
先看下实现代码:
package com.android.gallery;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Gallery.LayoutParams;
import android.widget.ViewSwitcher.ViewFactory;
public class ImageGalleryActivity extends Activity implements ViewFactory, OnItemSelectedListener {
private Gallery mGallery;
private ImageSwitcher mImgSwitcher;
private ImageAdapter mImgAdapter;
private int[] resId = new int[]{
R.drawable.gallery_photo_1,
R.drawable.gallery_photo_2,
R.drawable.gallery_photo_3,
R.drawable.gallery_photo_4,
R.drawable.gallery_photo_5,
R.drawable.gallery_photo_6,
R.drawable.gallery_photo_7,
R.drawable.gallery_photo_8
};
/**
* Gallery实现中出现了图片重叠,这个只要在xml布局中添加android:spacing="10dip"
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mGallery = (Gallery)findViewById(R.id.gallery_id);
mImgSwitcher = (ImageSwitcher)findViewById(R.id.imgSwitcher_id);
mImgAdapter = new ImageAdapter(this);
mGallery.setAdapter(mImgAdapter);
mGallery.setOnItemSelectedListener(this);
mImgSwitcher.setFactory(this);
}
class ImageAdapter extends BaseAdapter {
private Context mContext;
public ImageAdapter(Context context) {
mContext = context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return Integer.MAX_VALUE;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View converView, ViewGroup parent) {
ImageView mImgView = new ImageView(mContext);
//这里采用求余数来实现图片循环显示
mImgView.setImageResource(resId[position % resId.length]);
//这里ScaleType的类型有好多种,FIT_CENTER等,就是设置img的缩放比例
mImgView.setScaleType(ImageView.ScaleType.FIT_XY);
//这个可以实现每屏只显示一张图片
//mImgView.setLayoutParams(new Gallery.LayoutParams(Gallery.LayoutParams.FILL_PARENT, Gallery.LayoutParams.FILL_PARENT));
mImgView.setLayoutParams(new Gallery.LayoutParams(163,106));
return mImgView;
}
}
@Override
public View makeView() {
ImageView mImgView = new ImageView(this);
mImgView.setBackgroundColor(0xFF000000);
mImgView.setScaleType(ImageView.ScaleType.FIT_CENTER);
mImgView.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
return mImgView;
}
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
mImgSwitcher.setImageResource(resId[arg2 % resId.length]);
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
}xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Gallery
android:id="@+id/gallery_id" android:layout_width="fill_parent" android:layout_height="wrap_content" android:spacing="10dip"
/>
<ImageSwitcher
android:id="@+id/imgSwitcher_id" android:layout_width="fill_parent" android:layout_height="wrap_content"
/>
</LinearLayout>







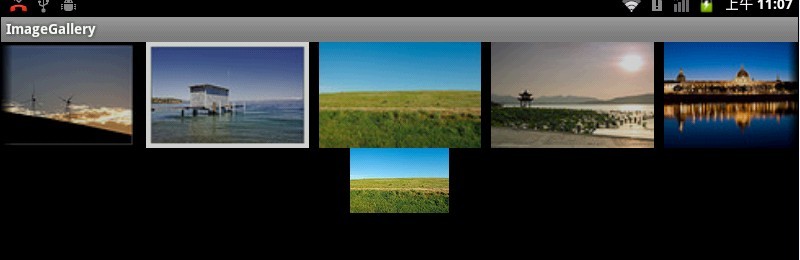
 本文介绍了一个基于Android的图库应用程序实现案例,该应用利用Gallery和ImageSwitcher组件展示图片,并实现了图片循环显示及切换的功能。
本文介绍了一个基于Android的图库应用程序实现案例,该应用利用Gallery和ImageSwitcher组件展示图片,并实现了图片循环显示及切换的功能。
















 4923
4923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








