original url:
http://blog.csdn.net/u014510375/article/details/51697946
http://blog.csdn.net/u011070171/article/details/52767862
法一(在线):
在线的caffe可视化网站:
http://ethereon.github.io/netscope/quickstart.html
法二(本地):
python draw_net.py ../models/bvlc_reference_caffenet/train_val.prototxt vis.png
最近在学习Caffe,但是作为曾经的Windows深度用户,还是比较习惯可视化的界面。然而,Caffe当然是在Linux/OS X系统下更好啦,因为一般还是写script在命令行里面玩的。所以这样就不直观咯,为了能直观地看清楚网络结构,而不是看prototxt脑补…可视化就很重要了。
幸好,开发Caffe的大神们已经考虑过这个问题了。在Caffe的根目录下,有个python文件夹,里面有个draw_net.py,就是我们所需要的文件了。
接下来我随便挑了一个网络结构。假设我们现在已经在这个python文件夹的路径下,在命令行里,输入
<code class="language-bash hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">python draw_net.py ../models/bvlc_reference_caffenet/train_val.prototxt vis.png</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
我用的是Macbook pro,在第一次运行的时候报错了
pydot.InvocationException: GraphViz’s executables not found
查了一下发现我缺少了Graphviz这个专门用于画图的软件,所以必须得装一下。如果你装了homebrew,那就简单咯
<code class="language-bash hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">brew install graphviz</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
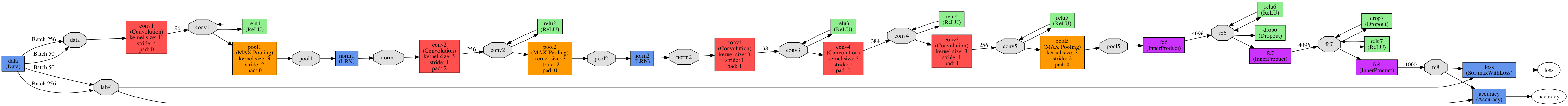
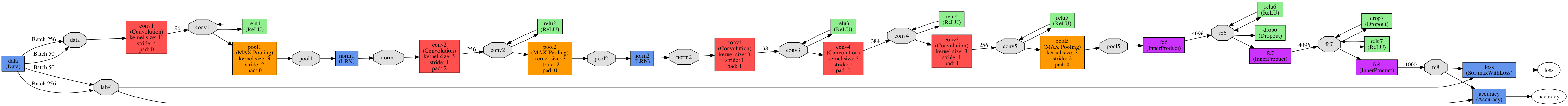
再次运行,就输出了vis.png到当前路径。打开看看:

比较遗憾的是,对于自己定义的layer,目前貌似没有办法进行可视化(我尝试了一下可视化Faster-RCNN结果失败了)。之后我会再看看怎样把自己定义的layer也可视化。

























 1973
1973

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








