一.前言
开发应用首先要讲究良好的用户体验,如果一款软件卡顿现象严重,不流畅,经常崩溃,那么将给用户带来极不良好的体验,从而损失用户.
大多数用户感知到的卡顿等性能问题的最主要根源都是因为渲染性能。从设计师的角度,他们希望App能够有更多的动画,图片等时尚元素来实现流畅的用户体验。但是Android系统很有可能无法及时完成那些复杂的界面渲染操作。Android系统每隔16ms发出VSYNC信号,触发对UI进行渲染,如果每次渲染都成功,这样就能够达到流畅的画面所需要的60fps,为了能够实现60fps,这意味着程序的大多数操作都必须在16ms内完成。

二.卡顿的常见原因
- 1.过渡绘制
- View过度绘制,导致某些像素在同一帧时间内被绘制多次,从而使CPU或GPU负载过重;
- 2.层级过深
- 布局Layout过于复杂,无法在16ms内完成渲染
- 3.内存优化
- 内存频繁触发GC过多(同一帧中频繁创建内存),导致暂时阻塞渲染操作;
- 4.重复执行
- 同一时间动画执行的次数过多,导致CPU或GPU负载过重;
- View频繁的触发measure、layout,导致measure、layout累计耗时过多及整个View频繁的重新渲染;
- 5.冗余资源
- 冗余资源及逻辑等导致加载和执行缓慢;
三.导致卡顿的常见解决方案
在正式分析问题之前先写一些导致经验之谈
1.ListView使用权重
ListView使用权重会频繁的触发measure、layout,导致ListView卡顿
事实上很大一部分的ListView卡顿都是由于这个原因导致的
解决方案:使用固定宽度或高度
2.ListView复用失效
复用失效一般有这么两点原因
- 没有使用Viewholder
- ScrollView嵌套listView,并且重写listView是其高度撑起为最大.
解决方案:使用listView添加头尾方式布局
3.使用长连接刷新图片
解决方案:图片的刷新脱离开长连接
4.(include)的布局可以使用(merge)标签来代替
5.不常用的UI被设置成了GONE,尝试用(ViewStub)代替.
6.去处多余的背景色减少过渡绘制
7.谨慎使用alpha,特别是出现在列表item中,因为设置了alpha值之后就会和屏幕上已渲染好的元素做blend处理.
四.过渡绘制
过度绘制描述的是屏幕上的某个像素在同一帧的时间内被绘制了多次。
在多层次的UI结构里面,如果不可见的UI也在做绘制的操作,这就会导致某些像素区域被绘制了多次。这就浪费大量的CPU以及GPU资源。
我们可以通过手机设置里面的开发者选项有个debug GPU overdraw(调试GPU过度绘制),打开之后有off(关闭),show overdraw areas(显示过度绘制区域),show areas for Deuteranomaly(为红绿症患者显示过度绘制区域)
我们选择show overdraw areas,发现整个手机界面的颜色变了,在打开过度绘制选项后,其中的蓝色,淡绿,淡红,深红代表了4种不同程度的Overdraw情况,我们的目标就是尽量减少红色Overdraw,看到更多的蓝色区域。

看一个简单的示例和解决办法

解决方法
要解决这个问题,我们首先需要分析这是怎么引起的。分析到activity_main.xml的布局文件时,发现这里使用了多个嵌套的LinearLayout布局,而且每个LinearLayout都会使用一次android:background设置一次自己的背景颜色,他们造成了过度绘制。
仔细分析在其中一个嵌套ImageView的LinearLayout布局背景颜色与最外层的背景颜色是一样的,属于不需要的背景色,因此将这个LinearLayout中的android:background属性删除,这时发现文本框布局已经不再是红色了
五.层级过深
2.1使用HierarchyViewer分析UI性能
Android SDK提供了一个工具HierarchyViewer,可以用来分析UI布局复杂程度及冗余等
启动Android Device Monitor成功之后,在新的的窗口中点击切换视图图标,选择Hierarchy Viewe

选择一个节点,点击右上角的的按钮,就可以获取到布局绘制的时间,如图:

这里我们主要关注下面的三个圆圈,从左到右依次,代表View的Measure, Layout和Draw的性能,不同颜色代表不同的性能等级:
1) 绿: 表示该View的此项性能比该View Tree中超过50%的View都要快;例如,一个绿点的测量时间意味着这个视图的测量时间快于树中的视图对象的50%。
2)黄: 表示该View的此项性能比该View Tree中超过50%的View都要慢;例如,一个黄点布局意味着这种观点有较慢的布局时间超过50%的树视图对象。
3)红: 表示该View的此项性能是View Tree中最慢的;例如,一个红点的绘制时间意味着花费时间最多的这一观点在树上画所有的视图对象。
六 使用Traceview进行分析优化
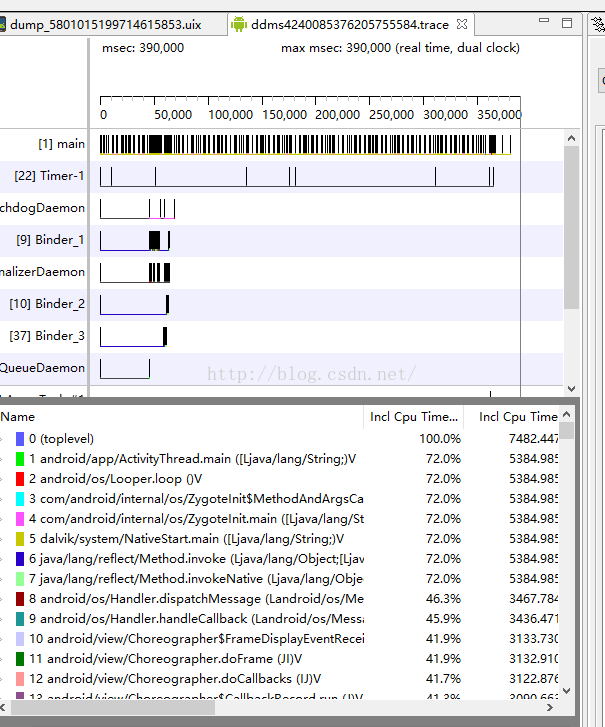
关于UI卡顿问题我们还可以通过运行Traceview工具进行分析,它是一个分析器,记录了应用程序中每个函数的执行时间;我们可以打开DDMS然后选择一个进程,接着点击上面的“Start Method Profiling”按钮(红色小点变为黑色即开始运行),然后操作我们的卡顿UI(小范围测试,所以操作最好不要超过5s),完事再点一下刚才按的那个按钮,稍等片刻即可出现下图,如下:
重点关注方法
- Incl CPU Time
当前方法与其子方法调用占用cpu时间 - Calls+Recur Calls/Total
方法被调用的次数 +方法被递归的次数 - Real Time/Call
方法调用执行一次所用的时间
本文引用:
https://www.jianshu.com/p/9e095bacf44a
https://www.cnblogs.com/yezhennan/p/5431738.html
http://blog.csdn.net/gs12software/article/details/51173392























 1769
1769

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








