百度地图官网百度api

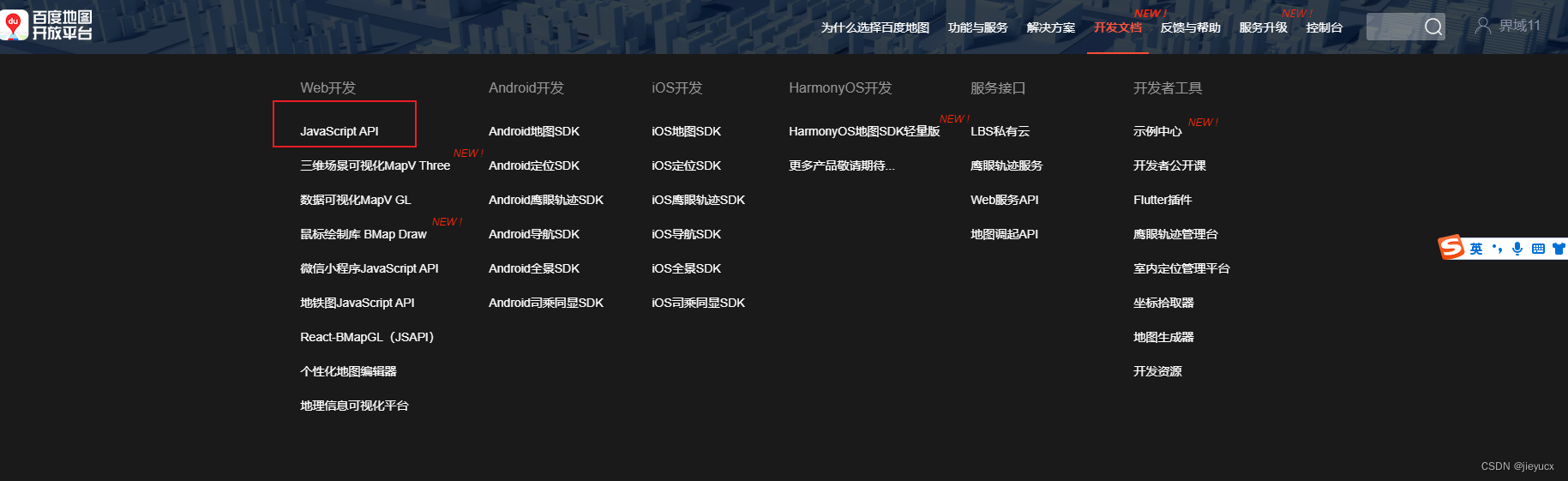
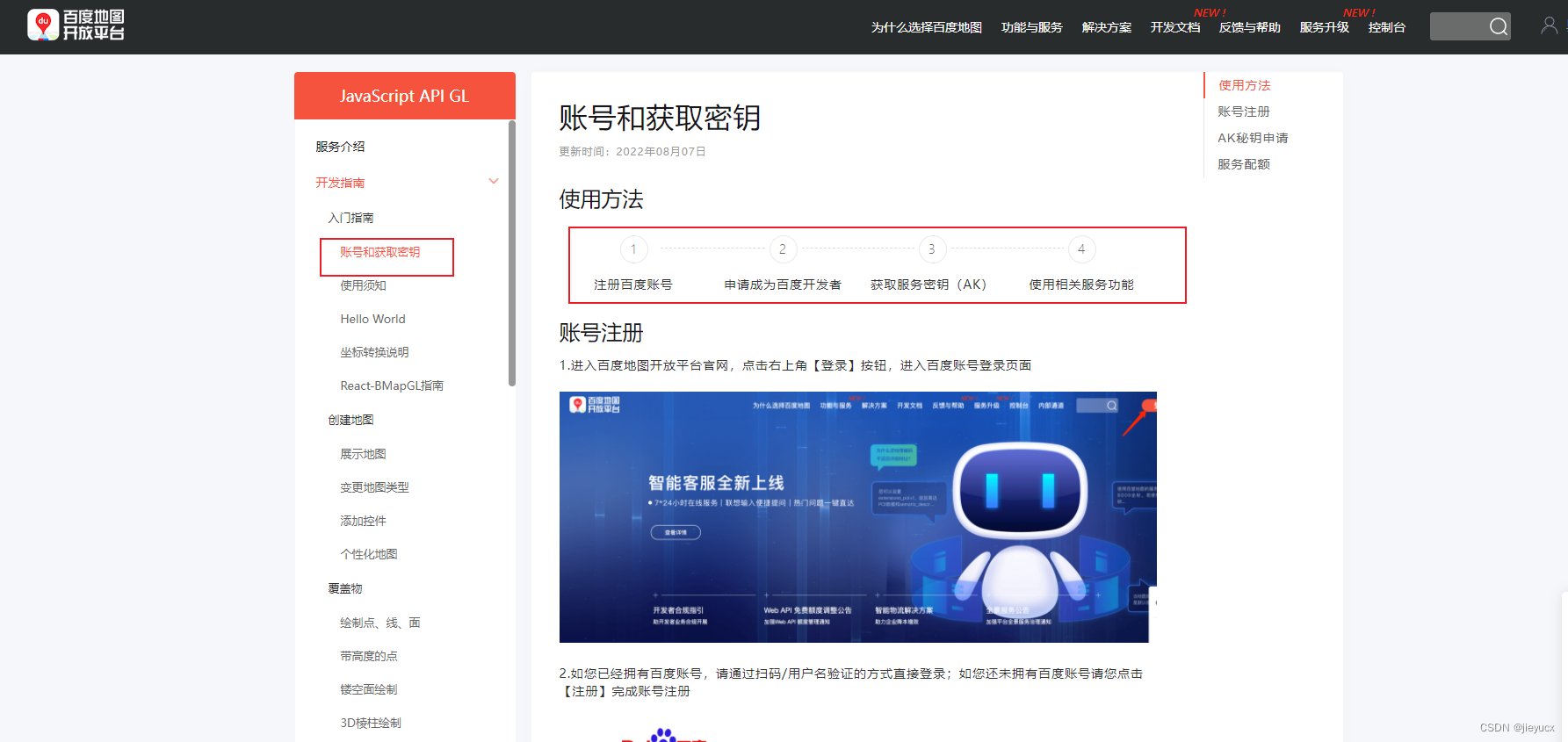
进入官网选择javascript API 里面有详细的教程,
跟着教程先登录注册一个个人开发账号

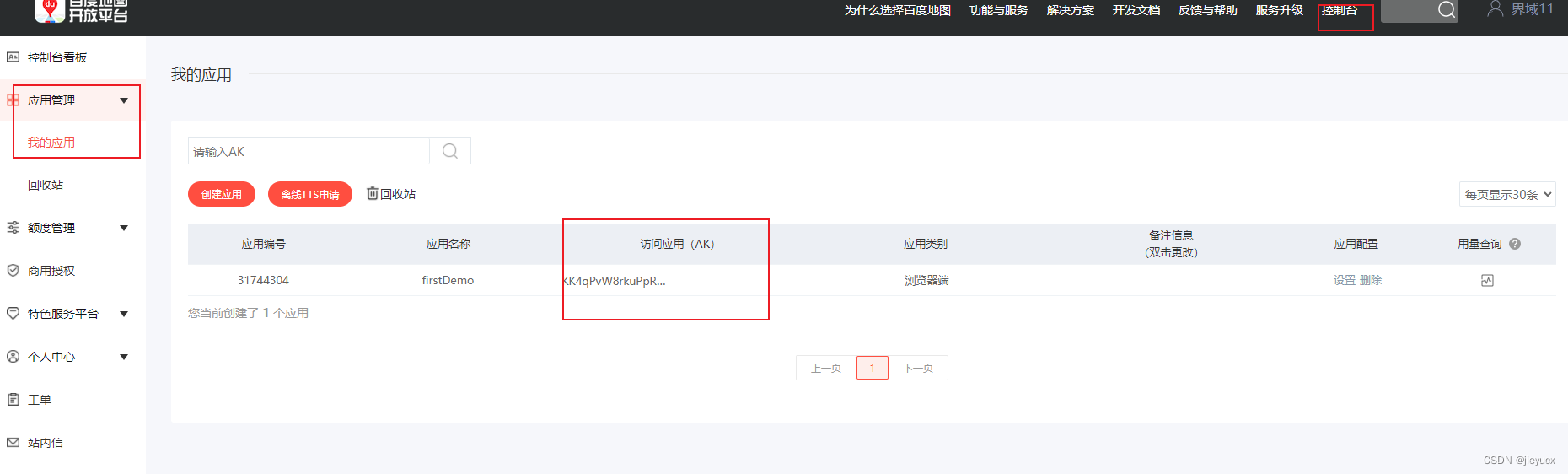
并创建一个应用获取ak
创建时js需要填白名单,如果是在本地运行填写localhost就好了


当你在控制台看到这个界面是代表创建成功了,
接下来我们创建一个html文件,跟着教程完成第一个案例
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>百度地图</title>
<script
type="text/javascript"
src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=秘钥"
></script>
<style type="text/css">
body,
html,
#map {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<div id="map"></div>
</body>
<script type="text/javascript">
// GL版命名空间为BMapGL
// 按住鼠标右键,修改倾斜角和角度
var map = new BMapGL.Map("map"); // 创建Map实例
var point = new BMapGL.Point(116.404, 39.915);
map.centerAndZoom(point, 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
</html>
代码中的秘钥就是你刚创建应用的aK复制过来替换掉就好了
<script type=“text/javascript” src=“https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=秘钥”></script>
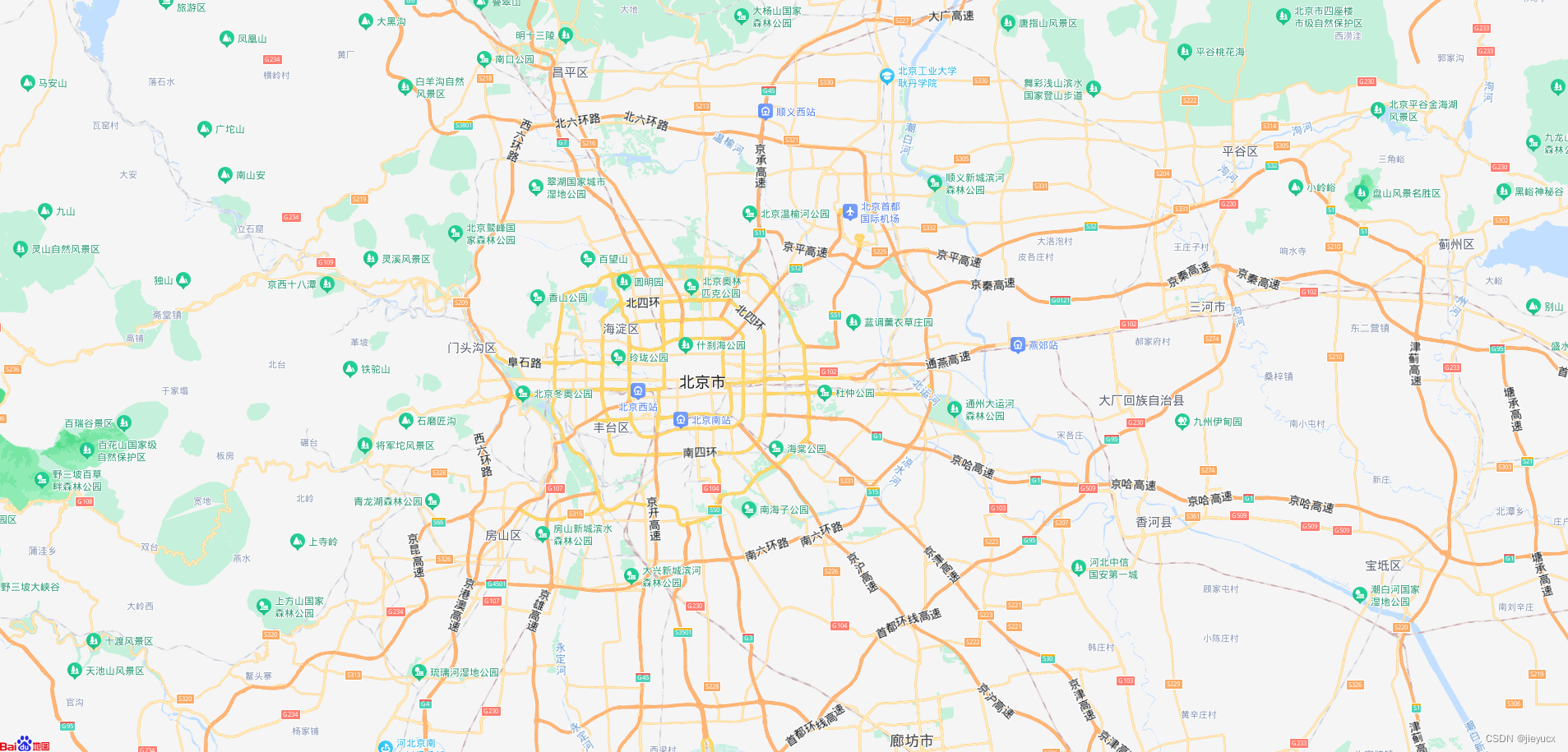
运行代码,在浏览器中打开如图

百度地图的第一个入门案例完成拉






















 1915
1915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










