本文为joshua317原创文章,转载请注明:转载自joshua317博客 浏览器自动填充密码分析及解决 - joshua317的博客
禁止浏览器自动填充密码
我们在开发的过程中,经常会遇到一个问题,设置密码的页面,密码框被自动填充了密码,这是什么原因呢?又如何解决呢?
一、原因为哪般?
这是因为我们在设置完以后,浏览器会弹出, “是否保存账号密码” 的询问框
如果我们选择不保存账号密码,也就不会出现这个问题了,但是大多数情况下,用户都是选择保存密码!
那么一旦选择了保存,那么下次再登录这个网站时,浏览器就会自动帮你填充上账号和密码;
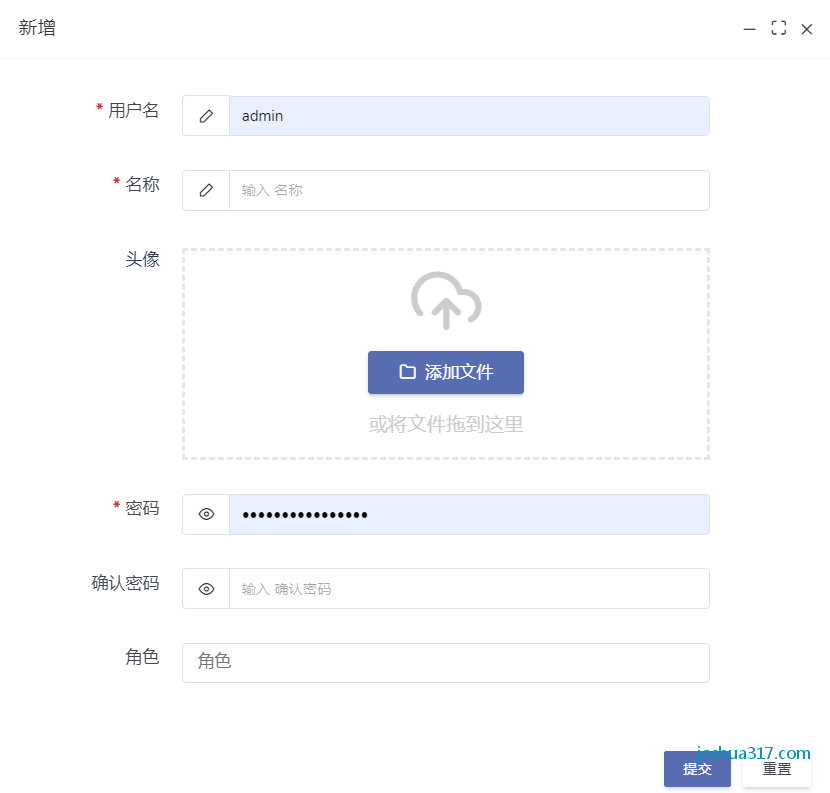
二、说一个场景
我们在后头添加管理员的时候,需要输入用户名和密码。一旦选择了保存,后面不管是新增或者修改用户密码的时候,浏览器总自作主张的给你填上了帐号密码,而且这还让使用者很疑惑,在得知浏览器问题的情况下还需要手动进行删除,所以如何解决这个问题呢
三、解决方案
1、关闭浏览器自身的填充功能;推荐指数:1颗星
在浏览器询问的时候,选择不保存;
缺点:任意密码都不得进行保存。对用户并不友好
2、在页面进入的时候,默认表单的type值为text;推荐指数:2颗星
<input type="text" onfocus="this.type='password'" name="password" autocomplete="off"/>
autocomplete属性对type为text的文本框起作用,但是在浏览器已经保存了密码的情况下,对type为password的输入框并不起作用,所以我们需要在获取到焦点时动态改变input的type。 缺点:有些浏览器体验不好,这种方法在部分安卓手机上需要点击两次才能弹出键盘
3、给表单的autocomplete属性默认值;推荐指数:2颗星
<input type="password" name="password" autocomplete="new-password" />
缺点:这种方法chrome 支持,但是FireFox不支持
4、通过设置隐藏域;推荐指数:3颗星
<input type="password" style="display: none;" />
<input type="password" name="password" autocomplete="new-password" />
因为由于浏览器只会找到第一个 type="password" 的输入框,并和该输入框之前的一个配对,作为一个账号密码组合。写两个隐藏框,欺骗浏览器,对于用户,可以正常使用,这种方法解决了FireFox填充密码的问题。 缺点就是:chrome会忽略 display:none 的输入框,仍然能找到下面的正常输入框,所以需要用 position:absolute 之类的技巧隐藏。并且,chrome已经支持记住多个输入框内容,所以该方法可配合new-password 使用。
5、设置表单的readonly属性;推荐指数:4颗星
<input type="password" name="password" readonly onfocus="this.removeAttribute('readonly')" autocomplete="off" />
缺点:同方法一,在部分安卓手机上需要点击两次才能弹出键盘,体验不好
6、通过延时定时器;推荐指数:5颗星
<form>
<input type="text" name="name" readonly="readonly" id="name">
<input type="password" name="password" readonly="readonly" id="password">
<input type="submit" value="登录">
</form>
<script>
setTimeout(function removeReadonly(){
var name=document.getElementById("name");
var password=document.getElementById("password");
name.removeAttribute("readonly");
password.removeAttribute("readonly");
},20);
</script>
首先先设置input为只读readonly,当页面加载完成后,浏览器不会自动填充内容,也不可以进行编辑。然后我们再用js的定时器延迟一段时间后移除input的只读属性readonly,输入框便可进行再次编辑!这样避免了用户点击两次才弹出键盘的弊端。
四、最后
注意:
由于浏览器兼容性问题,使用上述方法时,要严格测试!!!
本文为joshua317原创文章,转载请注明:转载自joshua317博客 浏览器自动填充密码分析及解决 - joshua317的博客























 1279
1279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








