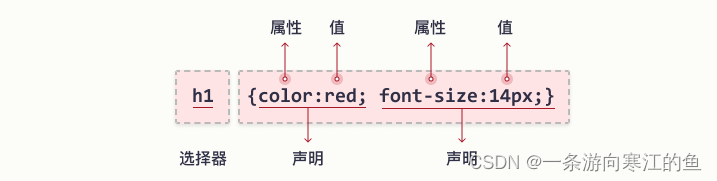
语法

选择器
CSS 选择器用于“查找”(或选取)要设置样式的 HTML 元素。
我们可以将 CSS 选择器分为五类:
简单选择器(根据名称、id、类来选取元素)
组合器选择器(根据它们之间的特定关系来选取元素)
伪类选择器(根据特定状态选取元素)
伪元素选择器(选取元素的一部分并设置其样式)
属性选择器(根据属性或属性值来选取元素)
简单选择器
id选择器
id 选择器使用 HTML 元素的 id 属性来选择特定元素。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素
<head>
<style>
#para1
{
text-align: center;/*居中*/
color: red;/*颜色:红色*/
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>本段不受样式的影响。</p>
</body>
结果

类选择器
类选择器选择有特定 class 属性的 HTML 元素。如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名。
<head>
<style>
.center
{
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">居中的红色标题</h1>
<p class="center">居中的红色段落。</p>
</body>
结果

通用选择器
通用选择器(*)选择页面上的所有的 HTML 元素。
<head>
<style>
* {
text-align: center;
color: blue;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
<p>页面上的每个元素都会受到样式的影响。</p>
<p id="para1">我也是!</p>
<p>还有我!</p>
</body>
结果

分组选择器
分组选择器选取所有具有相同样式定义的 HTML 元素。
请看下面的 CSS 代码(h1、h2 和 p 元素具有相同的样式定义):
h1
{
text-align: center;
color: red;
}
h2
{
text-align: center;
color: red;
}
p
{
text-align: center;
color: red;
}
这个可以写成
h1, h2, p
{
text-align: center;
color: red;
}
效果是一样的
组合器选择器
组合器是解释选择器之间关系的某种机制。
CSS 选择器可以包含多个简单选择器。在简单选择器之间,我们可以包含一个组合器。
CSS 中有四种不同的组合器:
后代选择器 (空格)
子选择器 (>)
相邻兄弟选择器 (+)
通用兄弟选择器 (~)
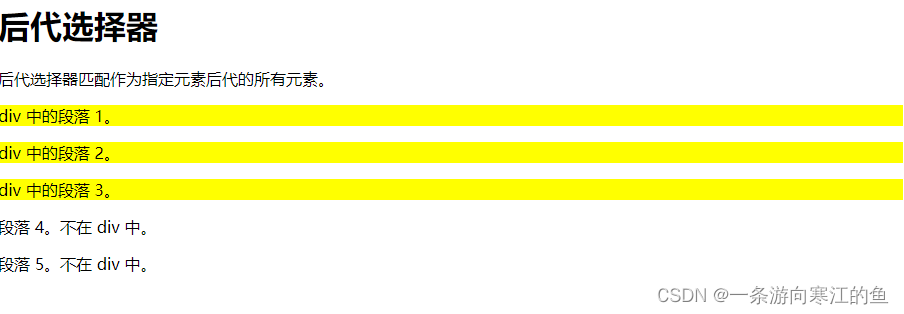
后代选择器
后代选择器匹配属于指定元素后代的所有元素。下面的例子选择 <div> 元素内的所有 <p> 元素。
<head>
<style>
div p
{
background-color: yellow;
}
</style>
</head>
<body>
<h1>后代选择器</h1>
<p>后代选择器匹配作为指定元素后代的所有元素。</p>
<div>
<p>div 中的段落 1。</p>
<p>div 中的段落 2。</p>
<section><p>div 中的段落 3。</p></section>
</div>
<p>段落 4。不在 div 中。</p>
<p>段落 5。不在 div 中。</p>
</body>
结果

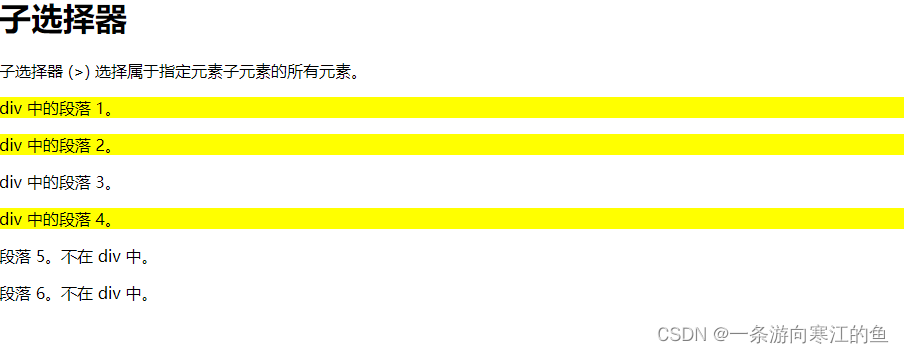
子选择器
子选择器匹配属于指定元素子元素的所有元素。
下面的例子选择属于
元素。
<head>
<style>
div > p
{
background-color: yellow;
}
</style>
</head>
<body>
<h1>子选择器</h1>
<p>子选择器 (>) 选择属于指定元素子元素的所有元素。</p>
<div>
<p>div 中的段落 1。</p>
<p>div 中的段落 2。</p>
<section><p>div 中的段落 3。</p></section> <!-- 非子但属后代 -->
<p>div 中的段落 4。</p>
</div>
<p>段落 5。不在 div 中。</p>
<p>段落 6。不在 div 中。</p>
</body>
结果

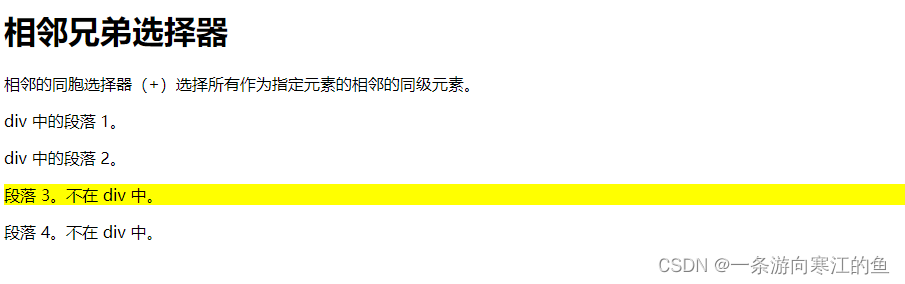
相邻兄弟选择器
相邻兄弟选择器匹配所有作为指定元素的相邻同级的元素。
兄弟(同级)元素必须具有相同的父元素,“相邻”的意思是“紧随其后”。
<head>
<style>
div + p
{
background-color: yellow;
}
</style>
</head>
<body>
<h1>相邻兄弟选择器</h1>
<p>相邻的同胞选择器(+)选择所有作为指定元素的相邻的同级元素。</p>
<div>
<p>div 中的段落 1。</p>
<p>div 中的段落 2。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
</body>
结果:

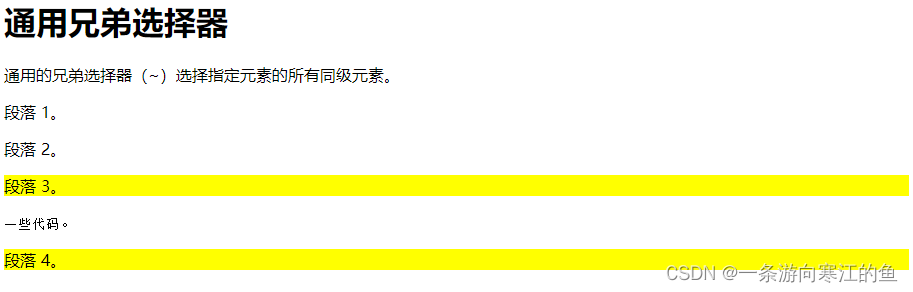
通用兄弟选择器
通用兄弟选择器匹配属于指定元素的同级元素的所有元素。
<head>
<style>
div ~ p
{
background-color: yellow;
}
</style>
</head>
<body>
<h1>通用兄弟选择器</h1>
<p>通用的兄弟选择器(~)选择指定元素的所有同级元素。</p>
<p>段落 1。</p>
<div>
<p>段落 2。</p>
</div>
<p>段落 3。</p>
<code>一些代码。</code>
<p>段落 4。</p>
</body>
结果

伪类选择器
伪类用于定义元素的特殊状态。
例如,它可以用于:
设置鼠标悬停在元素上时的样式
为已访问和未访问链接设置不同的样式
设置元素获得焦点时的样式
/* 未访问的链接 */
a:link
{
color: #FF0000;
}
/* 已访问的链接 */
a:visited
{
color: #00FF00;
}
/* 鼠标悬停链接 */
a:hover
{
color: #FF00FF;
}
/* 已选择的链接 */
a:active
{
color: #0000FF;
}
注意:a:hover 必须在 CSS 定义中的 a:link 和 a:visited 之后,才能生效!a:active 必须在 CSS 定义中的 a:hover 之后才能生效!伪类名称对大小写不敏感。
伪元素选择器
CSS 伪元素用于设置元素指定部分的样式。
例如,它可用于:
设置元素的首字母、首行的样式
在元素的内容之前或之后插入内容
语法
伪元素的语法:
selector::pseudo-element
{
property: value;
}
属性选择器
为带有特定属性的 HTML 元素设置样式
我们可以设置带有特定属性或属性值的 HTML 元素的样式。
CSS [attribute] 选择器
[attribute] 选择器用于选取带有指定属性的元素。
下例选择所有带有 target 属性的 <a> 元素;
<head>
<style>
a[target]
{
background-color: yellow;
}
</style>
</head>
<body>
<h1>CSS [attribute] 选择器</h1>
<p>带有 target 属性的链接获得颜色背景:</p>
<a href="https://www.baidu.com">baidu.com.cn</a>
<a href="http://www.baidu.com" target="_blank">baidu.com.cn</a>
<a href="http://www.baidu.com" target="_top">baidu.com.cn</a>
</body>
结果























 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








