
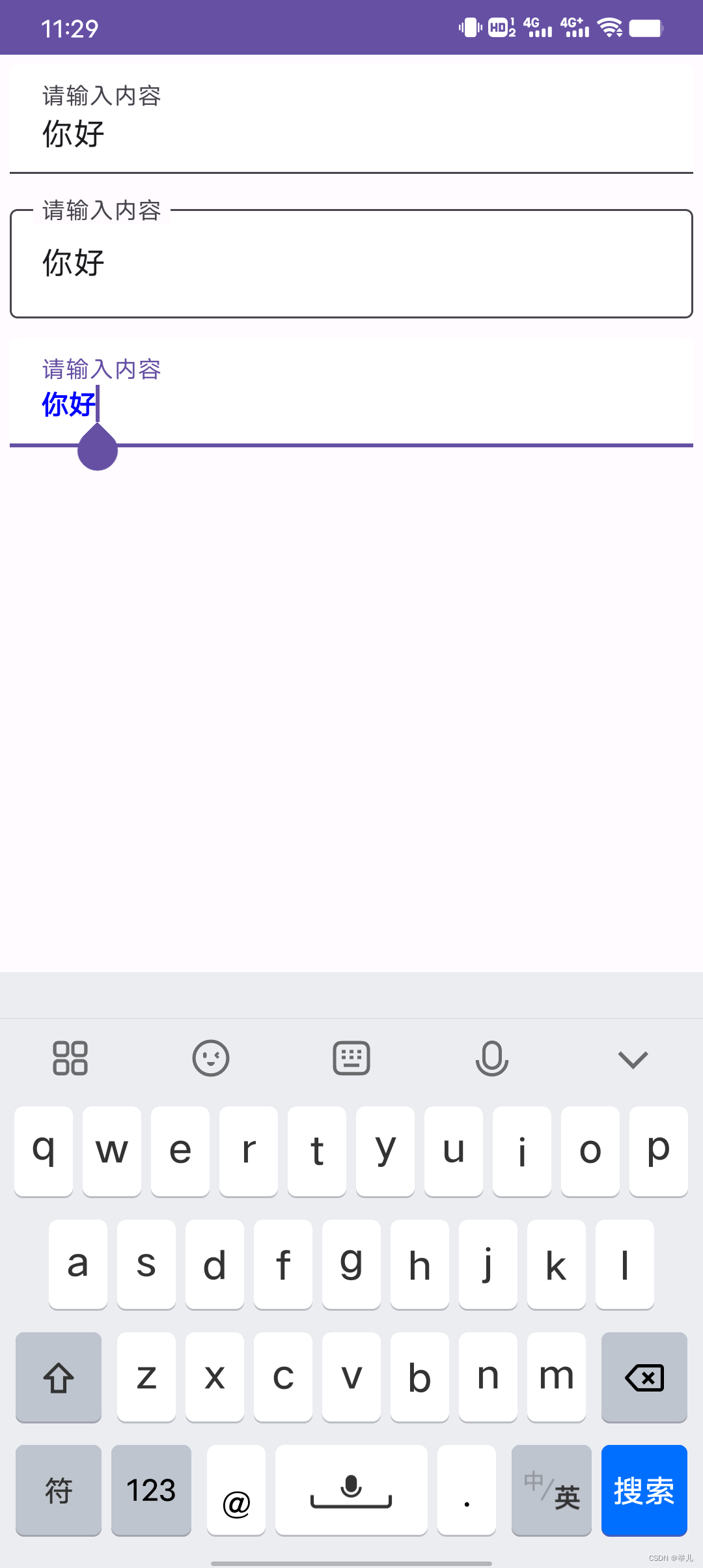
TextField
label设置提示内容,TextFieldDefaults.textFieldColors设置输入框背景颜色
TextField(
modifier = Modifier
.fillMaxWidth()
.padding(5.dp),
value = text.value,
onValueChange = { text.value = it },
label = { Text(text = "请输入内容") },
colors = TextFieldDefaults.textFieldColors(
//容器颜色
containerColor = colorResource(id = R.color.white),
)
)OutlinedTextField
OutlinedTextField(
modifier = Modifier
.fillMaxWidth()
.padding(5.dp),
value = text.value,
onValueChange = { text.value = it },
label = { Text("请输入内容") },
colors = TextFieldDefaults.textFieldColors(
//容器颜色
containerColor = colorResource(id = R.color.white),
)
)自定义TextField
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun TextFieldTest() {
val text = remember { mutableStateOf("你好") }
val context = LocalContext.current
TextField(
value = text.value,
onValueChange = { text.value = it },
label = { Text("请输入内容") },
maxLines = 2,
textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold),
modifier = Modifier
.fillMaxWidth()
.padding(5.dp),
colors = TextFieldDefaults.textFieldColors(
//容器颜色
containerColor = colorResource(id = R.color.white),
),
//键盘设置
keyboardOptions = KeyboardOptions(
//设置全部字符大写
capitalization = KeyboardCapitalization.Characters,
//输入类型设置为Email
keyboardType = KeyboardType.Email,
//开启自动更正
autoCorrect = true,
//IME动作设置为搜索
imeAction = ImeAction.Search
),
keyboardActions = KeyboardActions(onSearch = {
Toast.makeText(context, "Compose,${text.value}", Toast.LENGTH_SHORT).show()
})
)
}完整代码:
import android.os.Bundle
import android.widget.Toast
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.text.KeyboardActions
import androidx.compose.foundation.text.KeyboardOptions
import androidx.compose.material3.ExperimentalMaterial3Api
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.OutlinedTextField
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.material3.TextField
import androidx.compose.material3.TextFieldDefaults
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.saveable.rememberSaveable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.res.colorResource
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.text.input.ImeAction
import androidx.compose.ui.text.input.KeyboardCapitalization
import androidx.compose.ui.text.input.KeyboardType
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.cwj.composedemo.ui.theme.ComposeDemoTheme
/**
* EditText案例
*/
class EditTextActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ComposeDemoTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Home()
}
}
}
}
}
@Composable
fun Home() {
Column(
modifier = Modifier.fillMaxSize(),
) {
TextField()
OutlinedTextField()
TextFieldTest()
}
}
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun TextField() {
val text = remember { mutableStateOf("你好") }
TextField(
modifier = Modifier
.fillMaxWidth()
.padding(5.dp),
value = text.value,
onValueChange = { text.value = it },
label = { Text(text = "请输入内容") },
colors = TextFieldDefaults.textFieldColors(
//容器颜色
containerColor = colorResource(id = R.color.white),
)
)
}
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun OutlinedTextField() {
val text = remember { mutableStateOf("你好") }
OutlinedTextField(
modifier = Modifier
.fillMaxWidth()
.padding(5.dp),
value = text.value,
onValueChange = { text.value = it },
label = { Text("请输入内容") },
colors = TextFieldDefaults.textFieldColors(
//容器颜色
containerColor = colorResource(id = R.color.white),
)
)
}
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun TextFieldTest() {
val text = remember { mutableStateOf("你好") }
val context = LocalContext.current
TextField(
value = text.value,
onValueChange = { text.value = it },
label = { Text("请输入内容") },
maxLines = 2,
textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold),
modifier = Modifier
.fillMaxWidth()
.padding(5.dp),
colors = TextFieldDefaults.textFieldColors(
//容器颜色
containerColor = colorResource(id = R.color.white),
),
//键盘设置
keyboardOptions = KeyboardOptions(
//设置全部字符大写
capitalization = KeyboardCapitalization.Characters,
//输入类型设置为Email
keyboardType = KeyboardType.Email,
//开启自动更正
autoCorrect = true,
//IME动作设置为搜索
imeAction = ImeAction.Search
),
keyboardActions = KeyboardActions(onSearch = {
Toast.makeText(context, "Compose,${text.value}", Toast.LENGTH_SHORT).show()
})
)
}
@Preview(showBackground = true, showSystemUi = true)
@Composable
fun GreetingPreview() {
ComposeDemoTheme {
Home()
}
}






















 1233
1233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










