1.Activity的主要作用
Activity是界面、用户接口、控件窗口,负责程序与用户间进行交互
2.创建一个Activity需要的步骤
1.一个Activity就是一个类,并且这个类要继承Activity
2.需要复写(@override)onCreate方法,第一次运行就会运行此方法
3.每一个Activity都需要在AndroidMainfest.xml文件中配置
4.为Activity添加必要的控件(layout.xml)
5.设置Activity使用的Layout文件(setContentView(R.layout.layoutID))
3.获取Layout文件中配置的控件
setContentView(R.layout.layoutID) //设置内容对应的而已文件ID
TextView myText = (TextView)findViewById(R.id.myTextView); //获取一个TextView
myText.setText("First TextView"); //设置TextView显示文本
//布局示例
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello" />
- </LinearLayout>
//类示例
- public class HelloActivity extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.hello);
- }
- }
1.Activity生命周期七大函数
//当Activity第一次被创建时调用,用于设置布局文件,绑定监听器
protected void OnCreate(){}
//当Activity看到后调用
protected void OnStart(){}
//当Activity能够获取用户焦点时调用
protected void OnResume(){}
//当应用程序启动了另外一个Activity时调用,用于保存当前页面的数据
protected void OnPause(){}
//当Activity处于不可见的情况下调用,如果是对话框则不会调用
protected void OnStop(){}
//当回退键回到原来的Activity时调用,此时不需要OnCreate
protected void OnRestart(){}
//当Activity被销毁时调用(如:调用Finish方法、资源回收、后退键)
protected void OnDestory(){}
2.调用顺序(两个Activity,分别是1.2.)
启动程序:1.OnCreate -> 1.OnStart -> 1.OnResume
事件切换:1.OnPause -> 2.OnCreate -> 2.OnStart -> 2.OnResume -> 1.OnStop
点击后退:2.OnPause -> 1.OnRestart -> 1.OnStart -> 1.OnResume -> 2.OnStop -> 2.OnDestory
3.Task
用于存放Activity的一个栈(Stack),先入后出,回退也是这原理
一个应用程序有一个Task,手机端显示的永远是栈里最顶部的Activity
回退后,被弹出的Activity将被销毁
4.窗口方式的Activity(对话框)
在AndroidManifest.xml中,在Activity节点中增加属性 android:theme="@android:style/Theme.Dialog"
5.资源回收
系统会在资源不足时,对Activity资源进行回收
被回收的Activity是处于以下状态:OnPause OnStop OnDestory
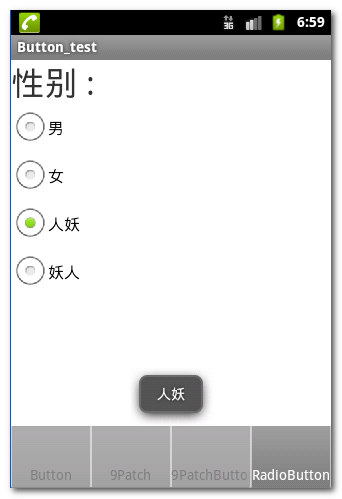
单选按钮组件
单个选中 : 一组单选按钮定义在一个RadioGroup中, 这一组RadioButton只能有一个被选中;
设置监听 : 可以给RadioGroup设置OnCheckedChangeListener监听器, 当出现选项改变的时候, 可以调用被选中的RadioButton的id, 然后执行相应方法;
指定id : RadioButton必须为每个单选按钮指定id, 否则将无法激活回调方法;
代码示例 :
XML源码 :
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="性别 : "
- android:textSize="15pt"/>
- <RadioGroup
- android:id="@+id/radio_group"
- android:orientation="vertical"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent">
- <RadioButton
- android:id="@+id/nan"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="男"/>
- <RadioButton
- android:id="@+id/nv"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="女"/>
- <RadioButton
- android:id="@+id/renyao"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="人妖"/>
- <RadioButton
- android:id="@+id/yaoren"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="妖人"/>
- </RadioGroup>
- </LinearLayout>
Activity源码 :
- package shuliang.han.button;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.RadioGroup;
- import android.widget.Toast;
- import android.widget.RadioGroup.OnCheckedChangeListener;
- public class RadioButtonActivity extends Activity {
- RadioGroup radioGroup;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.radio_button);
- radioGroup = (RadioGroup) findViewById(R.id.radio_group);
- radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
- @Override
- public void onCheckedChanged(RadioGroup group, int checkedId) {
- switch (checkedId) {
- case R.id.nan:
- Toast.makeText(getApplicationContext(), "男", Toast.LENGTH_LONG).show();
- break;
- case R.id.nv:
- Toast.makeText(getApplicationContext(), "女", Toast.LENGTH_LONG).show();
- break;
- case R.id.renyao:
- Toast.makeText(getApplicationContext(), "人妖", Toast.LENGTH_LONG).show();
- break;
- case R.id.yaoren:
- Toast.makeText(getApplicationContext(), "妖人", Toast.LENGTH_LONG).show();
- break;
- default:
- break;
- }
- }
- } );
- }
- }
.
.
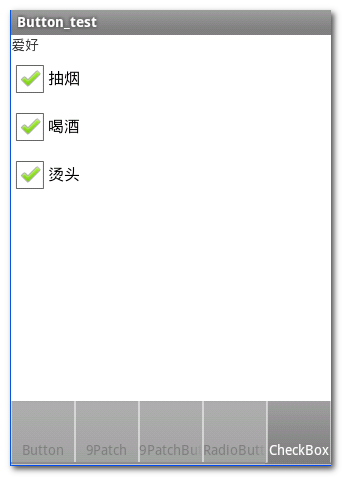
四. 复选框CheckBox组件
CheckBox复选框可以同时勾选几个选项 :
代码示例 :
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <TextView
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:text="爱好"/>
- <CheckBox
- android:id="@+id/smoke"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:text="抽烟"
- android:checked="true"/>
- <CheckBox
- android:id="@+id/drink"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:text="喝酒"/>
- <CheckBox
- android:id="@+id/head"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:text="烫头"/>
- </LinearLayout>
效果图 :
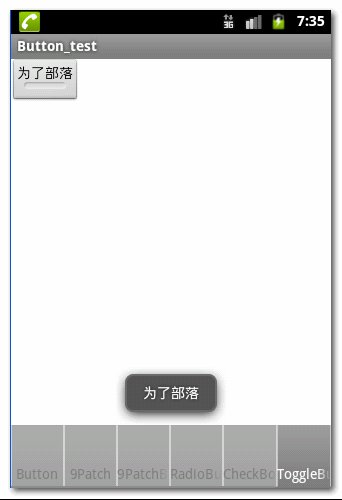
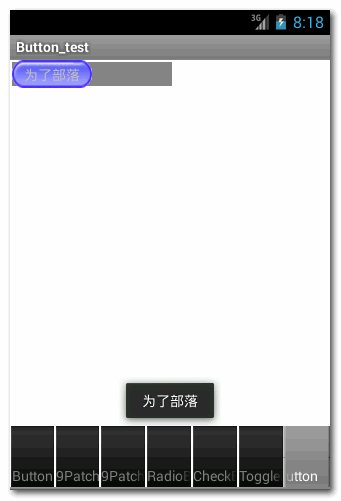
五. ToggleButton组件
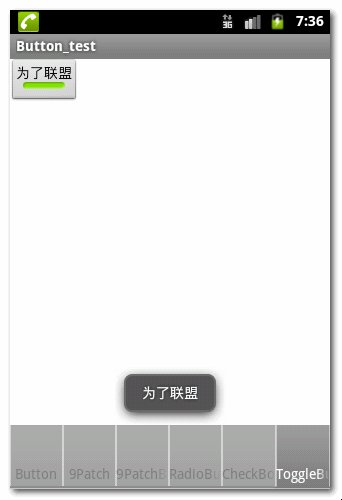
组件介绍 : 该组件外形与按钮相似, 该按钮组件的底部有一个带颜色线条, 当checked属性为true的时候, 该线条显示颜色, checked属性为false的时候, 盖线条不显示颜色;
文本显示 : 当android:checked属性为true的时候, 显示android:textOn文本, 反之显示android:textOff文本;
重要的XML属性 :
-- 是否选中 : android:checked, 值为true, 或者false;
-- 选中文本 : android:textOn, 字符串, 当checked属性为true的时候显示该文本;
-- 取消文本 : android:textOff, 字符串, 当checked属性为false的时候显示该文本;
代码示例 :
XML代码 :
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <ToggleButton
- android:id="@+id/toggle"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textOn="为了联盟"
- android:textOff="为了部落"
- android:checked="true"/>
- </LinearLayout>
Activity代码 :
- package shuliang.han.button;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.CompoundButton;
- import android.widget.CompoundButton.OnCheckedChangeListener;
- import android.widget.Toast;
- import android.widget.ToggleButton;
- public class ToggleButtonActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.toggle_button);
- ToggleButton toggleButton = (ToggleButton) findViewById(R.id.toggle);
- toggleButton.setOnCheckedChangeListener(new OnCheckedChangeListener() {
- @Override
- public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
- if(isChecked)
- Toast.makeText(getApplicationContext(), "为了联盟", Toast.LENGTH_LONG).show();
- else
- Toast.makeText(getApplicationContext(), "为了部落", Toast.LENGTH_LONG).show();
- }
- });
- }
- }
效果图 :
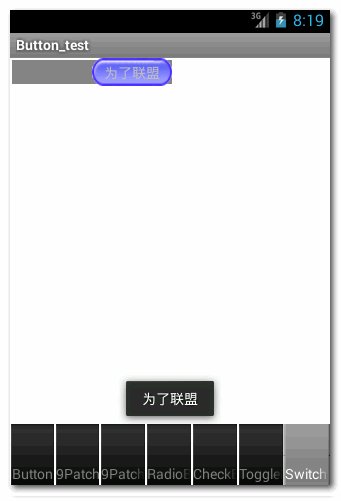
六. Switch按钮
最低版本要求 : Switch组件需要最低的SDK版本是14;
Switch的XML属性 :
-- 是否选中 : android:checked, 值为true 或者 false;
-- 最小宽度 : android:switchMinWidth, 设置开关的最小宽度;
-- 设置空白 : android:switchPadding, 设置开关 与 文本 之间的空白;
-- 文本样式 : android:switchTextAppearance, 设置文本的样式;
-- 选中文本 : android:textOn, android:checked为true的时候显示的文本;
-- 关闭文本 : android:textOff, android:checked为false的时候显示的文本;
-- 文本风格 : android:textStyle, 设置文本的风格, 可以是资源文件;
-- 开关按钮 : android:thumb, 值为int, 即R.id的资源, 设置开关的按钮;
-- 开关轨道 : android:track, 值为int, 即R.id的资源, 设置开关的轨道;
-- 字体风格 : android:typeface, 设置开关文本的字体风格;
代码示例 :
XML源码 :
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <Switch android:id="@+id/switch_button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textOff="为了部落"
- android:textOn="为了联盟"
- android:thumb="@drawable/check"
- android:checked="true"/>
- </LinearLayout>
Activity代码 :
- package shuliang.han.button;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.CompoundButton;
- import android.widget.CompoundButton.OnCheckedChangeListener;
- import android.widget.Switch;
- import android.widget.Toast;
- public class SwitchButtonActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.switch_button);
- Switch switch1 = (Switch) findViewById(R.id.switch_button);
- switch1.setOnCheckedChangeListener(new OnCheckedChangeListener() {
- @Override
- public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
- if(isChecked)
- Toast.makeText(getApplicationContext(), "为了联盟", Toast.LENGTH_LONG).show();
- else
- Toast.makeText(getApplicationContext(), "为了部落", Toast.LENGTH_LONG).show();
- }
- });
- }
- }
效果图 :
view组件
- TextView:文本显示控件
- Button:按钮控件
- EditText:可编辑的文本框控件
- CheckBox:复选框控件
- RadioGroup:单选框组件
- Spinner:下拉列表框组件
- DatePicker:日期选择控件
- TimePicker:时间选择组件
- ScrollView:滚动条组件
- ProgressBar:进度条
- SeekBar:拖动条
- RatingBar:评分
- ImageView:图片显示
- ImageButton:图片按钮
- AutoCompleteTextView:自动完成文本组件
- Dialog:对话框组件
- Toast:信息提示
- Menu:菜单显示组件


























 1550
1550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








