Qml里面的ComboBox控件,触发onCurrentIndexChanged事件是比较正常的。
只不过,每次都要改变index才能触发事件,而在鼠标点击相同的index时,并不触发事件。
更让人崩溃的是,currentIndex不是立即生效。
这个时候,可以利用onPressChanged和onCurrentTextChanged事件,取代onCurrentIndexChanged事件,来完成鼠标点击相同index时,也能触发事件。
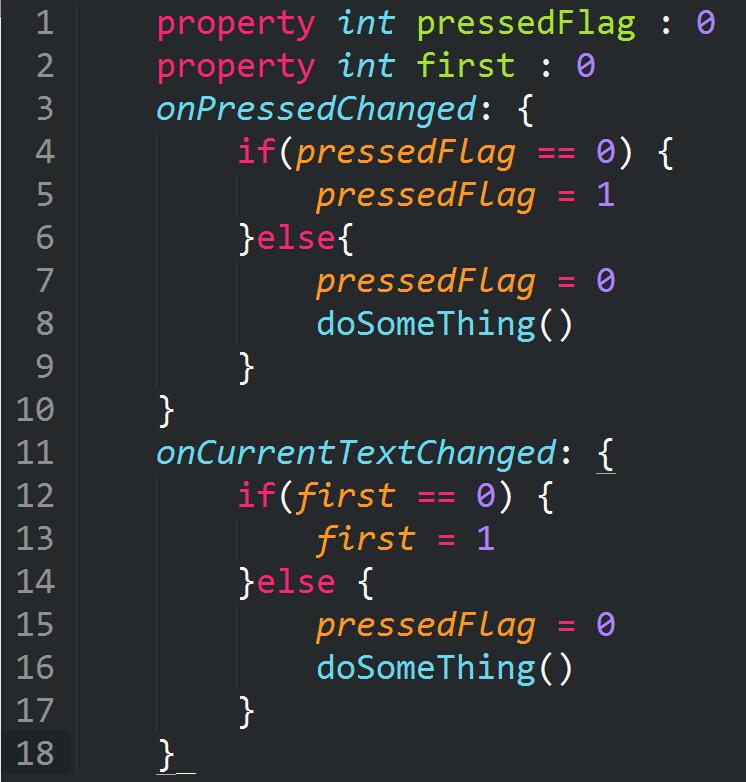
源码如下所示:
利用first标志位,可以消除第一次点击就触发onCurrentTextChanged事件。
利用pressedFlag标志位,可以捕捉到第二次点击,才执行doSomeThing()函数。
这个方法,有个限制,就是ComboBox里面的item不能重名。























 268
268

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








