初衷
上次整出来过一次但没记录,这次又用到忘了怎么整的又整了半天,长记性了,趁还没忘记下来,好找
思路
首先是有一个select下拉框和一张你想设置为新的箭头的图片

如果想点击图片触发下拉框,需要将图片放进下拉框范围内(定位),将图片透过下拉框露出来的同时,让下拉框的优先级高于图片,这样看着像是点击图片,其实是点击的下拉框
对于下拉框,我们需要去掉的是将select的边框,箭头,点击时的外发光以及部分浏览器里的白色背景(方便图片露出来)
为了防止select里面的字和图片重叠,需要给select一个padding-right
最后,设置一下优先级,这里用的是z-index。因为z-index仅能在定位元素上奏效,所以需要也给下拉框一个定位
以下是select和img的位置关系,绿色是select的padding-right

代码
以下就是全部代码
<!DOCTYPE html>
<html>
<head>
<title>去掉select样式自己设置</title>
<meta charset="utf-8">
<style type="text/css">
div{
position: relative;
}
select{
width: 200px;
height: 40px;
/*去掉边框*/
border:0;
/*去掉点击时的外发光*/
outline: none;
/*以下三行是去掉select自带的小箭头*/
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
/*这块是留给图片的,这样文字就不会盖住图片*/
padding-right: 20px;
/*为了让select的优先级比img高,需要用到定位里的z-index,先设个定位*/
position: relative;
/*设置优先级,如果图片也设了z-index,这里的数字一定要比图片的数字大*/
z-index: 1;
/*去掉背景,方便露出来自己设置的图片*/
background: rgba(0,0,0,0);
}
/*去掉ie浏览器select自带的小箭头*/
select::-ms-expand {
display: none;
}
img{
height: 20px;
/*将图片定死在select右边*/
position: absolute;
/*select的200减去padding-right的20*/
left: 180px;
/*select的高40减去图片高20再除以2*/
top: 10px;
}
</style>
</head>
<body>
<!--将下拉框和图片放在同一个父级里-->
<div>
<select>
<option>下拉框选项1</option>
<option>下拉框选项2</option>
<option>下拉框选项3</option>
</select>
<img src="./app_select_build.png">
</div>
</body>
</html>
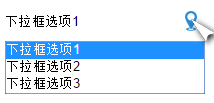
最后效果是这样:























 2567
2567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








