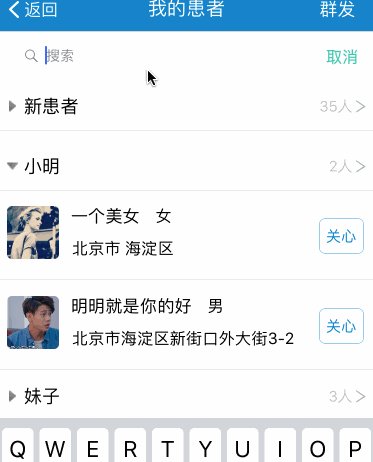
记得去年这个时候我写过一个简单的二级列表demo,当时没有在实际项目中用到过,只是觉得这个技术很多地方会用到,就尝试性的学习了,现在整理一下项目中用到的二级列表,先上一下效果图吧,(本人录制gif动态图的软件不是很nb,所以有些看的不是很清楚)
大家看到的效果就是实际项目中的,这里面的东西很多,我就拿三个技术点进行讲解,
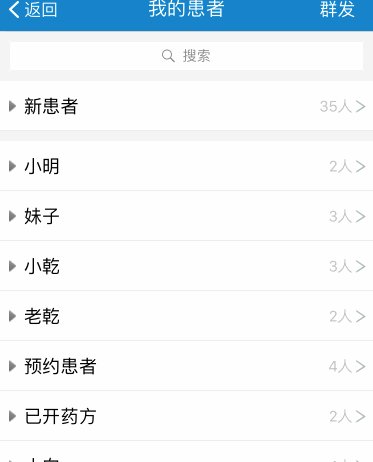
1:具有分组功能的二级列表,这个功能其实就和qq一样
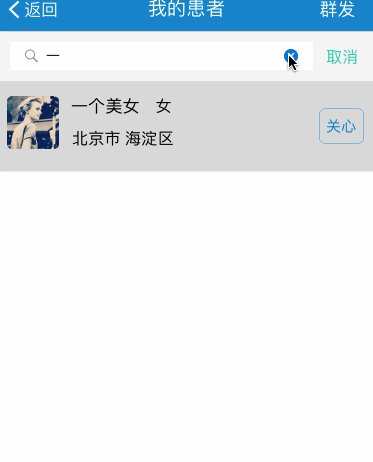
2:模糊查询患者,实现姓名、昵称、组名查询
3:离线缓存,没网络情况下加载数据库中的数据
其实这三个技术点在很多具备IM功能的项目直接copy就能用,,原理一样,换下数据就ok。
针对第一点我这边会直接贴出部分代码,供理解分析
a:分组样式
_friendsTabelView=[[UITableView alloc]initWithFrame:CGRectMake(0.0,CGRectGetMaxY(search.frame)+10, kScreenWidth, kScreenHeight-(CGRectGetMaxY(search.frame)+10)-64) style:UITableViewStyleGrouped];
_friendsTabelView.separatorStyle = UITableViewCellSeparatorStyleNone;
[_friendsTabelView setDelegate:self];
[_friendsTabelView setDataSource:self];b:最外面分组数据就相当于每组table的header,所以这个地方我们就得将获取数据的设置到代理方法中
#pragma mark - 数据源 ------- 组
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return self.temprr.count;
}
#pragma mark - UITableViewDelegate
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
PatientTagModel * droupModel = self.temprr[section];
//刚运行进入为no 之后点击cell取反,就为yes
if (droupModel.StateType) {
return droupModel.patientArrTag.count ;
}else{
return 0;
}
}c:我们得设置每组header,这里的自定义一个 QQTableViewHeaderCell继承 UITableViewHeaderFooterView
- (nullable UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section{
PatientTagModel * droupModel = self.temprr[section];
//得到组对象
QQTableViewHeaderCell *headerCell =[QQTableViewHeaderCell tableViewHeader:tableView];
//将模型数据设置给单元格
headerCell.headerModel = droupModel;
headerCell.tag = section;//给每组一个标识
headerCell.detegate = self;
return headerCell;
}
#import <UIKit/UIKit.h>
#import "PatientTagModel.h"
@class QQTableViewHeaderCell;
@protocol QQTableViewHeaderCellDetegate <NSObject>
-(void)QQtablehData:(QQTableViewHeaderCell*)headerCell;
@end
@interface QQTableViewHeaderCell : UITableViewHeaderFooterView
@property(nonatomic,strong)PatientTagModel *headerModel;
@property(nonatomic,strong)id<QQTableViewHeaderCellDetegate>detegate;
+(instancetype)tableViewHeader:(UITableView *)tableView;
@end
//
// QQTableViewHeaderCell.m
// QQ列表
//
// Created by 尧的mac on 15/10/31.
// Copyright (c) 2015年 尧的mac. All rights reserved.
//
#import "QQTableViewHeaderCell.h"
#import "PatientTagModel.h"
#import "UIImage+Extension.h"
@interface QQTableViewHeaderCell ()
@property(nonatomic,strong)UIButton * lableBut;
@property(nonatomic,strong)UILabel * textLable;
@property(nonatomic,strong)UIImageView *arrowImage;
@property(nonatomic,strong)UIView *lineView;
@property(nonatomic,strong)UIView *lineTopView;
@end
@implementation QQTableViewHeaderCell
#pragma mark ----初始化时候创建子控件
-(instancetype)initWithReuseIdentifier:(NSString *)reuseIdentifier{
if (self = [super initWithReuseIdentifier:reuseIdentifier]) {
UIButton * bun = [[UIButton alloc]init];
[bun setImage:[UIImage imageNamed:@"buddy_header_arrow" ] forState:UIControlStateNormal];
//按钮内容左靠齐
bun.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
[bun setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
//按钮内容内边距
bun.contentEdgeInsets = UIEdgeInsetsMake(0, 10, 0, 0);
//按钮文本内边距
bun.titleEdgeInsets = UIEdgeInsetsMake(0, 8, 0, 0);
//按钮内容模型变为现实状
bun.imageView.contentMode = UIViewContentModeCenter;
//多余部分不要切割
bun.imageView.clipsToBounds = NO;
[bun addTarget:self action:@selector(ButAction:) forControlEvents:UIControlEventTouchUpInside];
self.lableBut = bun;
[self addSubview:_lableBut];
UILabel * lable = [[UILabel alloc]init];
lable.textAlignment = NSTextAlignmentRight;
lable.font = [UIFont systemFontOfSize:15];
lable.textColor = [UIColor lightGrayColor];
lable.alpha = 0.7;
self.textLable = lable;
[self addSubview:_textLable];
UIImageView * image= [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"箭头"]];
self.arrowImage = image;
[self addSubview:_arrowImage];
UIView * view = [[UIView alloc] init];
view.backgroundColor = [UIColor lightGrayColor];
view.alpha = 0.2;
self.lineView = view;
[self addSubview:_lineView];
}
return self;
}
#pragma mark ----创建组对象
+(instancetype)tableViewHeader:(UITableView *)tableView{
NSString *ID = @"ID_header";
QQTableViewHeaderCell * tableHeader = [tableView dequeueReusableHeaderFooterViewWithIdentifier:ID];
if (tableHeader == nil) {
tableHeader = [[QQTableViewHeaderCell alloc]initWithReuseIdentifier:ID];
}
return tableHeader;
}
#pragma mark ----加载模型数据
-(void)setHeaderModel:(PatientTagModel *)headerModel{
_headerModel = headerModel;
[_lableBut setTitle:headerModel.name forState:UIControlStateNormal];
_textLable.text = [NSString stringWithFormat:@"%ld人",(unsigned long)headerModel.patientArrTag.count];
//将图片旋转90度
if (self.headerModel.StateType) {
_lableBut.imageView.transform = CGAffineTransformMakeRotation(M_PI_2);
}else{
_lableBut.imageView.transform = CGAffineTransformMakeRotation(0);
}
}
//当frame发生变化时就执行
-(void)layoutSubviews{
_lableBut.frame = CGRectMake(0, 0, CGRectGetWidth(self.bounds), CGRectGetHeight(self.bounds));
_textLable.frame = CGRectMake(self.frame.size.width - 81,0, 60, CGRectGetHeight(self.bounds));
_arrowImage.frame = CGRectMake(self.frame.size.width - 18,19, 10, 13);
_lineView.frame = CGRectMake(0, self.frame.size.height-1, self.frame.size.width, 1);
self.backgroundView = [[UIImageView alloc] initWithImage:[UIImage buttonImageFromColor:[UIColor whiteColor] andWidth:[UIScreen mainScreen].bounds.size.width andHeight:45]];
}
//按钮点击时,,切换组的状态
-(void)ButAction:(UIButton *)sender{
self.headerModel.state = !self.headerModel.state;
if ([self.detegate respondsToSelector:@selector(QQtablehData:)]) {
[self.detegate QQtablehData:self];//使用代理,,让控制器刷新数据
}
}
@end
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{
return 50;
}
-(CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section{
if (section ==0) {
return 10.f;
}else{
return 0.001f;
}
}
对于第二个技术点用到的模糊查询技术,我使用的是NSPredicate来解决的,也可以简称为谓词\过滤器:能利用一定的条件从一个数组中过滤出想要的数据,其实这个技术很简单,我这边只是过滤出数据 ,至于界面的渲染就不介绍了,
a:我这么这边是要过滤出姓名、昵称、组名,那么我们的sq语句就得这样写了,
这里得注意name是你数据中名字对应的key值,nickName是数据中昵称的key值
NSPredicate *predicate = [NSPredicate predicateWithFormat:@"name contains %@ OR nickName contains %@", searchText,searchText];
self.resultCities = (NSMutableArray *)[self.SqlData filteredArrayUsingPredicate:predicate];
a:其实利用第三方之后,关心的难点就是如何设置sq语句了,而针对这种大型数据的话,最好的办法就是把数据打散成blob数据,再利用NSKeyedUnarchiver将数据转回来,这样就能实现存储及获取了。
static FMDatabaseQueue *_queue;
//存数据
+(void)addHeadDatas:(NSArray *)Arrdict{
// 0.获得沙盒中的数据库文件名
NSString *path = [[NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) lastObject] stringByAppendingPathComponent:@"XYSqlDataTool.sqlite"];
// NSLog(@"%@",path);
// 1.创建队列
_queue = [FMDatabaseQueue databaseQueueWithPath:path];
// 2.创表
[_queue inDatabase:^(FMDatabase *db) {
[db executeUpdate:@"create table if not exists t_status (id integer primary key autoincrement, dict blob);"];
}];
for (NSDictionary * dict in Arrdict) {
[_queue inDatabase:^(FMDatabase *db) {
//一条数据
NSData *data = [NSKeyedArchiver archivedDataWithRootObject:dict];
// 2.存储数据
[db executeUpdate:@"insert into t_status (dict) values(?)", data];
}];
}
}
//取数据
+(NSArray *)HeadWithParam{
// 1.定义数组
__block NSMutableArray *dictArray = nil;
[_queue inDatabase:^(FMDatabase *db) {
// 创建数组
dictArray = [NSMutableArray array];
FMResultSet *rs = [db executeQuery:@"select * from t_status"];
while (rs.next) {//有数据
//取出字典数据(每个字典是一个微博)
NSData *data = [rs dataForColumn:@"dict"];
NSDictionary *dict = [NSKeyedUnarchiver unarchiveObjectWithData:data];
[dictArray addObject:dict];
}
}];
// 3.返回数据
return dictArray;
}























 812
812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








