OCRus支持三种语言的识别:英语、中文和日文。这三个Tesseract语言包合起来约有70M左右,APK文件中拷贝语言包到手机存储中需要几秒时间,所以我们做了一个启动页面,在为用户展示App第一印象的同时,后台拷贝这三个语言包。经过比较,知乎日报的启动页面有从中心点展开逼进用户的效果,我们决定利用此效果来设计启动页面。最终效果如图所示:
下面就实现方式进行详细介绍。
layout.xml
首先创建此页面的布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imgLogo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:src="@drawable/splash" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:textSize="24dp"
android:textColor="@color/bright_foreground_material_dark"
android:gravity="center_horizontal"
android:layout_alignParentBottom="true"
android:text="@string/app_name" />
</RelativeLayout>此布局中包含一个ImageView和一个TextView。ImageView即显示的图片,TextView是显示最下面的App名字。
Activity
然后创建一个新的Activity,在AndroidManifest.xml中将其设置为启动Activity:
<activity android:name=".SplashActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>并在该Activity的onCreate方法中设置图片动画:
Animation animation = new ScaleAnimation(1.0f, 1.2f, 1.0f, 1.2f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); // 将图片放大1.2倍,从中心开始缩放
animation.setDuration(SPLASH_TIME_OUT); // 动画持续时间
animation.setFillAfter(true); // 动画结束后停留在结束的位置
animation.setAnimationListener(this);
splashImage.startAnimation(animation);在动画结束时,画面要跳转到MainActivity。为此,SplashActivity需实现Animation.AnimationListener,在onAnimationEnd方法中,跳转到MainActivity:
public void onAnimationEnd(Animation animation) {
Intent i = new Intent(SplashActivity.this, MainActivity.class);
startActivity(i);
finish();
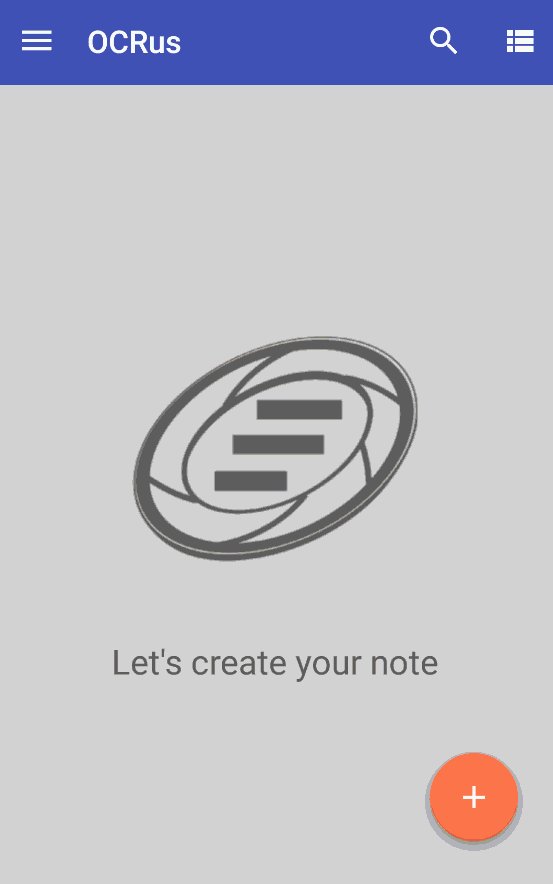
}实现效果如图所示,具体实例详见Github。








 本文介绍了如何在Android应用中创建一个启动页面,并在展示启动页面的同时,后台加载大约70M的语言包。启动页面采用了类似知乎日报的中心点展开效果,详细讲解了layout.xml的布局设计和Activity的创建,包括设置启动动画及在动画结束时跳转到MainActivity的逻辑。
本文介绍了如何在Android应用中创建一个启动页面,并在展示启动页面的同时,后台加载大约70M的语言包。启动页面采用了类似知乎日报的中心点展开效果,详细讲解了layout.xml的布局设计和Activity的创建,包括设置启动动画及在动画结束时跳转到MainActivity的逻辑。















 697
697

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








