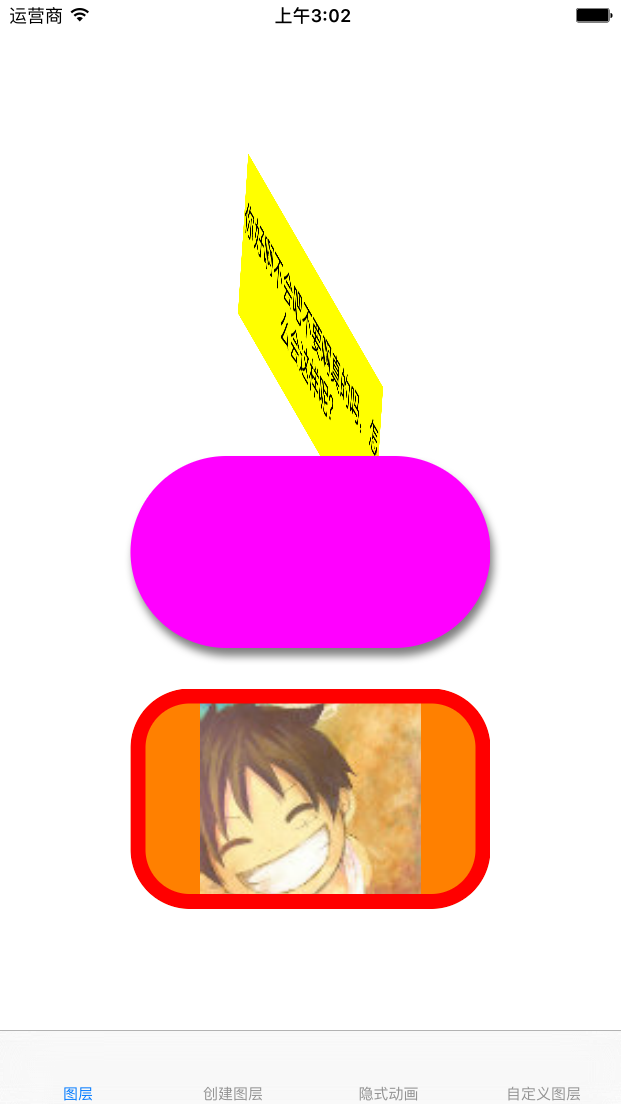
先看效果



再看代码
测试一下几种控件中的layer
/**
* UIView 图层测试
*
* @param view 测试图层的UIView
*/
- (void)testViewLayer:(UIView *)view
{
//圆角
view.layer.cornerRadius = view.frame.size.height/2;
//阴影颜色
view.layer.shadowColor = [UIColor blackColor].CGColor;
//阴影偏移
view.layer.shadowOffset = CGSizeMake(2, 5);
//阴影透明度
view.layer.shadowOpacity = 0.5;
}
/**
* UIImageView 图层测试
*
* @param view 测试图层的UIImageView
*/
- (void)testImageViewLayer:(UIView *)view
{
//描边
view.layer.borderColor = [UIColor redColor].CGColor;
//描边宽
view.layer.borderWidth = 10;
//圆角
view.layer.cornerRadius = view.frame.size.height/2;
//裁剪
view.layer.masksToBounds = YES;
//阴影设置
view.layer.shadowOpacity = 0.5;
view.layer.shadowOffset = CGSizeMake(2, 6);
view.layer.shadowColor = [UIColor blackColor].CGColor;
//阴影大小
view.layer.shadowRadius = 10;
}
/**
* UILabel 图层测试
*
* @param view 测试图层的UILable
*/
- (void)testLabelLayer:(UIView *)view
{
//三维旋转
view.layer.transform = CATransform3DRotate(view.layer.transform, M_PI_4, 0, 0, 1);
//三维缩放
CATransform3D transform = CATransform3DScale(view.layer.transform, 0.5, 0.5, 0.5);
// 可以传递哪些key path, 在官方文档搜索 "CATransform3D key paths"
[view.layer setValue:[NSValue valueWithCATransform3D:transform] forKeyPath:@"transform"];
/*
用KVC设置
*/
[view.layer setValue:@(M_PI/3) forKeyPath:@"transform.rotation.x"];
[view.layer setValue:@(M_PI/3) forKeyPath:@"transform.rotation.y"];
[view.layer setValue:@(M_PI/3) forKeyPath:@"transform.rotation.z"];
[view.layer setValue:@(M_PI/3) forKeyPath:@"transform.rotation"];
[view.layer setValue:@(1.5) forKeyPath:@"transform.scale.x"];
[view.layer setValue:@(1.5) forKeyPath:@"transform.scale.y"];
[view.layer setValue:@(1.5) forKeyPath:@"transform.scale.z"];
[view.layer setValue:@(1.5) forKeyPath:@"transform.scale"];
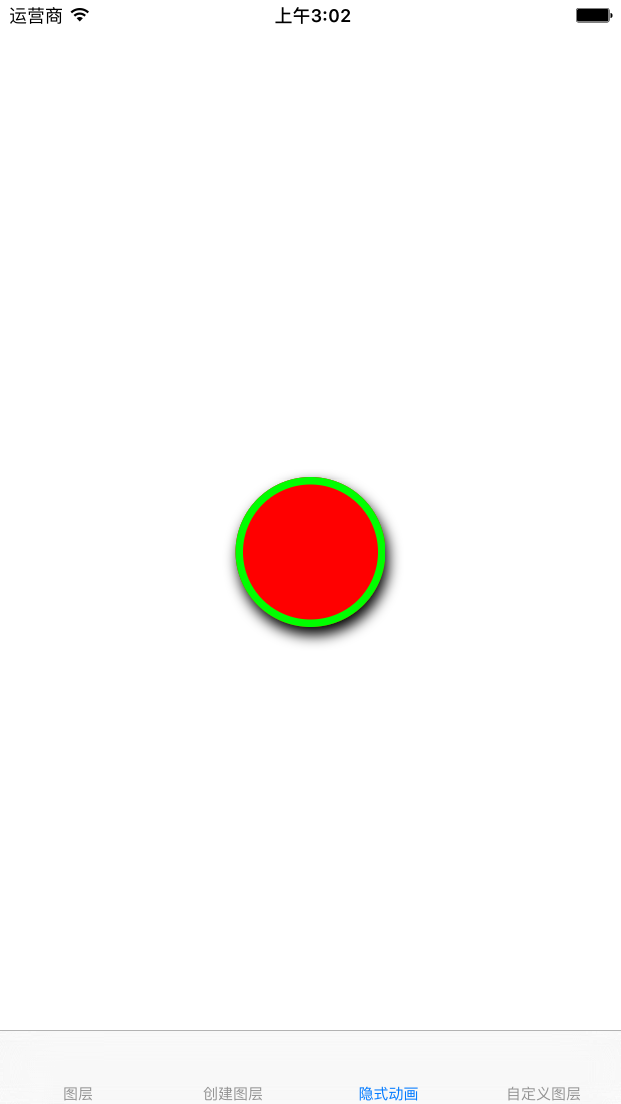
}CALayer隐式动画
- (void)viewDidLoad {
[super viewDidLoad];
//创建图层
CALayer *layer = [CALayer layer];
//设置位置
layer.frame = CGRectMake(0, 0, 100, 100);
//设置背景色
layer.backgroundColor = [UIColor redColor].CGColor;
//设置位置点
layer.position = CGPointMake(self.view.frame.size.width/2, self.view.frame.size.height/2);
//设置锚点(注意:取值在0~1之间)
layer.anchorPoint = CGPointMake(0.5, 0.5);
//设置描边颜色
layer.borderColor = [UIColor greenColor].CGColor;
//描边宽
layer.borderWidth = 5;
//圆角大小
layer.cornerRadius = 50;
//阴影不透明度
layer.shadowOpacity = 1;
//阴影偏移
layer.shadowOffset = CGSizeMake(2, 5);
//阴影大小
layer.shadowRadius = 5;
//添加到父图层
[self.view.layer addSublayer:layer];
self.layer = layer;
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
//通过在官方文档中搜索CALayer animatable Properties查看哪些属性可以做隐式动画
//self.layer.borderWidth = 15;
//如何停止隐式动画
//1.开启事务
[CATransaction begin];
//2.设置不执行动画的属性
[CATransaction setDisableActions:YES];
//3.把动画属性放在中间
self.layer.opacity = 0;
self.layer.borderWidth = 15;
//4.提交事务
[CATransaction commit];
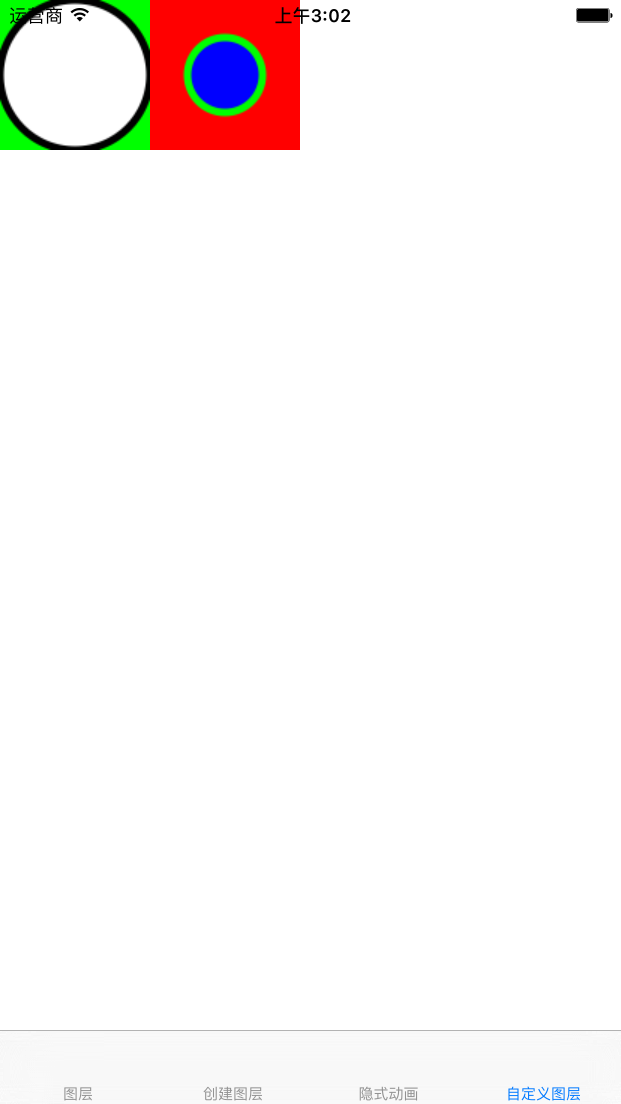
}自定义CALayer
/*
view的完整显示过程
1. view.layer会准备一个Layer Graphics Contex(图层类型的上下文)
2. 调用view.layer.delegate(view)的drawLayer:inContext:,并传入刚才准备好的上下文
3. view的drawLayer:inContext:方法内部又会调用view的drawRect:方法
4. view就可以在drawRect:方法中实现绘图代码, 所有东西最终都绘制到view.layer上面
5. 系统再将view.layer的内容拷贝到屏幕, 于是完成了view的显示
*/
- (void)viewDidLoad {
[super viewDidLoad];
//创建图层
CALayer *layer = [CALayer layer];
//设置位置
layer.frame = CGRectMake(0, 0, 100, 100);
//设置背景色
layer.backgroundColor = [UIColor redColor].CGColor;
//设置位置点
layer.position = CGPointMake(self.view.frame.size.width/2, self.view.frame.size.height/2);
//设置锚点(注意:取值在0~1之间)
layer.anchorPoint = CGPointMake(0.5, 0.5);
//设置描边颜色
layer.borderColor = [UIColor greenColor].CGColor;
//描边宽
layer.borderWidth = 5;
//圆角大小
layer.cornerRadius = 50;
//阴影不透明度
layer.shadowOpacity = 1;
//阴影偏移
layer.shadowOffset = CGSizeMake(2, 5);
//阴影大小
layer.shadowRadius = 5;
//添加到父图层
[self.view.layer addSublayer:layer];
self.layer = layer;
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
//通过在官方文档中搜索CALayer animatable Properties查看哪些属性可以做隐式动画
//self.layer.borderWidth = 15;
//如何停止隐式动画
//1.开启事务
[CATransaction begin];
//2.设置不执行动画的属性
[CATransaction setDisableActions:YES];
//3.把动画属性放在中间
self.layer.opacity = 0;
self.layer.borderWidth = 15;
//4.提交事务
[CATransaction commit];
}






















 5907
5907

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








