在uni-app中引入地图需要提前在腾讯地图或者高德地图申请API,网上有很多教程
uni-app官网给出的例程:map | uni-app官网
官网代码:
<template>
<view>
<view class="page-body">
<view class="page-section page-section-gap">
<map style="width: 100%; height: 300px;" :latitude="latitude" :longitude="longitude" :markers="covers">
</map>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
id:0, // 使用 marker点击事件 需要填写id
title: 'map',
latitude: 39.909,
longitude: 116.39742,
covers: [{
latitude: 39.909,
longitude: 116.39742,
iconPath: '../../../static/location.png'
}, {
latitude: 39.90,
longitude: 116.39,
iconPath: '../../../static/location.png'
}]
}
},
methods: {
}
}
</script>
官网给出的效果:

然而我按照官网的步骤写了之后只有地图没有图标
没改之前的代码:(我这里的经纬度是从云端传过来的)
<view>
<map :scale="scale" style="width: 680rpx; height: 520rpx;" :latitude="latitude" :longitude="longitude"
:markers="covers"></map>
</view>
data() {
return {
scale: 20, // 地图缩放级别
id: 0,
latitude: '',
longitude: '',
token: '',
covers: [{
latitude: '',
longitude: '',
iconPath: '../../../static/location.png'
}]
}
},在网上看了别人的案例之后,主要是由于下面几个问题:
1.路径问题
引入的自定义图片路径必须是绝对路径(/static),不能是相对路径(…/static)
2.图片格式问题
如果是(.svg)格式图片则无法显示,更换为(.png)或者(.jpg)格式图片
3.给经纬度赋初值
经纬度要先给一个值,如果一开始是空,那么markers不会显示,具体原因我也不鸡丢
4.把cover[]放在onLoad()或者onShow()函数里
修正后的代码如下:
<view>
<map :scale="scale" style="width: 680rpx; height: 780rpx;" :latitude="latitude" :longitude="longitude"
:markers="covers"></map>
</view>
data() {
return {
scale: 20, // 地图缩放级别
id : 0,
latitude: '30.653141',
longitude: '103.806504',
token: '',
covers: []
}
},
onShow() {
this.covers=[{
id : 0,
width:50,
height:50,
latitude: this.latitude,
longitude: this.longitude,
iconPath: '/static/location.png'
}]
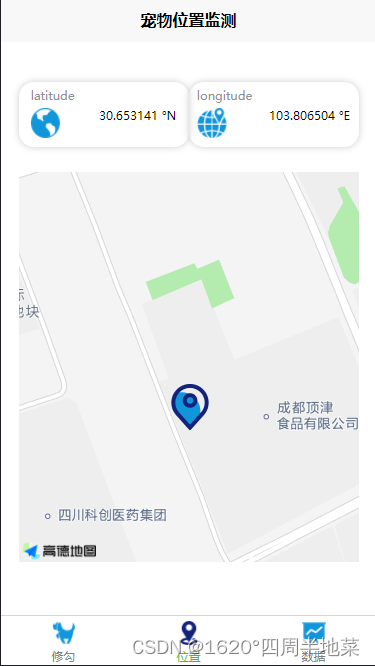
},OK现在就可以正常显示了,还有问题的话大家可以在评论区交流






















 1915
1915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








