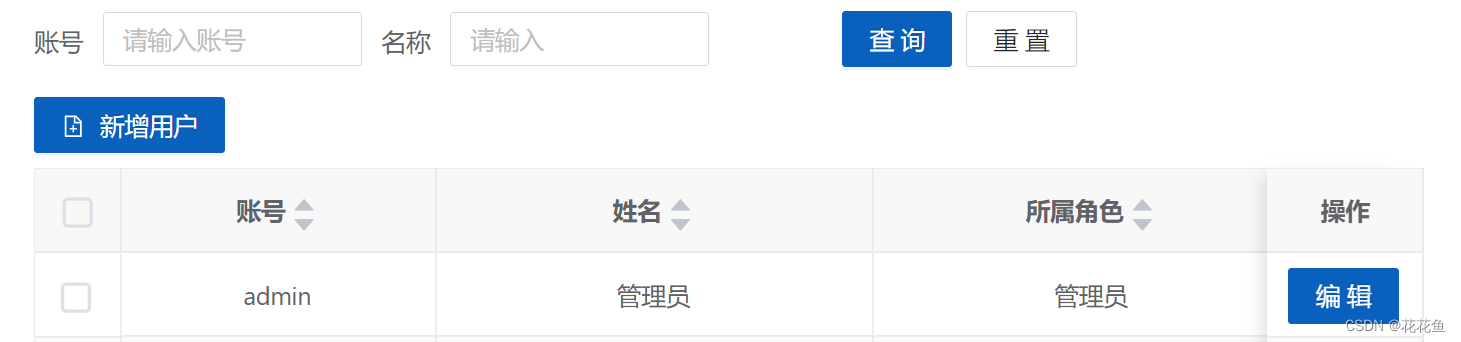
1、先上张图:

操作区,按钮不显示。
检查了代码都是正常的。
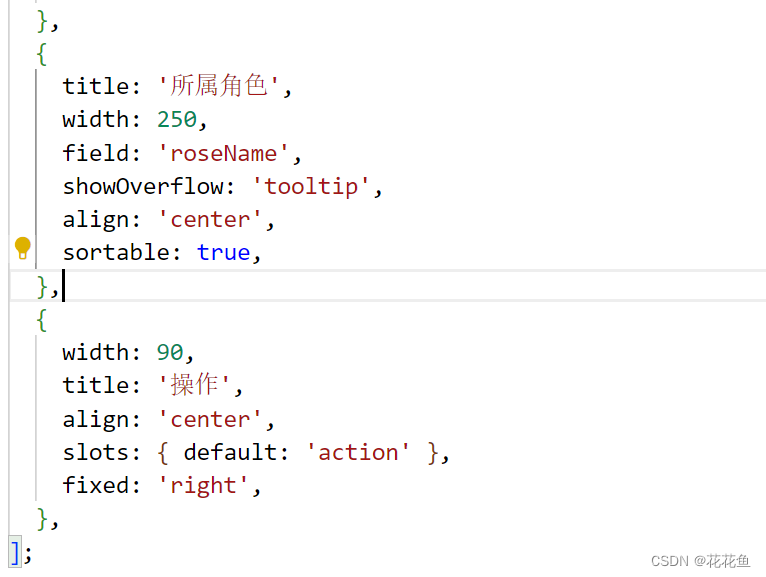
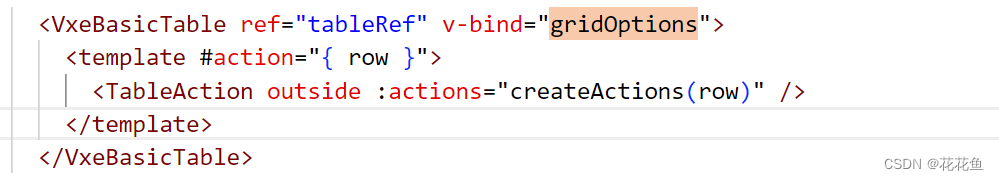
2、代码检查

这个其实不用检查,因为这个区域是显示出来了,但是上面的actionItem没有显示。
3、检查action item:

发现也挺好的,里面也写了
// 操作按钮(权限控制)
const createActions = (record) => {
const actions: ActionItem[] = getActionItems(record);
return actions;
};
//根据用户来获取相关的可用操作。
function getActionItems(record) {
let actions: ActionItem[] = [];
actions.push({
label: '删除',
color: 'error',
popConfirm: {
title: '是否确认删除',
confirm: () => {
message.info('删除成功');
},
},
});
return actions;
}4、加入一个按钮试一下:

发现按钮是显示出来了,那就是ActionItem的问题。
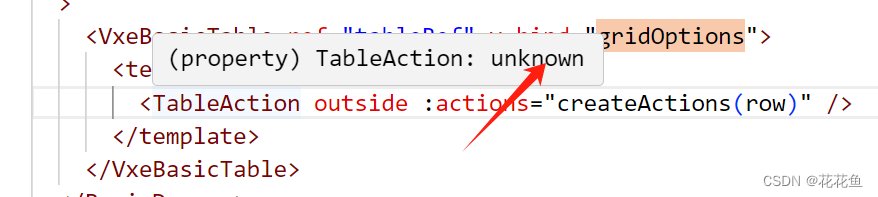
5、解决:将鼠标移动TableAction上面,发现是unknow,缺少定义导致。

import { ActionItem, TableAction } from '/@/components/Table';
好了,这样就可以了,因为没有划红色标错,比较难易发觉。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








