| 选择器 | 分隔 | 示例 |
|---|---|---|
| 后代选择器 | 空格 | div p |
| 子元素选择器 | > | div > p |
| 相邻兄弟选择器 | + | div + p |
| 普通兄弟选择器 | ~ | div ~ p |
1. 后代选择器
- 表现
本div内,直接或间接下级p都会影响。 - 实现
div p
{
background-color:yellow;
}
- 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>蜀</title>
<style>
div p {
background-color: yellow;
}
</style>
</head>
<body>
<p>div的同级p,之前</p>
<div>
<p>div 的直接下级p</p>
</div>
<div>
<span>
<p>div 的间接下级p</p>
</span>
</div>
<p>div的同级p,一号</p>
<p>div的同级p,二号</p>
</body>
</html>
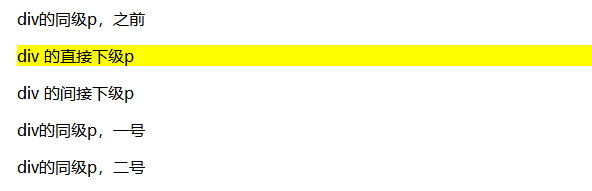
- 显示

2. 子元素选择器
-
表现
本div内,直接下级p都会影响(间接下级不会)。 -
实现
div>p
{
background-color:yellow;
}
- 显示结果

3. 相邻兄弟选择器
- 表现
紧邻本div后的同级p收到影响 - 实现
div+p
{
background-color:yellow;
}
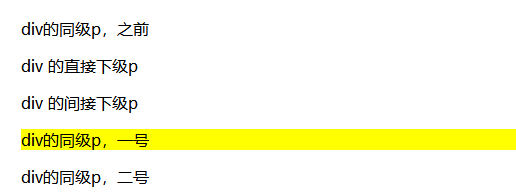
- 显示结果

4. 后续兄弟选择器
- 表现
本div之后的同级p都受影响 - 实现
div~p
{
background-color:yellow;
}
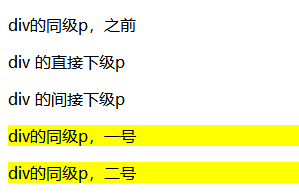
- 结果显示

























 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










