动画
UIView动画
特点
- 全部都是类方法 直接用类去调用
属性
- frame:视图框架
- center:视图位置
- bounds:视图大小
- backgroundColor:背景颜色
- alpha:视图透明度
- transform:视图转换
步骤
- 开始动画
- 要执行的动画
- 提交动画
设置(UIView直接调用)
- 开始动画 (参数1:动画的ID 参数2:携带的参数)
[UIView beginAnimations:@"donghua" context:@"haha"];- 设置动画执行的时间
[UIView setAnimationDuration:2];- 延迟
[UIView setAnimationDelay:2];- 是否反转
[UIView setAnimationRepeatAutoreverses:NO];- 执行次数
[UIView setAnimationRepeatCount:1];- 是否继续执行
[UIView setAnimationBeginsFromCurrentState:YES];- 设置代理 (不用遵循协议,自定义代理方法实现)
[UIView setAnimationDelegate:self];
// 需要自己设置代理方法
// 已经结束
[UIView setAnimationDidStopSelector:@selector(animationDidStop)];
// 将要开始
[UIView setAnimationWillStartSelector:@selector(animationWillStart:context:)];- 实现代理方法
// 动画将要开始
- (void)animationWillStart:(NSString *)str context:(NSString *)context
{
NSLog(@"%@---%@", str, context);
}
// 动画结束
- (void)animationDidStop
{
NSLog(@"动画结束");
// 记录原大小、颜色,动画结束后恢复
self.imageV.frame = self.oldFrame;
self.imageV.backgroundColor = self.oldColor;
}
- 提交动画
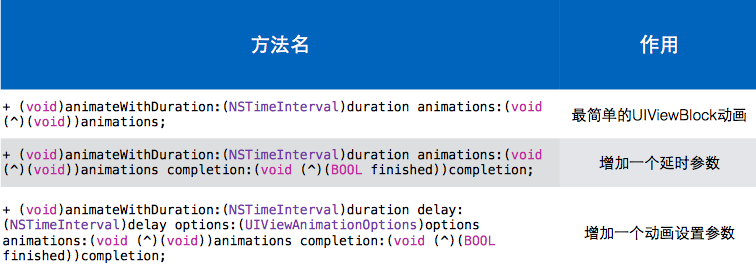
[UIView commitAnimations];UIViewBlock动画的API
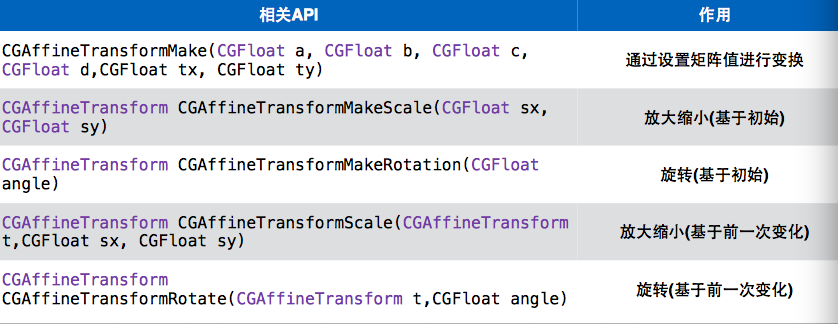
CGAffineTransform的API
UIView的block方法(2D仿射 手势的方法使用)
- 平移
[UIView animateWithDuration:2 animations:^{
// 你要执行的动画
// 改变的是视图的形变属性
self.imageV.transform = CGAffineTransformTranslate(self.imageV.transform, 0, 100);
} completion:^(BOOL finished) {
// 动画结束后 执行的block
[UIView animateWithDuration:2 animations:^{
// block里面再嵌套一个动画block
self.imageV.transform = CGAffineTransformTranslate(self.imageV.transform, 0, -100);
}
}];- 缩放
[UIView animateWithDuration:2 animations:^{
// 填的缩放的比例
self.imageV.transform = CGAffineTransformScale(self.imageV.transform, 2, 2.5);
}];
- 旋转
// 保存转的状态
@property (nonatomic, assign) BOOL isRuning;
// 切换状态
_isRuning = !_isRuning;
[self imageViewRotate];
// 实现转动的方法
- (void)imageViewRotate
{
// 状态判断
if (_isRuning == YES) {
[UIView animateWithDuration:0.01 animations:^{
// 改变视图的弧度
self.imageV.transform = CGAffineTransformRotate(self.imageV.transform, M_PI_4 / 10);
} completion:^(BOOL finished) {
// 转完之后 再转一次
[self imageViewRotate];
}];
}
}
CALayer动画
UIView和CALayer的区别和联系
- CALayer负责绘制,提供 UIView 需要展示的内容。不能交互,是UIView的一个readonly属性。
- UIView负责交互,显示CALayer绘制的内容。
- 通俗地说,UIView 就相当于画布, layer就相当于画布上面的画。
CALayer的常用属性
- 圆角(当视图为正方形 圆角设置为宽的一半可得到圆)
self.imageV.layer.cornerRadius = self.imageV.frame.size.width / 2;- 阴影(CGColorRef 绘制图层使用的颜色)
self.imageV.layer.shadowColor = [UIColor carrotColor].CGColor;- 偏移距离
self.imageV.layer.shadowOffset = CGSizeMake(0, 0);- 模糊程度
self.imageV.layer.shadowRadius = 50;- 阴影透明度
self.imageV.layer.shadowOpacity = 1;- 边框大小
self.imageV.layer.borderWidth = 5;- 边框颜色
self.imageV.layer.borderColor = [UIColor miganse].CGColor;- 锚点(围绕旋转的点)
CAAnimation动画
- CAAnimation是抽象类,使用子类实现动画效果
- 所有CAAnimation及其子类的对象都添加在View的layer上
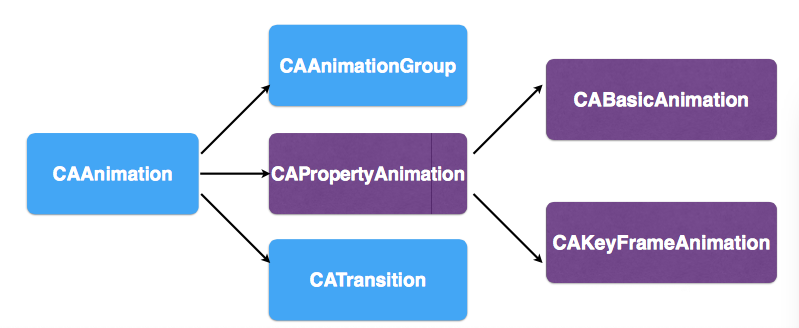
CAAnimation相关子类
CAAnimationGroup 设置组动画 (可以添加多个CAAnimation,一起执行)
- CAPropertyAnimation 属性动画 抽象类
- CABasicAnimation 基本动画 旋转 改变大小等
- CAKeyframeAnimation 轨迹动画 (改变一组颜色) - CATransition 过度动画 私有动画
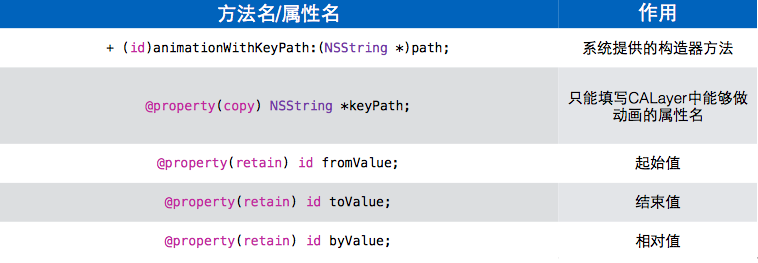
CABasicAnimation(通过设定初始和结束值执行动画)
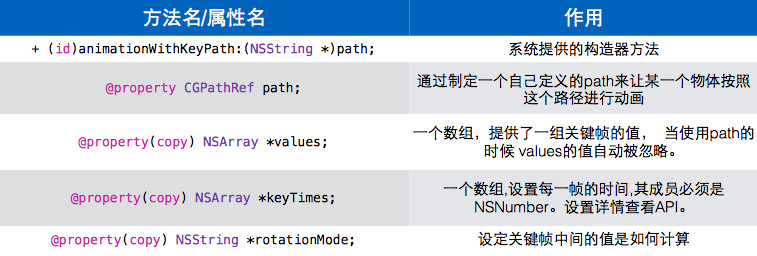
CAKeyFrameAnimation(可以让你的view的按照预定的轨迹做运动)
CATrasition
- 作用:layer的过渡动画
- 有两个主要属性:type(设置过渡动画的效果)和subType(设置过渡 动画的方向)
Layer动画步骤
- 选取合适类的区创建动画(修改一个值就用基本动画,修改一组值,就用轨迹动画)
- 创建动画 并且设置要修改的值
- 添加到要动画的视图上
动画实现
旋转
- (void)rotationX
{
// 创建基本动画
// 修改的是 形变属性中的弧度的x轴的值
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.y"];
// 修改值
// 由于修改时 需要把基本数据类型 或者 结构体类型 转化成 对象类型 (NSNumber,NSValue)
animation.toValue = [NSNumber numberWithFloat:M_PI];
// 设置动画时间
animation.duration = 2;
// 重复次数
animation.repeatCount = 2;
// 把动画添加到layer层上
[self.imageV.layer addAnimation:animation forKey:@"transform.rotation.y"];
}
改变视图大小
- (void)animationBoundsSize
{
// keyPath 一个字母都不能差
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"bounds.size"];
// 修改值 (从一个值 修改 到另一个值)
NSValue *value1 = [NSValue valueWithCGSize:CGSizeMake(0, 0)];
NSValue *value2 = [NSValue valueWithCGSize:CGSizeMake(100, 100)];
animation.fromValue = value1;
animation.toValue = value2;
// 设置时间
animation.duration = 2;
// 添加到layer上
[self.imageV.layer addAnimation:animation forKey:@"bounds.size"];
}
改变一组背景颜色
- (void)animationBackgroundColor
{
// 修改一组值的变化
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"backgroundColor"];
CGColorRef tgl = [UIColor tanguolu].CGColor;
CGColorRef sun = [UIColor sunflowerColor].CGColor;
CGColorRef qw = [UIColor qianweise].CGColor;
// 修改一组值 需要把颜色 强转成对象类型 放进数组
animation.values = @[(id)tgl, (id)sun, (id)qw];
animation.duration = 2;
[self.imageV.layer addAnimation:animation forKey:@"backgroundColor"];
}
轨迹移动 调整位置
- (void)animationPosition
{
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
// 创建点
CGPoint p1 = CGPointMake(0, 50);
CGPoint p2 = CGPointMake(0, 300);
CGPoint p3 = CGPointMake(50, 0);
CGPoint p4 = CGPointMake(200, 500);
// 转化成对象类型
NSValue *v1 = [NSValue valueWithCGPoint:p1];
NSValue *v2 = [NSValue valueWithCGPoint:p2];
NSValue *v3 = [NSValue valueWithCGPoint:p3];
NSValue *v4 = [NSValue valueWithCGPoint:p4];
// 放入数组中
animation.values = @[v1, v2, v3, v4];
animation.duration = 5;
[self.imageV.layer addAnimation:animation forKey:@"position"];
}
抖动
- (void)animationShake
{
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position.x"];
// 获取当前的位置点
CGFloat center = self.imageV.layer.position.x;
CGFloat left = center - 20;
CGFloat right = center + 20;
// 转化成对象类型
NSNumber *v1 = [NSNumber numberWithFloat:center];
NSNumber *v2 = [NSNumber numberWithFloat:left];
NSNumber *v3 = [NSNumber numberWithFloat:right];
// 放入数组中
animation.values = @[v2, v1, v3, v1, v2, v1, v3, v1, v3, v1, v2, v1, v3, v1, v2, v1];
animation.duration = 0.2;
[self.imageV.layer addAnimation:animation forKey:@"position.x"];
}
3D转动
- (void)animationTransform
{
// 根据X Y Z 轴进行角度转动
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"transform"];
NSValue *value = [NSValue valueWithCATransform3D:CATransform3DRotate(self.imageV.layer.transform, M_PI, 100, 100, 100)];
animation.toValue = value;
animation.duration = 3;
[self.imageV.layer addAnimation:animation forKey:@"transform"];
}
组动画
- (void)animationGroup
{
// 创建组动画对象
CAAnimationGroup *animation = [CAAnimationGroup animation];
// 基本动画 旋转
CABasicAnimation *animation1 = [CABasicAnimation animationWithKeyPath:@"transform.rotation.y"];
animation1.toValue = [NSNumber numberWithFloat:M_PI];
animation1.duration = 5;
// 轨迹动画 改变背景颜色
CAKeyframeAnimation *animation2 = [CAKeyframeAnimation animationWithKeyPath:@"backgroundColor"];
CGColorRef tgl = [UIColor tanguolu].CGColor;
CGColorRef sun = [UIColor sunflowerColor].CGColor;
CGColorRef qw = [UIColor qianweise].CGColor;
animation2.values = @[(id)tgl, (id)sun, (id)qw];
animation2.duration = 5;
// 把写好的动画 添加到组中
animation.animations = @[animation1, animation2];
animation.duration = 5;
// 添加组动画
[self.imageV.layer addAnimation:animation forKey:@"group"];
}
页面跳转动画
- 前一个到后一个:
SecondViewController *secondVC = [[SecondViewController alloc] init];
// 从哪个view 转到哪个view
[UIView transitionFromView:self.view toView:secondVC.view duration:2 options:UIViewAnimationOptionTransitionFlipFromLeft completion:nil];
[self.navigationController pushViewController:secondVC animated:NO];
[secondVC release];- 后一个回到前一个:
// pop返回
// 从哪个view 回到哪个view
// 取出上一个控制器
RootViewController *rootVC = self.navigationController.viewControllers[0];
[UIView transitionFromView:self.view toView:rootVC.view duration:2 options:(UIViewAnimationOptionTransitionFlipFromRight) completion:nil];
[self.navigationController popToRootViewControllerAnimated:NO];


























 2607
2607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








