1、css层叠性
是指多种css属性的叠加
样式不冲突
样式不会层叠,会叠加
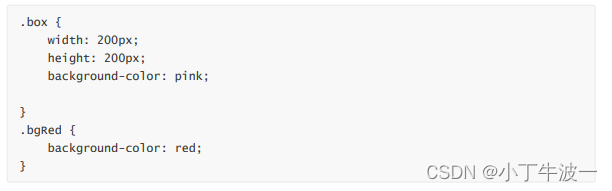
样式冲突
同一个元素身上拥有两个以上的相同属性时,会发生css样式的层叠 就近原则(离元素近的样式会生效)

2、css继承性
子承父业,子元素可以继承父元素的部分样式
可以继承的样式:
text-、font-、line-、color属性、列表中的list-可以继承
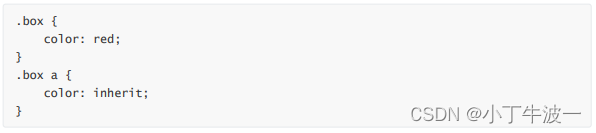
如果样式不能继承时,可以使用inherit来实现继承
继承好处:合理的使用继承性,可以降低css代码的复杂性,简化代码
注意: a标签的文字颜色不能继承

3、css优先级
在同一个元素身上,通常会有两个或者两个以上的css规则,此时:
选择器相同,执行层叠性
选择器不同,会出现优先级
选择器优先级
(1)基础选择器
权重越高,优先级越高
id选择器 100
类选择器、伪类选择器 10
标签选择器 1
通配符选择器 0
(2)复合选择器
权重计算方法:由构成的所有基础选择器的权重之和构成
![]()
样式表优先级
行内样式>内部和外部样式
(3)特殊情况
!important
设置了!important的css规则将拥有最高权重

继承的权重0
权值相同时,执行就近原则





















 4405
4405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








