信息时代,我们每天都会浏览很多网页,但你有没有想过,让你停留在一个新网页的关键因素有哪些?毫无疑问,网页布局一定是关键因素之一。一个优秀的网页布局不仅可以让网站看起来更美观、更专业,还能够抓住用户的视觉焦点,提高网站的使用体验。
本文,我将带你了解网页布局的概念、不同类型的网页布局,以及如何通过一些优秀的设计工具创造出美观实用的网页。希望能为你的网页设计之路提供一些灵感~
什么是网页布局?
网页布局,是指网页中文本、图片、按钮和图标等元素的组织和排列方式。这种布局决定了用户浏览网页时的视觉体验和交互效果。可以说,网页布局就是一个网页中各元素的组织方式。
在设计网页布局时,设计师需要考虑多种因素,例如目标受众、网站目的、内容优先级以及用户的浏览习惯。布局不仅要考虑视觉效果的吸引力,还要确保网页的可用性和可访问性,使所有用户都能顺畅地访问和使用网站。
网页布局有哪些类型?
网页布局的类型多种多样,这里我主要介绍六种常见的网页布局类型,每种类型都有自己的适用场景和优点,大家按自己的需求选择就好~
1、三栏布局
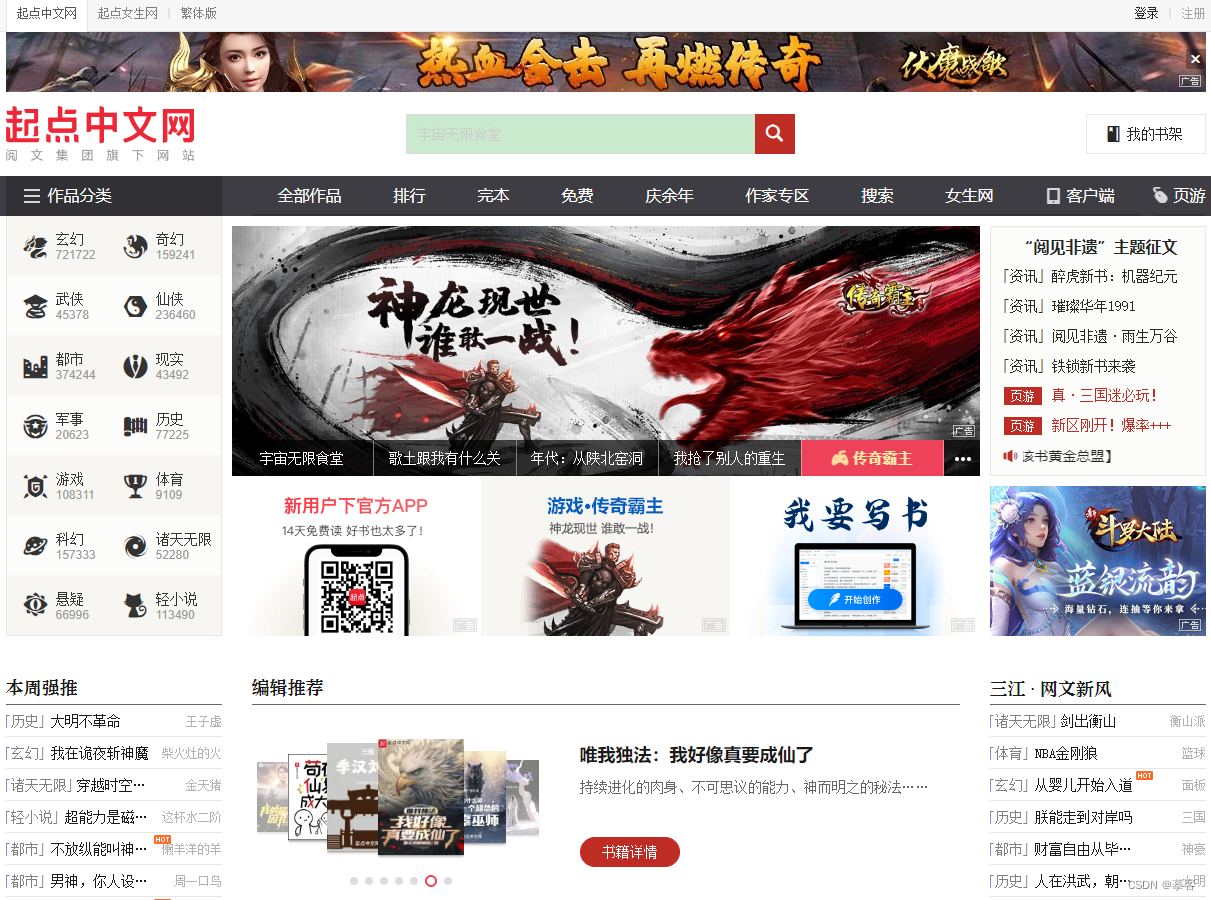
三栏布局就是把网页分为左中右三个部分,一般左右是固定的侧边栏,中间是自适应的主内容区。这种布局适用于需要提供大量辅助信息的网站,如新闻门户、购物网站等,像淘宝、京东的网页,下面的起点中文网,都用到了三栏布局。

2、F型布局
这种布局模仿了人们浏览网页时的视觉轨迹——先看顶部和左上角,然后沿着左边缘顺势直下,视线很像一个大写的英文字母“F”。用在网页布局上,也就是把重要的信息(品牌logo、导航、CTA控件)放在网页上方和左侧,右边一般放置一些对用户无关紧要的信息。这种布局符合用户的浏览习惯和阅读习惯,适合大部分网站布局。

3、分屏布局
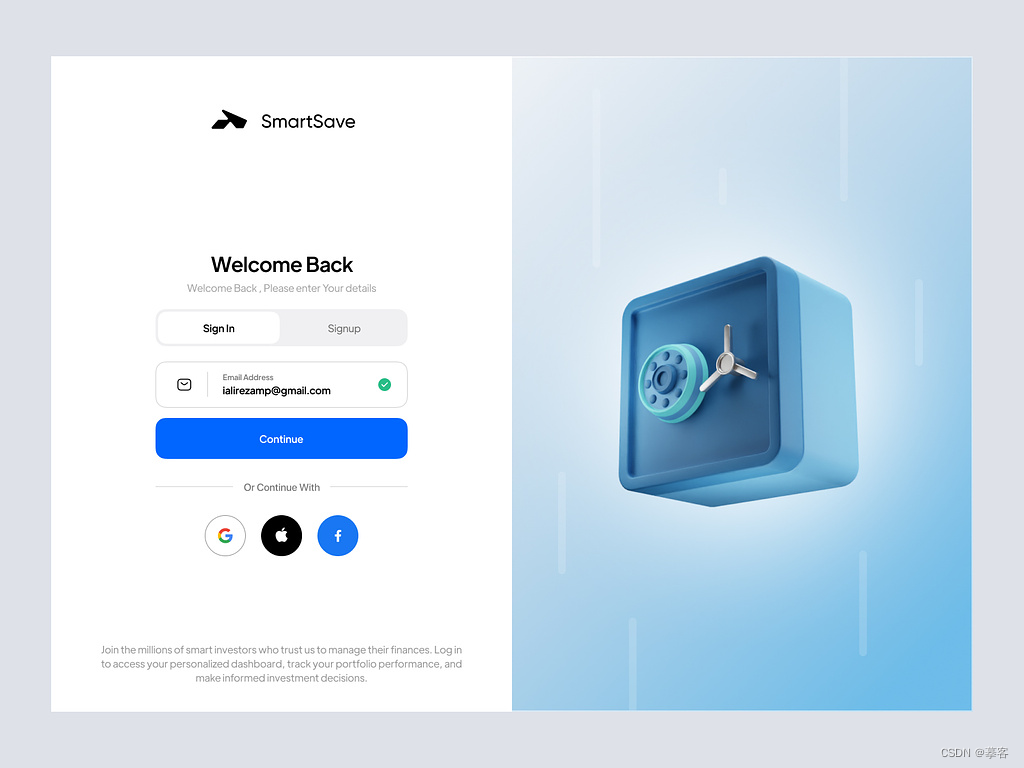
分屏布局指将屏幕划分为两个或多个、垂直或水平的区域,使得用户可以同时关注到多个视觉元素。这种布局可以让网页信息呈现更有条理,也非常适合展示两种相互关联或对比的产品、服务或选项,为用户提供清晰的选择路径。

4、单页布局
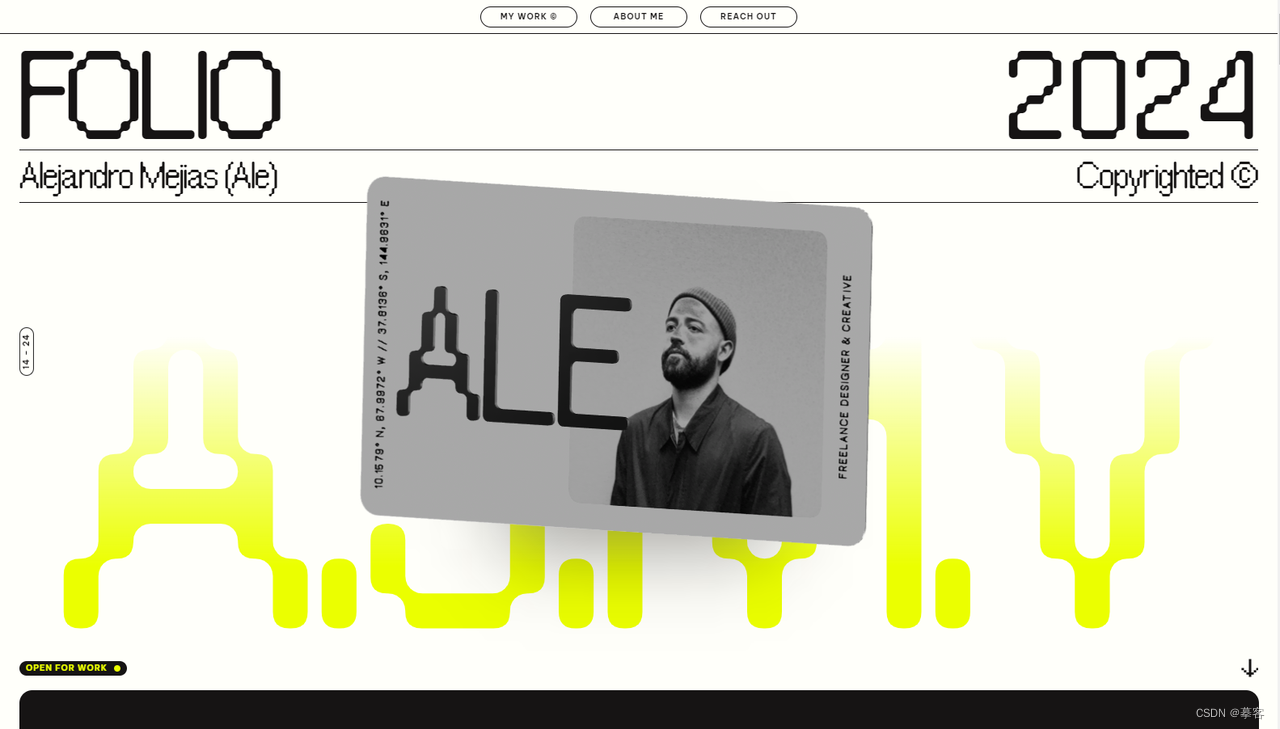
在单页布局中,所有内容都在一个长页面中垂直排列,导航是通过滚动鼠标完成的,这种布局简洁设计感强,非常适合那些希望提供直观、线性故事讲述的网站。

5、全屏图像布局
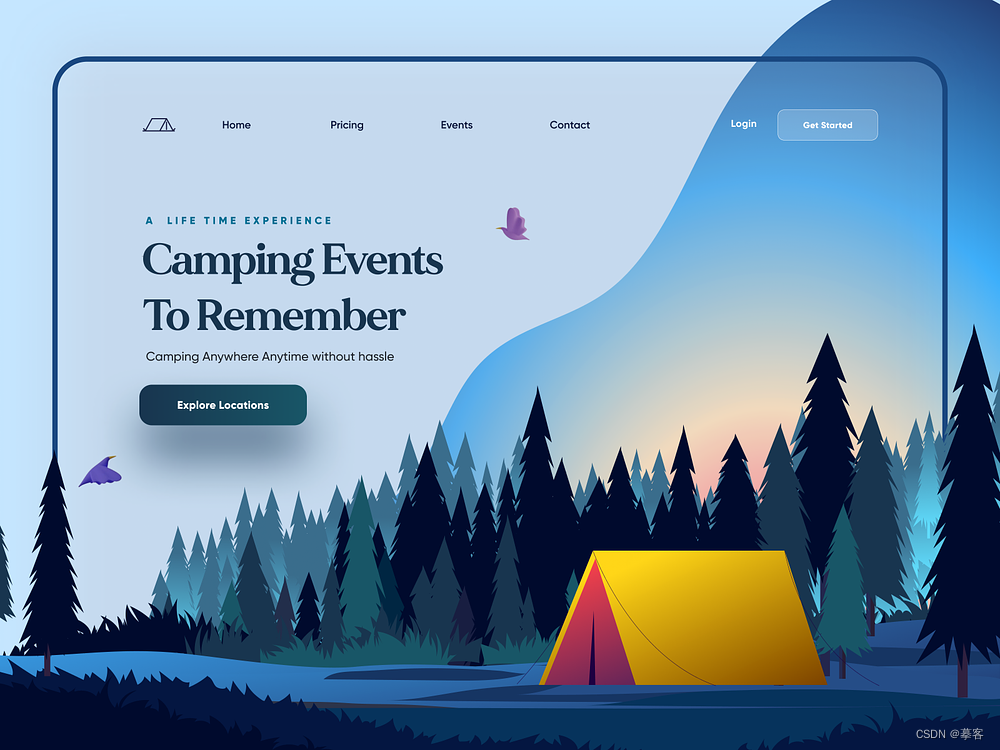
全屏图像布局是指将超大背景图片放在整个屏幕上,与传统平铺背景图片相比,这种布局具有强烈的视觉冲击力,特别适合想强调视觉影响力的网站,如摄影、旅游、艺术品展示等。它能确保突出关键信息,让用户沉浸式地浏览网站。

6、卡片布局
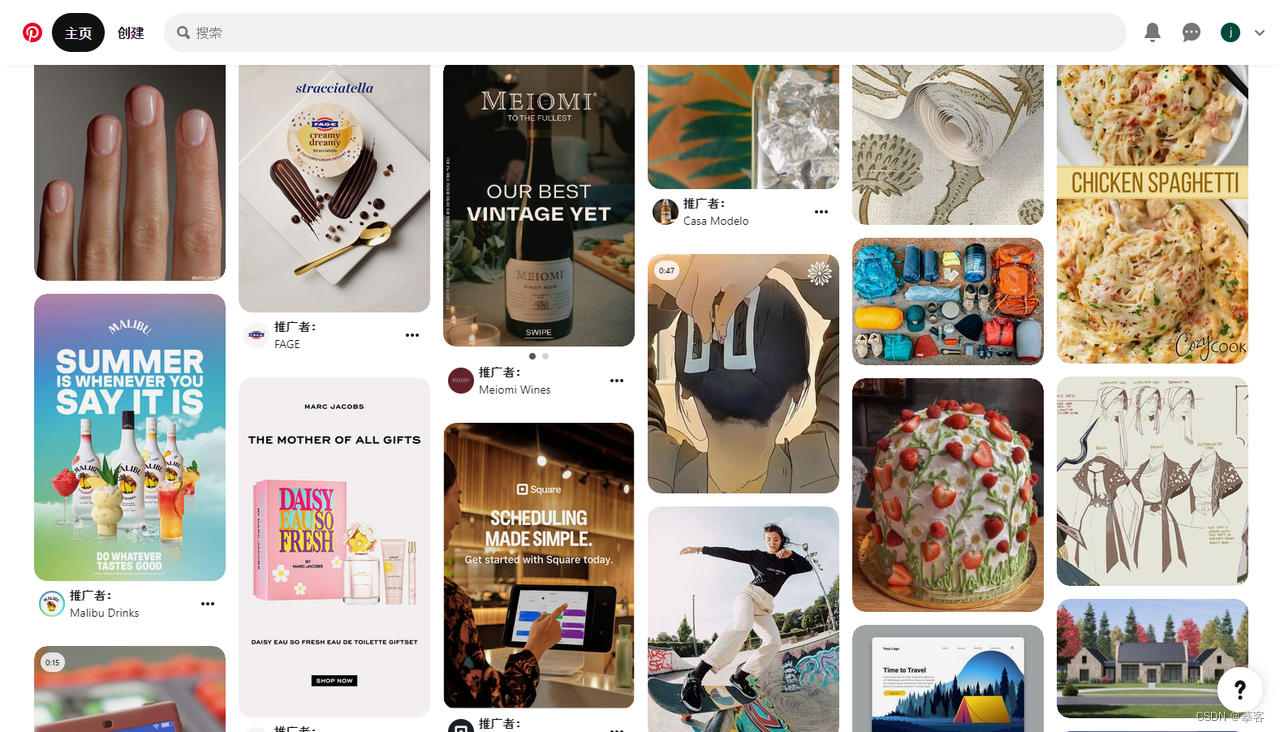
顾名思义,卡片布局将网页信息分布在类似卡片的容器中,每张卡片代表一个单独的信息块,这些信息块包含图片、文本和链接等元素。卡片布局有利于组织杂乱的数据,让内容更易于浏览和互动。这种布局广泛应用于社交媒体平台、新闻聚合网站和电子商务网站,如设计师常用的Pinterest就使用了卡片布局。

5款好用的网页布局设计工具
了解了网页布局的类型,我们还需要知道如何用工具实现网页布局设计。接下来,我会给大家推荐5款超好用的网页布局设计工具,随便get一款,都能快速上手网页布局!
1、Mockplus
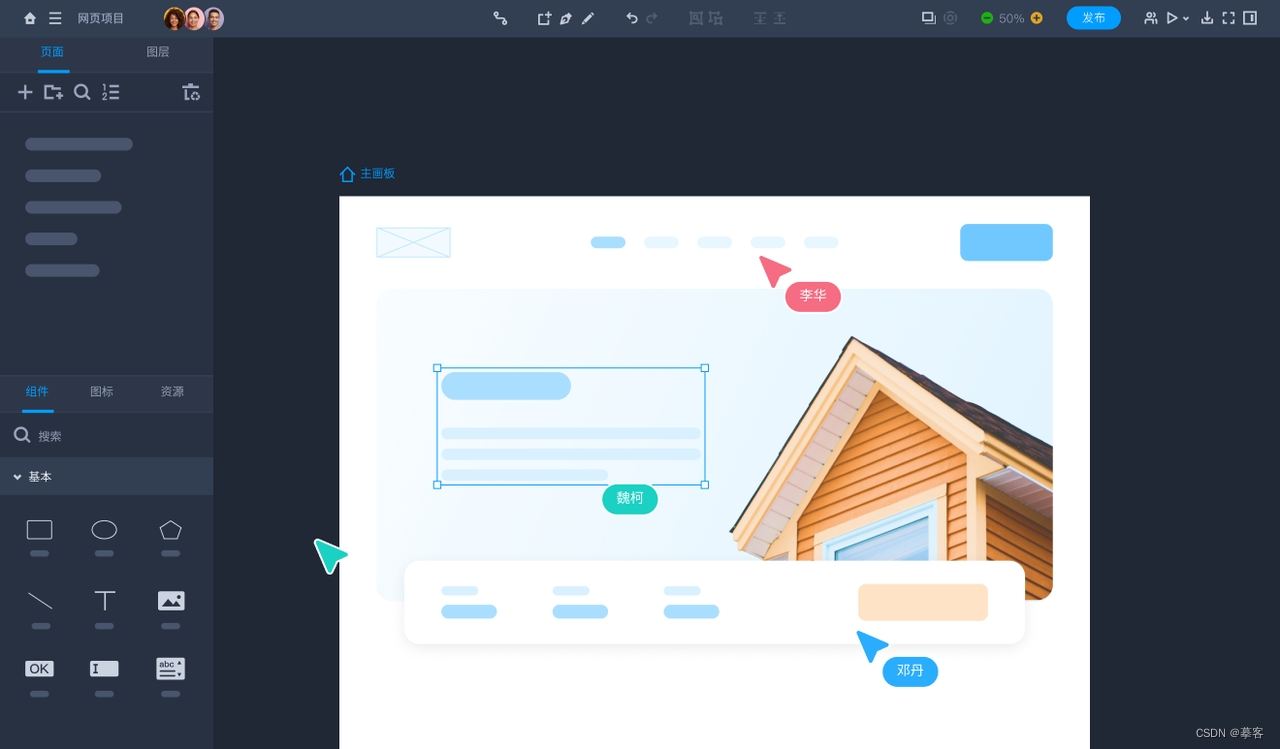
Mockplus(https://www.mockplus.cn/?home=1)是一款专业的网页布局设计工具,拥有快速原型、高保真UI设计能力,可以快速创建网页页面,添加网站交互,模拟和演示网站运行动态。此外,Mockplus还有高效的团队协同能力,让网页设计流程更快更高效。

Mockplus的功能和亮点:
1)简单易上手,界面简洁,操作简单,0基础也能轻松上手。
2)强大的交互设计能力,轻松制作各类较为复杂的交互和动画,模拟真实用户体验。
3)图标组件资源丰富,可通过拖放方式快速构建原型界面,设计效率高。
4)海量项目模版例子资源:专业设计师制作的原型模版例子,一键保存即可快速复用。
5) 拥有专业矢量设计能力,丰富的图层样式,帮你快速打造精细设计效果。
6)团队协作和共享功能,可以多人同时编辑,一键分享后可评审原型。轻量级项目可以直接交付开发,快速导出切图,大大提升产研效率。
使用环境: 在线工具,网页浏览器内直接使用,不受设备和系统限制。
推荐评级: ⭐️⭐️⭐️⭐️⭐️
2、Sketch
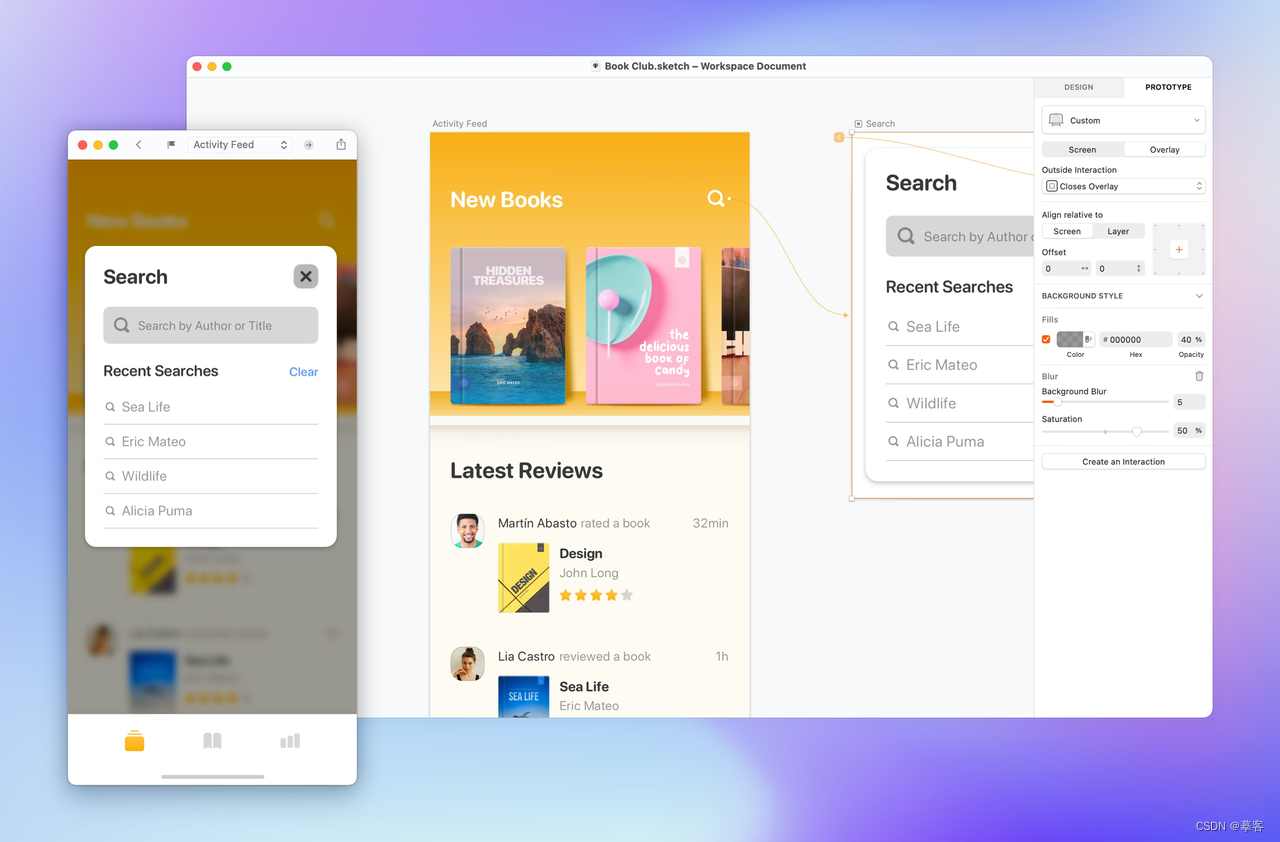
Sketch(https://www.sketch.com/)是一款适用于MacOS平台的网页设计软件,它提供了丰富的组件和插件,不仅可以画产品原型图,还可以制作网页UI设计稿。

Sketch的功能和亮点:
1)专注于界面设计,具有强大的矢量编辑和绘图能力,能够绘制和编辑复杂的矢量图形和图标,可制作精美的高保真网页设计图;
2)组件和样式复用,支持创建可重复使用的设计组件和样式,快速构建界面,并且提升设计一致性;
3)具备设计规范和自动化导出功能,方便生成设计规范文档;
4)强大灵活的布局和对齐能力,精确控制设计元素的位置和间距,制作精美准确的原型;
使用环境:MacOS
推荐评级:⭐️⭐️⭐️⭐️
3、Webflow
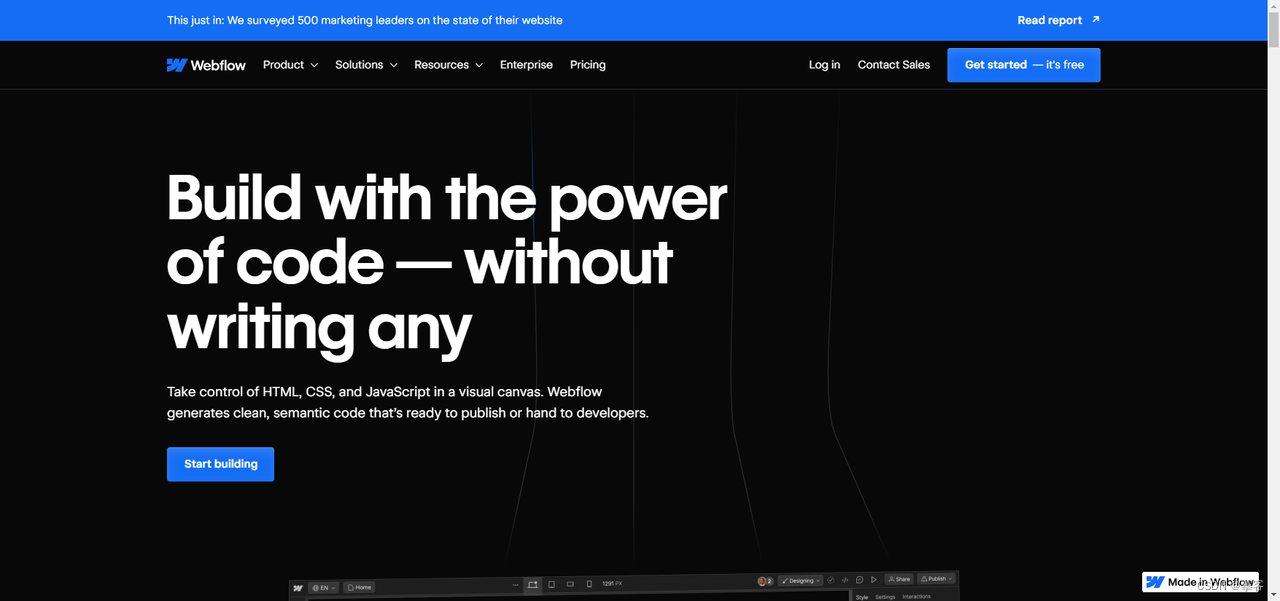
Webflow(https://webflow.com/)是一款功能全面、操作简单、支持高度自定义的网页设计与制作软件。

Webflow的功能和亮点:
1)可视化编辑器:Webflow提供了一个直观的拖放界面,允许设计师在不编写代码的情况下设计复杂、响应式的网站。
2)CMS和电子商务:集成了内容管理系统(CMS)和电子商务功能,允许用户创建博客、在线商店等。
3)完全自定义:支持完全自定义设计,包括布局、样式和交互。
4)代码导出:可以导出干净、整洁的HTML、CSS和JavaScript代码,以便在其他地方使用。
使用环境:
基于Web,通过浏览器即可使用。
推荐评级:⭐⭐⭐
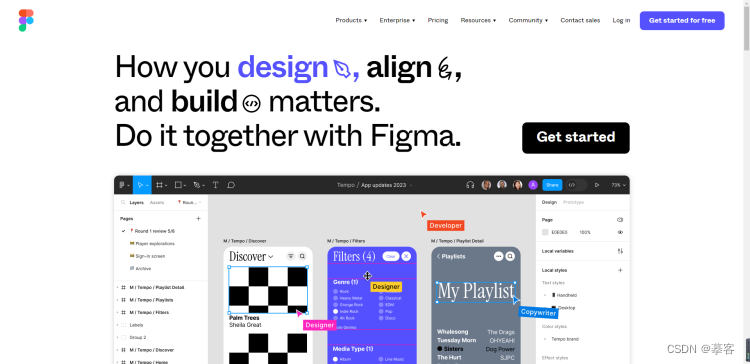
4、Figma
Figma(https://www.figma.com/)是一款基于云的协作设计工具,支持团队协作并实时同步,能够无缝衔接产品、设计与研发。

Figma的功能和亮点:
1)界面设计:提供全面的工具和功能来设计界面,包括矢量图形工具、网格和布局指导等。
2)设计组件和样式库:支持创建可复用的设计组件和样式库,节省时间和工作量。
3)插件生态系统:Figma具有丰富的插件生态系统,可以通过插件扩展功能,增加额外的设计工具和集成,以满足特定需求。
使用环境:
基于Web,通过浏览器即可使用。
推荐评级:⭐⭐⭐⭐
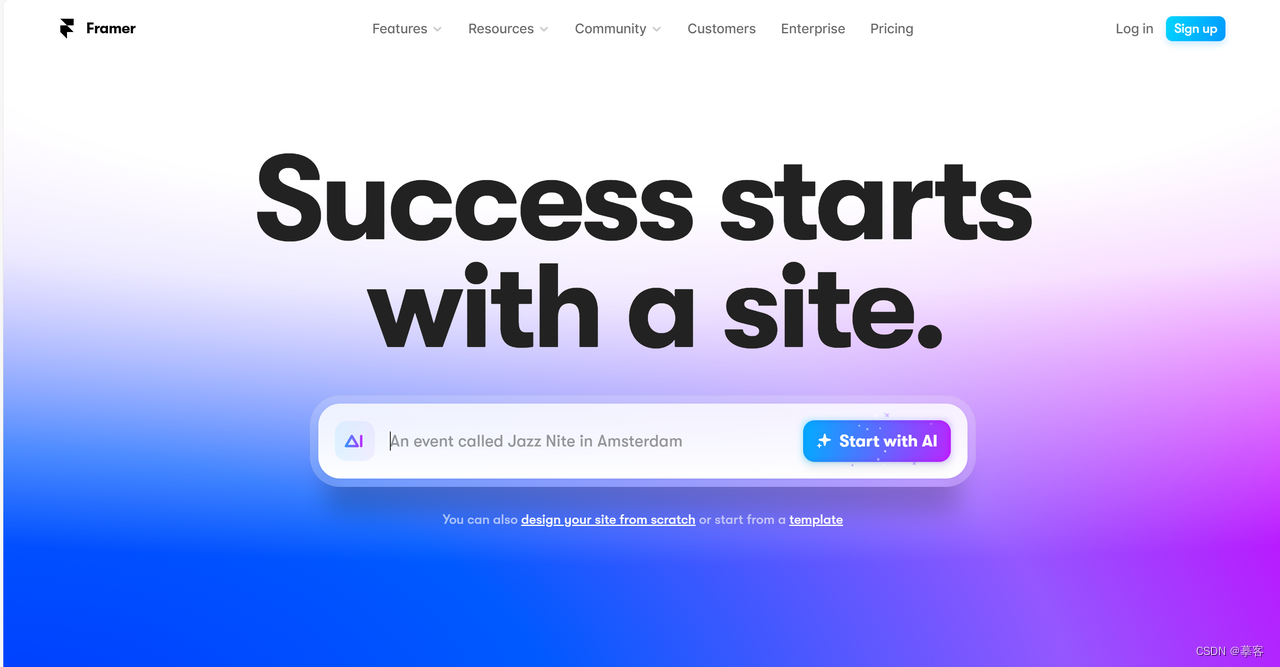
5、Framer
Framer(https://www.framer.com/)是一个多功能的网页制作工具,能够快速导入Photoshop或Sketch中的图像,适合需要高效协作、快速部署和优化迭代的设计团队和开发者。

Framer的功能和亮点:
1)布局工具:Framer提供了强大的布局工具,支持从Figma导入设计,使网站设计过程更为便捷和高效。
2)视觉效果:用户可以轻松添加各种视觉效果,提高网站的吸引力。
3)支持可视化页面连接:例如链接到另一个页面、滚动到特定部分或打开模态窗口等。
4)一键发布:部署速度快,自动优化以适应搜索引擎,提高网站的可访问性和性能。
5)内置CMS:管理博客帖子、职位列表和营销页面内容,支持动态生成页面和跨站点内容更新。
使用环境:
基于Web,通过浏览器即可使用。
推荐评级:⭐⭐⭐⭐
以上就是关于网页布局的内容啦,选择正确的布局类型,根据内容和用户需求灵活调整,是设计过程中至关重要的一步。心动不如行动,赶快选择一款好用的设计工具开启属于你的网页吧!
最后,有大大大个福利送给你,全网最全产品设计AI学习资料免费领!只要花1分钟填写问卷就能免费领取啦!
1、产品经理必读的100本书
2、UI/UX设计师必读的115本书
3、30G互联网人知识礼包
4、50G热门流行的AI学习大礼包
5、30G职场必备技能包
礼包资源持续更新,互联网行业知识一网打尽!礼包领取地址:
https://docs.qq.com/form/page/DUnJBTmF5RXdiYU9s






















 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








