经常看到设计网站上有将UI动效在好看的模板里进行展示的,效果非常棒!很多设计师应该都可以做出好看的UI动效动画效果,但不知道怎么把动效放到手机模板里进行更好的展示。
这篇教程就是帮你把制作好的动效动画通过ps放到好看的模板里,并导出gif效果,方便在设计网站上展示出更好的视觉。
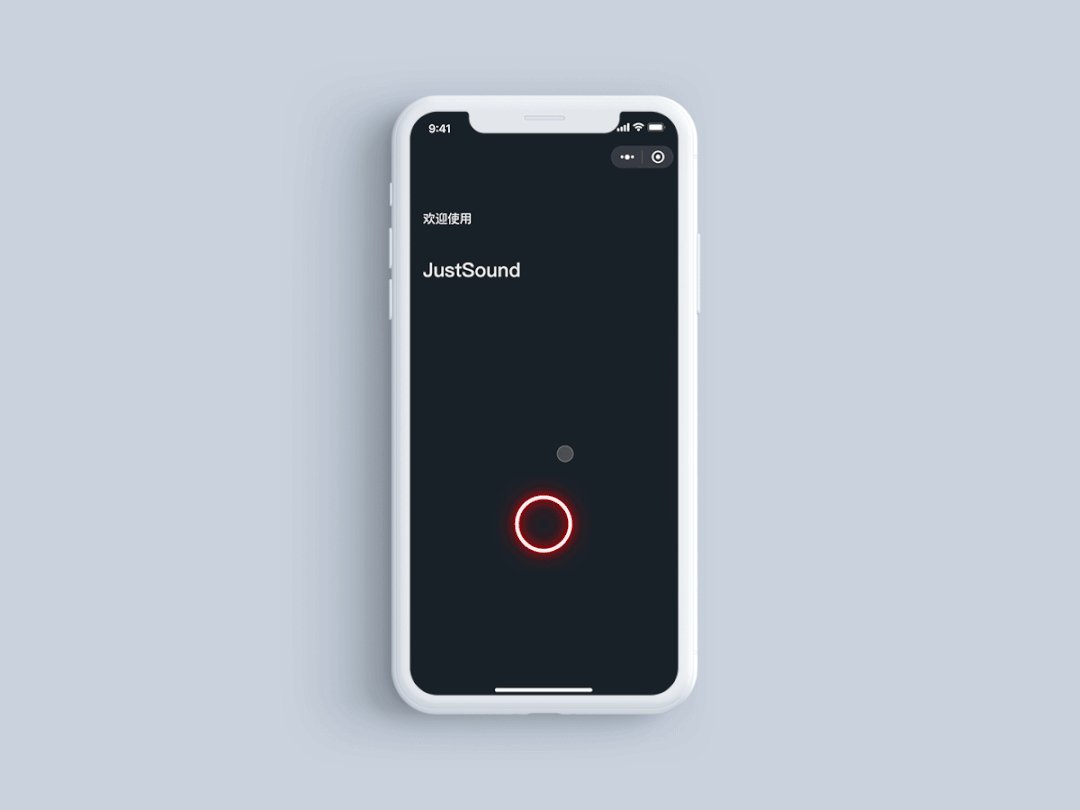
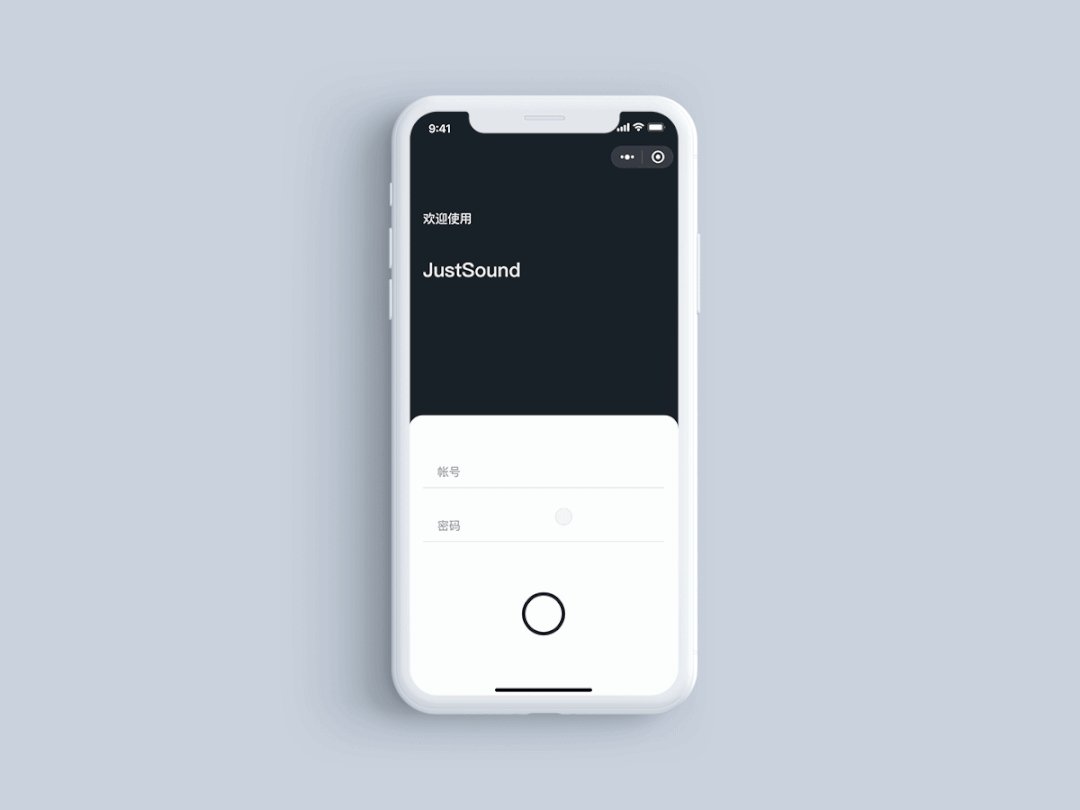
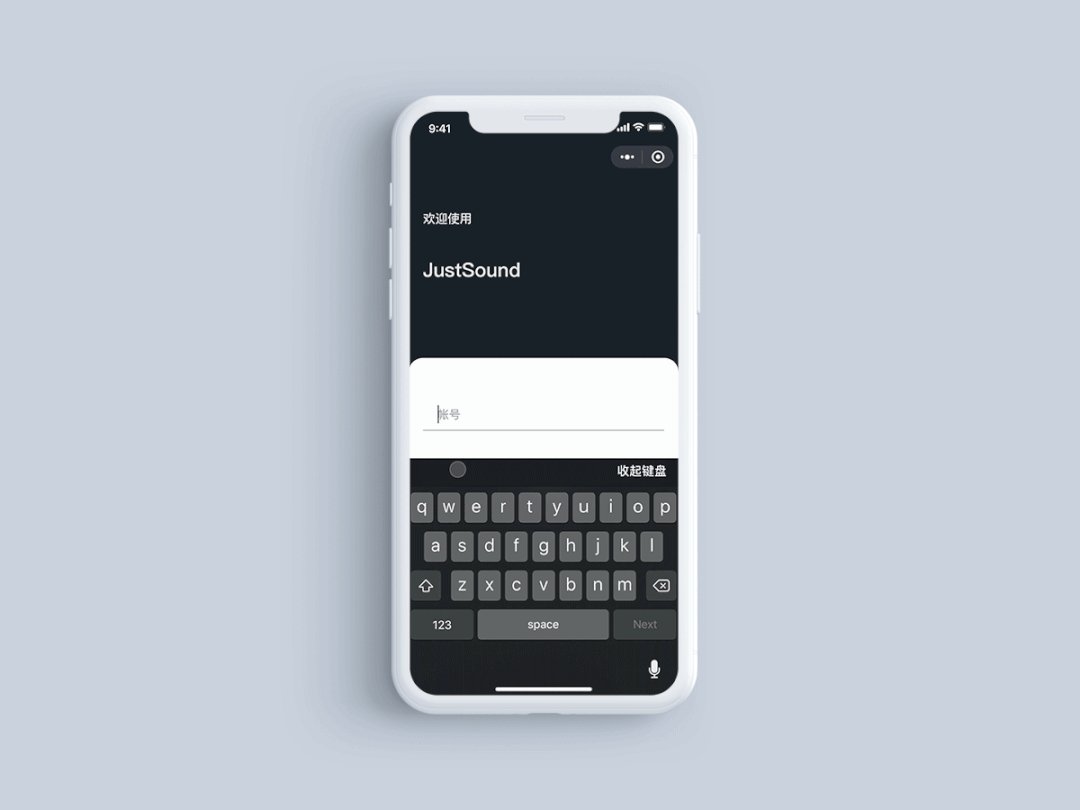
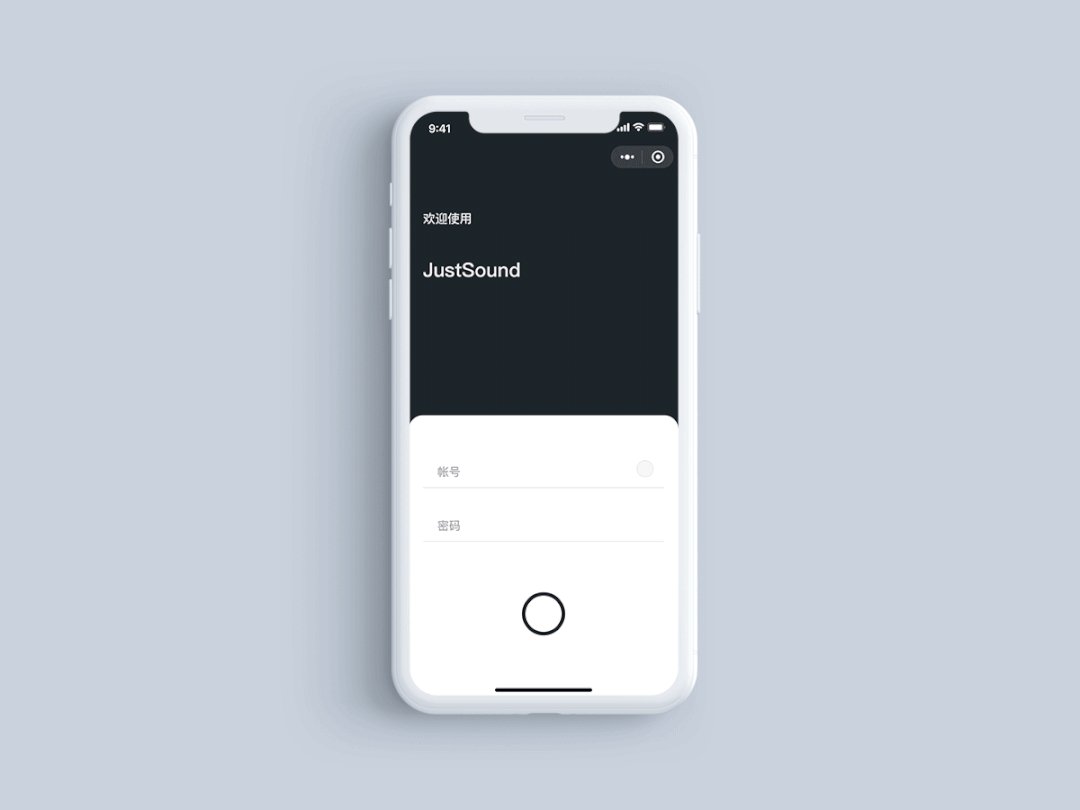
先看展示效果:

下面是具体步骤:
1、首先用AE或者Principle软件制作出你想要的动画效果,然后导出.mp4视频文件。

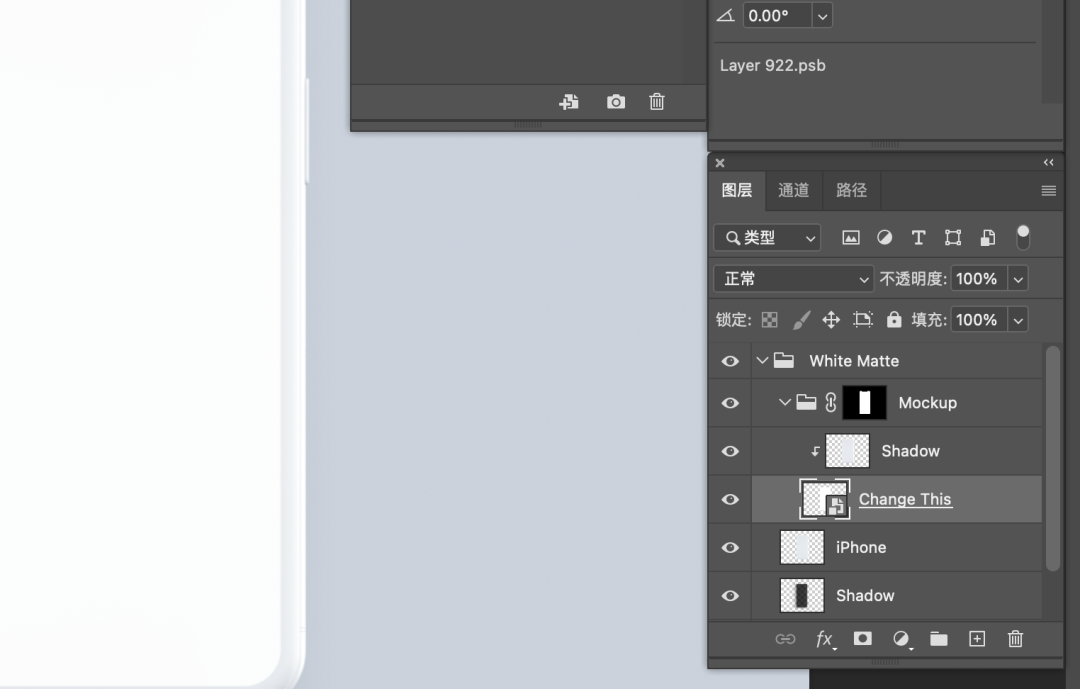
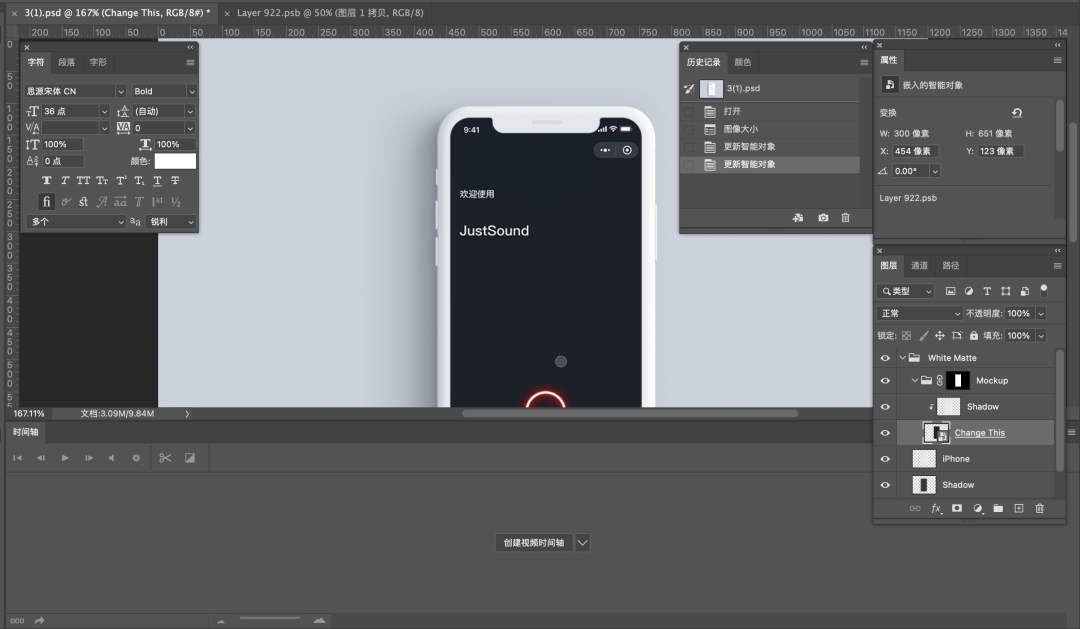
2、在ps中打开手机模板,找到贴图的智能对象(此模板的贴图位置为 “Change This”),双击打开。

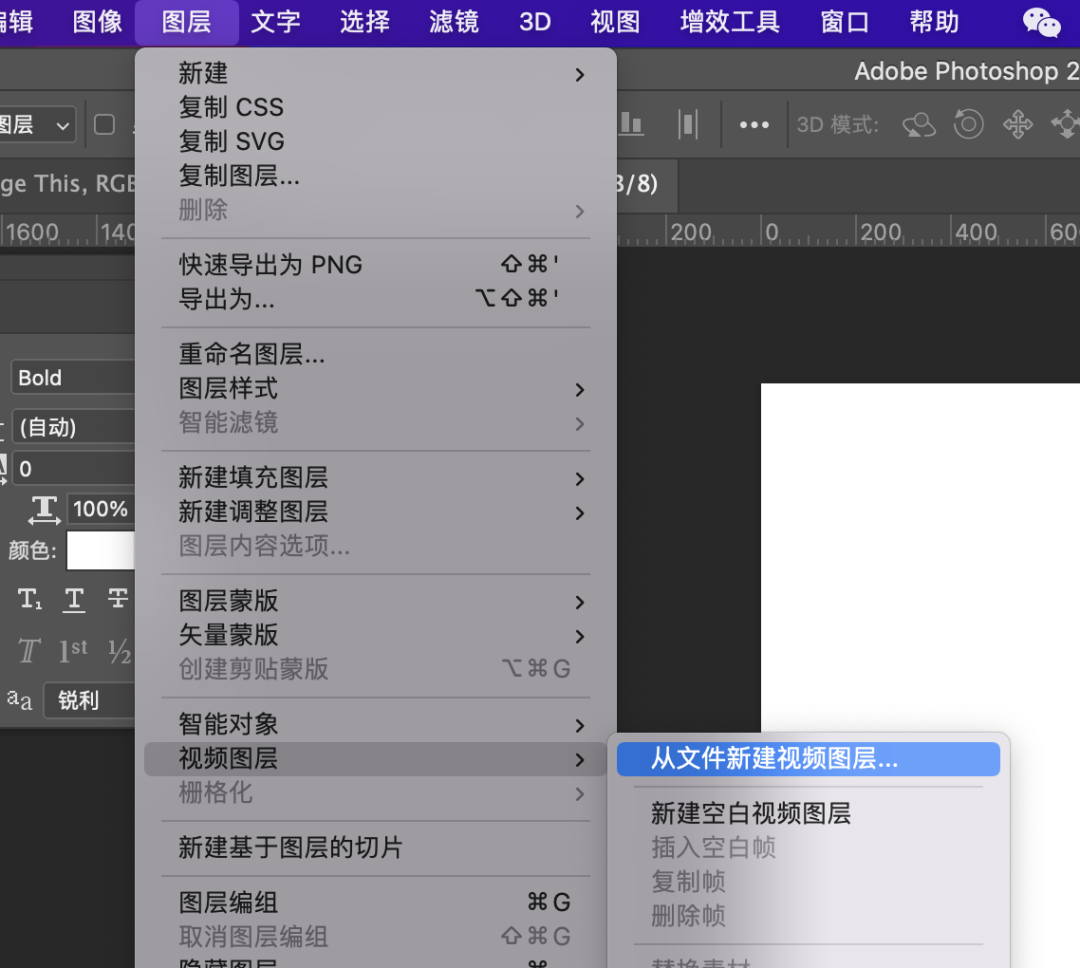
3、在智能对象的窗口中,创建一个“视频图层”。操作:“图层-视频图层-从文件新建视频图层”。

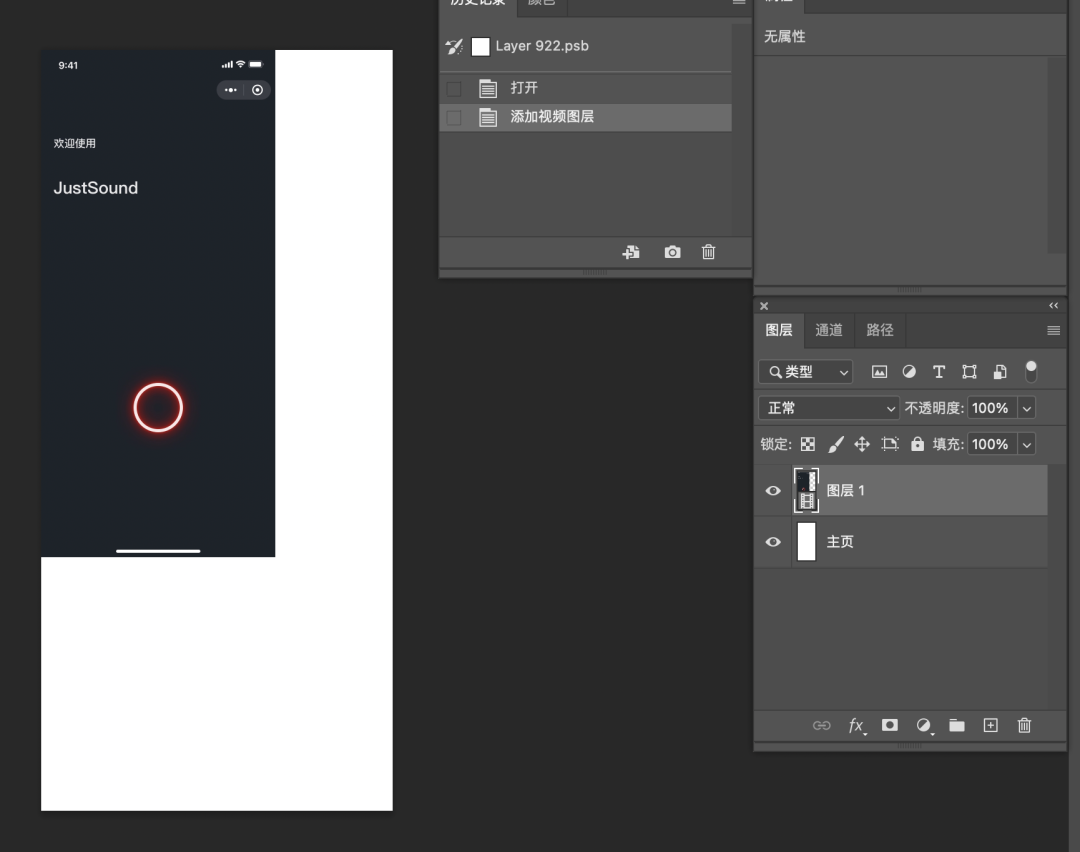
4、打开之前的mp4文件,导入到ps中。

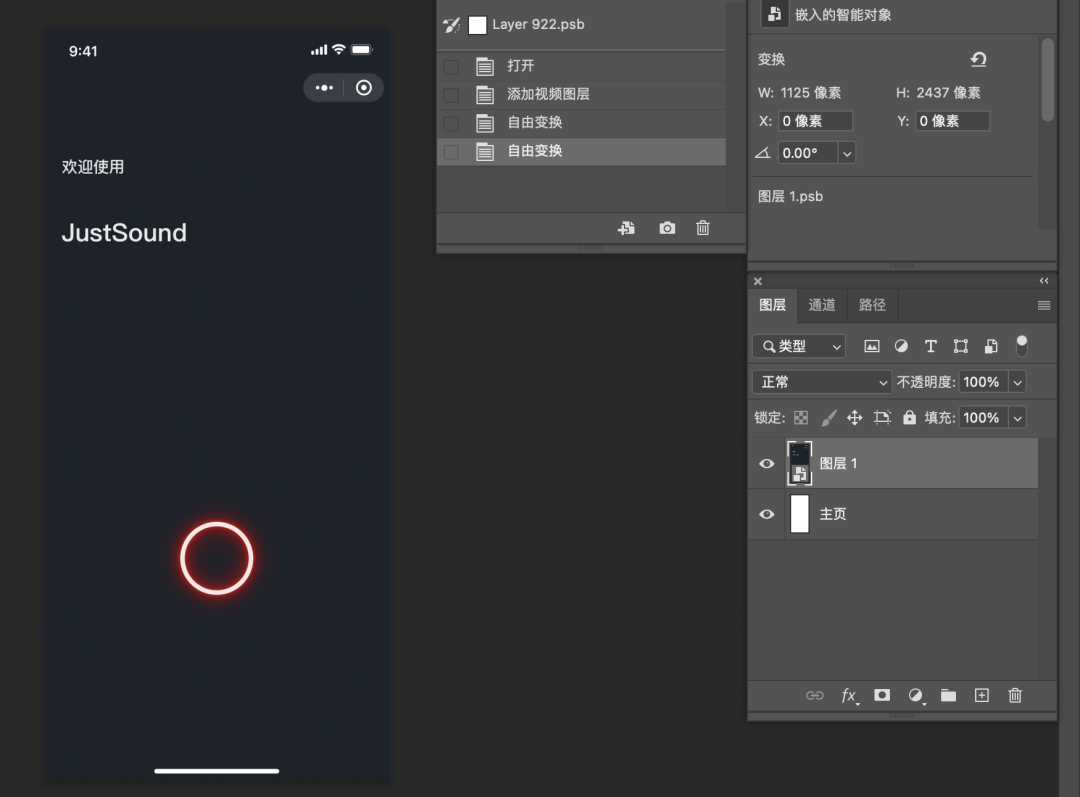
5、使用变形工具,调整图层大小,移动位置,使其适合。

6、“窗口-时间轴”,打开时间轴窗口。

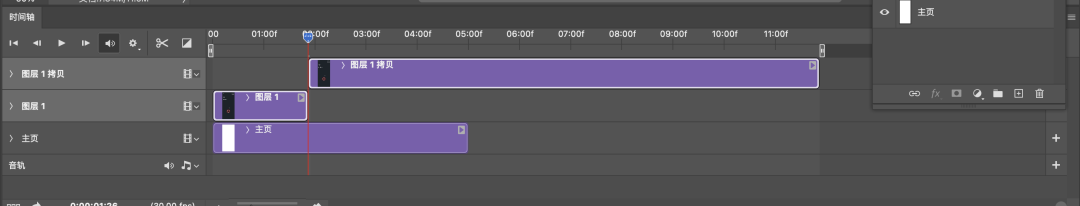
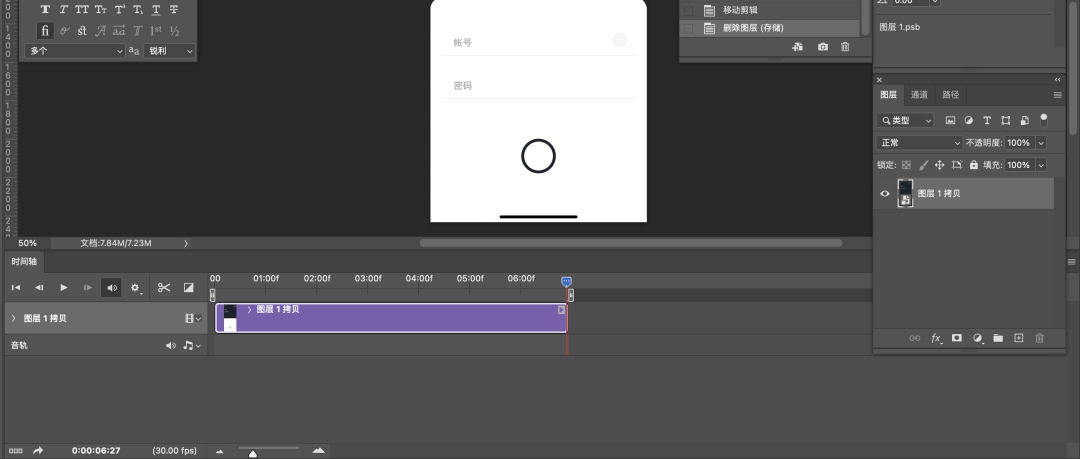
7、如果动画时间较长,可以在时间轴窗口进行拆分操作,调整指针到合适位置,然后点击左边的剪刀图标,进行拆分操作。

8、我将视频的前后进行了拆分,缩减了视频时长。

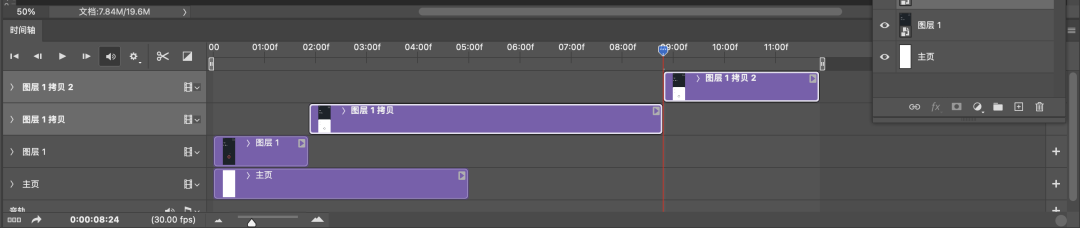
9、保留了中间需要的部分,前后的部分删除,并调整到开始位置。

10、然后删除掉多余的图层,ctrl+s保存。

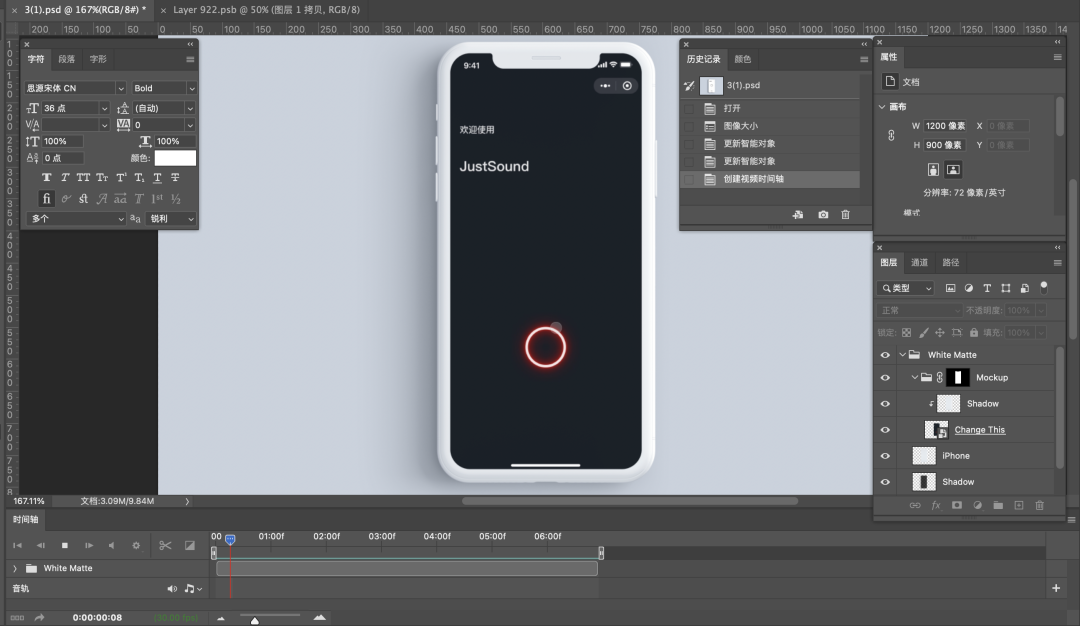
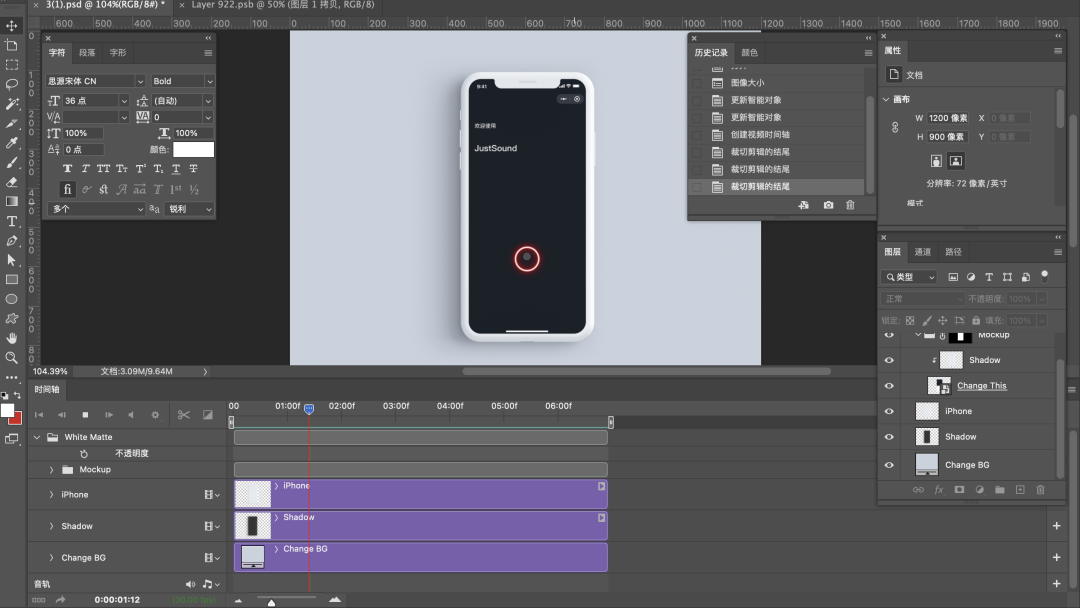
11、回到手机模板窗口,在时间轴窗口点击“创建视频时间轴”按钮。

12、然后空格键,查看一下渲染效果。

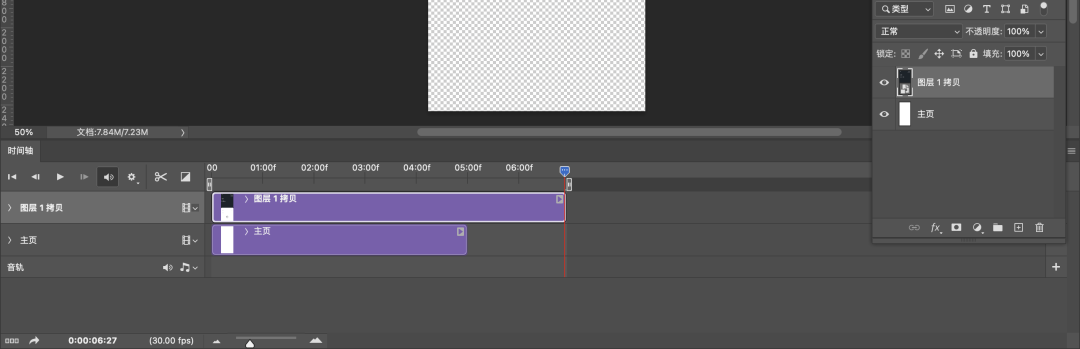
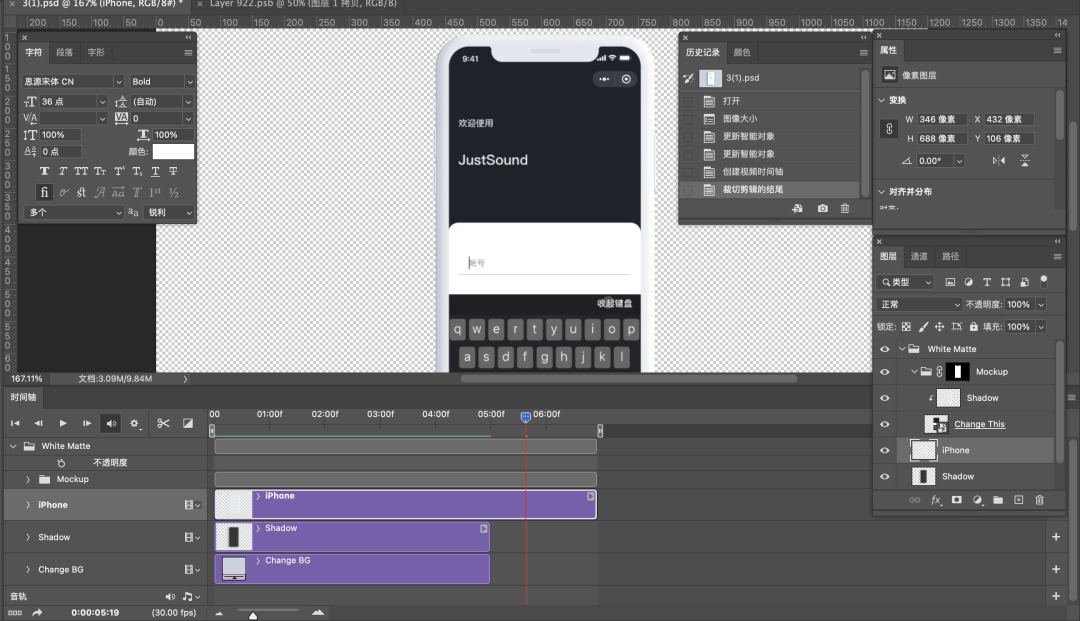
13、如果发现有缺失的部分,在时间轴窗口打开模板的文件夹,拖动短的图层,并对齐尾部。

14、然后空格键,重新渲染查看一下效果。

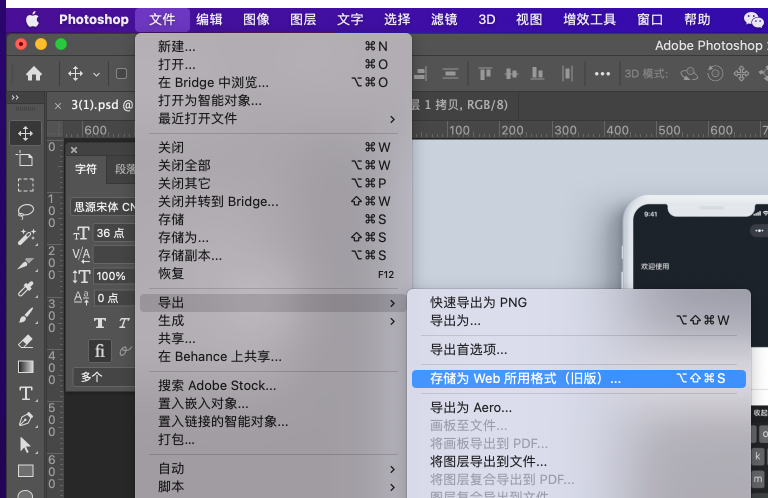
15、没有问题的话,就可以导出gif了。选择“文件-导出-存储为web所用格式(旧版)”。

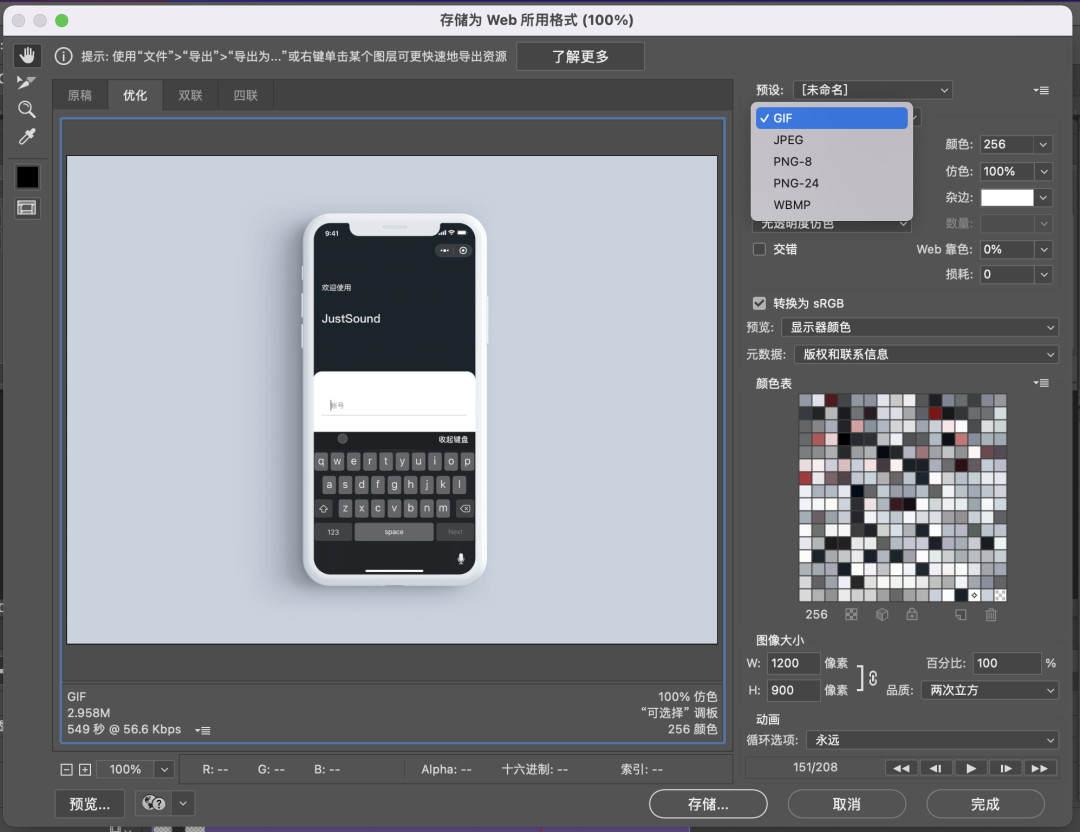
16、然后选择“gif”格式,存储到本地位置,就可以了。

[1] 阅读原文
[2] 此例 mp4 视频文件是用 Principle 软件制作,ps为cc 2021版本。
如果需要此例中的手机模板,关注订阅号「设计师工作日常」,发送“ps手机模板”,获取下载链接。
我是 Just,这里是「设计师工作日常」,求点赞求关注!skr~ skr~ skr~






















 347
347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










