集合视图的概念
- UICollectionView称之为集合视图,是一种新的数据展示方式。
- UICollectionView与UITableView的实现类似,都需要设置代理。
- 在collectionView中,cell的布局比tableVIew复杂,需要使用一个类描述集合视图的布局和行—-UICollectionViewLayout。
集合视图的创建步骤
- 使用系统的布局UICollectionViewFlowLayout
- 设置代理,设置数据源
- 设置自定义cell
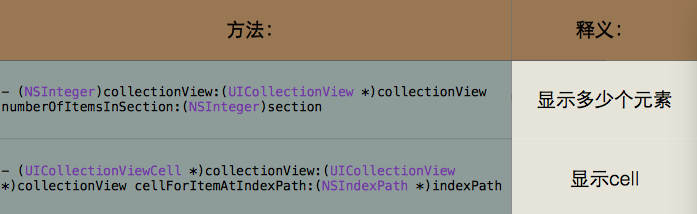
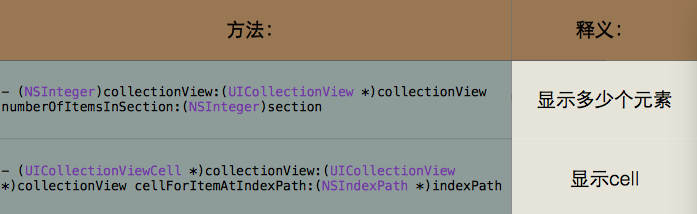
数据源方法

UICollectionViewLayout布局
- UICollectionViewLayout是一个基类,集合视图使用其子类实现布局。
- 它是系统提供的网格形式的布局类,只需要简单地配置。
常用属性
layout.minimumLineSpacing = 30;
layout.minimumInteritemSpacing = 20;
layout.itemSize = CGSizeMake(140, 200);
layout.headerReferenceSize = CGSizeMake(0, 200);
layout.footerReferenceSize = CGSizeMake(0, 200);
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
layout.sectionInset = UIEdgeInsetsMake(30, 30, 30, 30);
layout.estimatedItemSize = CGSizeMake(10, 20);









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1371
1371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








