前言
请优先看看我的这个文章【Qt WebAssembly实验记录】,了解QtWebAssembly的基本情况以及如何在C++环境中使用js。然后应该就可以知道如何在代码中调用文章后面提供的js函数了。
现象
假如用Qt(emsdk)自带服务器启动的话:

14:52:54: Starting D:\Qt\emsdk\emsdk\python\3.9.2-nuget_64bit\python.exe D:/Qt/emsdk/emsdk/upstream/emscripten/emrun.py --browser firefox --port 30000 --no_emrun_detect --serve_after_close E:/zhongyong/zyQt/WasmInput/build-WasmInput-WebAssembly_Qt_6_5_0_single_threaded-MinSizeRel/WasmInput.html...
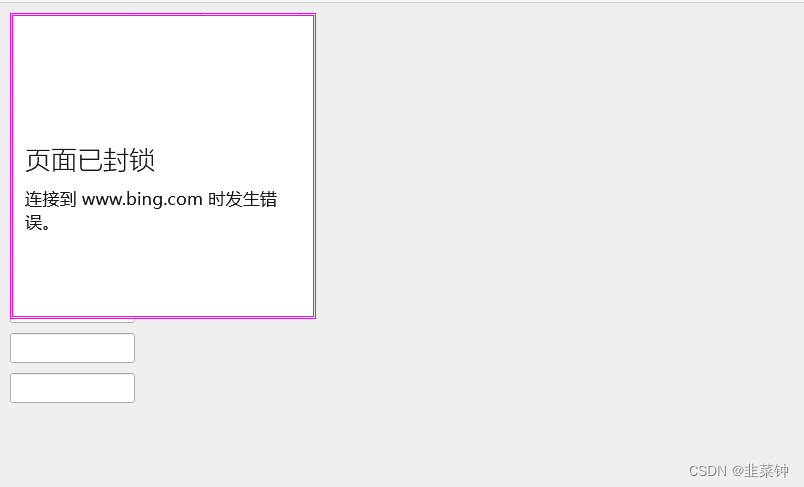
会无法加载页面:

但是你把编译出来的东西

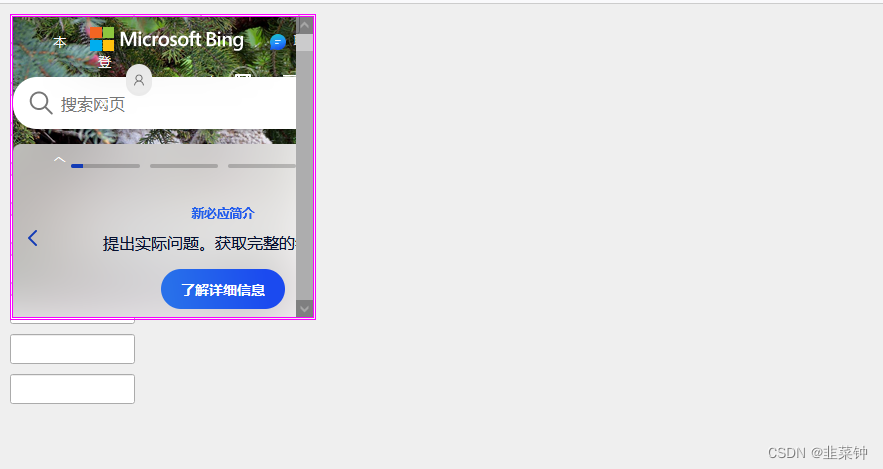
放到自己的服务器去,再次访问,就ok了:

分析
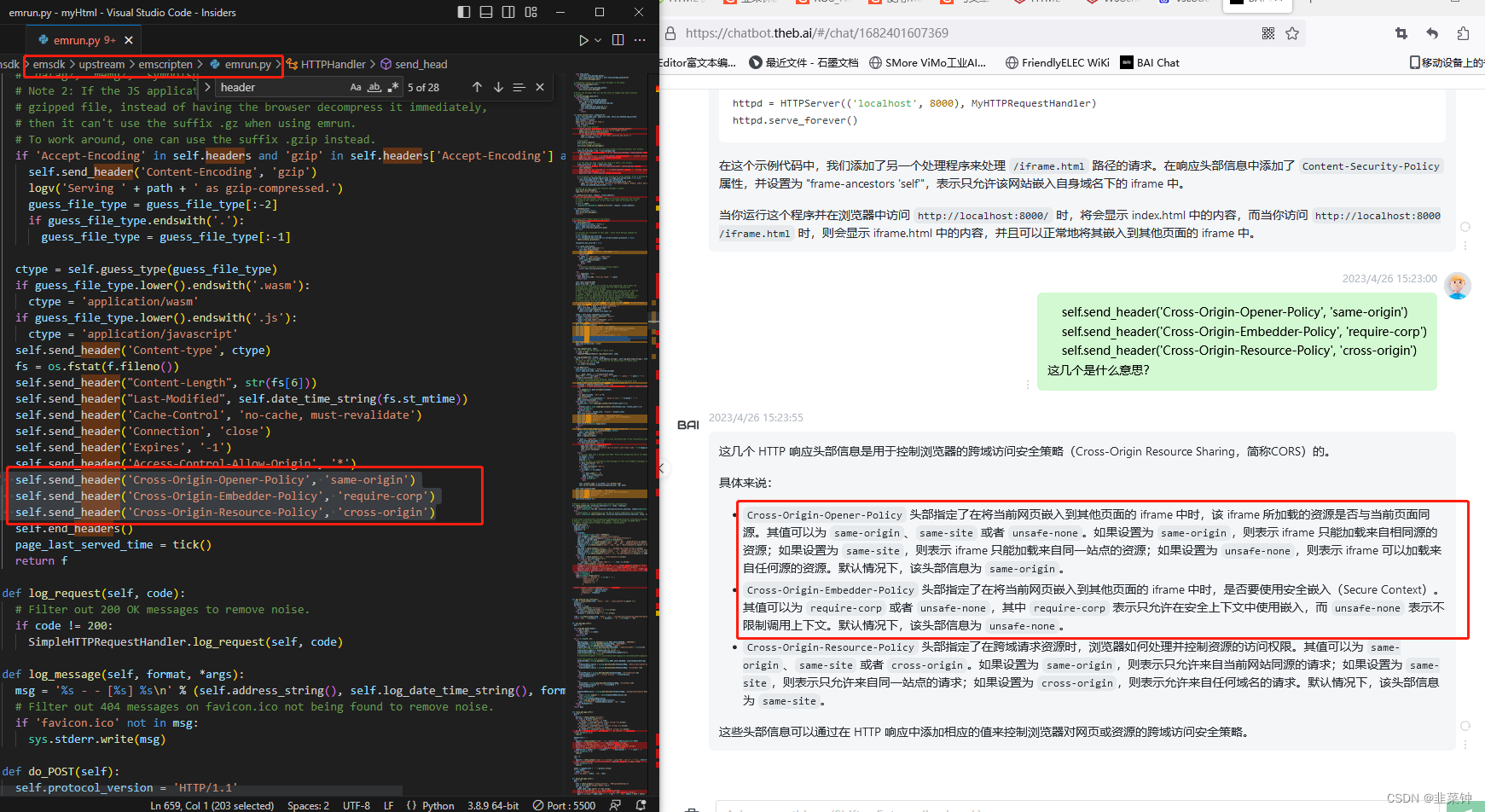
打开D:/Qt/emsdk/emsdk/upstream/emscripten/emrun.py看看,并且问问chatgpt
 假如想修改的话,应该修改这几个就可以了。
假如想修改的话,应该修改这几个就可以了。
注意事项
不能用 https://www.baidu.com 来测试,因为它禁止了别人在iframe中打开它;最好用 https://www.bing.com来测试
其他
在wasm中打开iframe的办法:
// 创建iframe,并显示
EM_JS(void, createIframe, (const char *urlText, int x, int y, int width, int height), {
var url = UTF8ToString(urlText);
var iframe = document.createElement('iframe');
iframe.src = url;
iframe.scrolling = 'yes';
// 调整 Iframe 的大小和位置
var style = 'border:medium double rgb(250,0,255); position:absolute; margin: 0px; padding: 0px; z-index: 10000; left:' + x
+ 'px; top:' + y
+ 'px; width:' + width
+ 'px; height:' + height
+ 'px; opacity:1.0';
iframe.style = style;
document.body.appendChild(iframe);
})






















 5919
5919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








