想使用js实现每间隔1s依次执行代码
代码如下
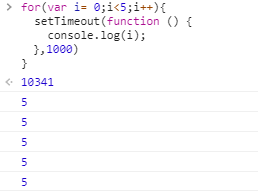
for(var i= 0;i<5;i++){
setTimeout(function () {
console.log(i);
},1000)
}
应该会有人会说,很简单呀,for循环进行遍历,并且每次有一个输出,那结果应该是0,1,2,3,4。
运行代码之后,控制台输出如下:5个5 (可以F12打开游览器控制台将代码复制进去试一试)

问题:
1.本来想着是依次输出结果,但结果是1秒后同时输出5个5
2.输出结果为5个5,不是0,1,2,3,4
原因:
setTimeOut() 是一个异步函数
问题1:
当i=0时进入for循环发现setTimeOut() 函数,它先是读取setTimeOut() 函数的延迟时间发现是1000ms,就将setTimeOut() 中的函数放到队列中,位置为1000ms(即1000ms后再来执行)。然后i=1进入下一个for循环继续将下一个setTimeOut() 中的函数插入到队列中。for循环不会被setTimeOut() 阻塞所以快速的在运行队列中插入了5个函数都是在1000ms位置,所以是1秒后几乎同时输出5个5
问题2:
在js中var是全局变量。由于for循环不会被setTimeOut() 阻塞所以for循环马上就结束了,i最后的值为5。1000ms以后setTimeOut() 中的函数运行使用的是全局变量i所以输出为5。
解决
问题1解决:
既然想要每次间隔1s运行,但几乎是同时设置的延迟时间,那就将延迟时间设置为1s,2s,3s,4s,5s就可以了,代码如下
for(var i= 0;i<5;i++){
setTimeout(function () {
console.log(i);
},1000*(i+1))
}
问题2解决:
原因是var为全局变量(这是一个很常见的问题),所以有很多种方案。
方案1:闭包
for (var i=0; i<5; i++) {
(function(j) {
setTimeout(function () {
console.log( j );
}, (j+1)*1000 );
})(i);
}
方案2:let(es6)
for(let i= 0;i<5;i++){
setTimeout(function () {
console.log(i);
},1000*(i+1))
}






















 3716
3716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










