一、常用系统函数
例:parseInt("abc") ===> NaN 不是一个数字
isNaN()
用于检查其参数是否是非数字
不是数字 返回true 是数字 返回false

★isNaN('123') 会把字符串123转成数字123 来进行校验 返回 false
二、无参函数
1.第一种调用方式
<button οnclick="fn()"> </button>

2.第二种调用方式
fn()
函数可以自己执行,不一定总是使用点击事件

三、传递参数
1.第一种传递参数的方式
<button οnclick="fn(' ',' ')"> </button>

2. 第二种传递参数的方式
fn(' ',' ')

四、全局变量
定义在函数外部是全局变量

全局变量的作用域 在全局中都能被访问
全局变量:在函数外声明的变量,网页上的所有脚本和函数都能访问它
生存期 全局变量在页面关闭后被删除
五、局部变量

在函数内部声明的变量(必须使用var或let或const来定义一下),只能在函数内部访问它
★可以在不同的函数中使用名称相同的局部变量
作用域 就是指 在哪里能被访问
局部变量的作用域 只能在函数内部被访问
局部变量在函数运行以后被删除(垃圾回收机制 简称 GC)变量被释放了,所以会提高性能
如果不使用var或let或const来定义一下,就会变成全局变量

六、return
1. 函数通过return将值返回调用它的地方

2.函数会停止执行,并返回指定的值
后面的代码就不会执行了
 七、作用域
七、作用域
作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期
1.全局作用域
所有window对象的属性拥有全局作用域
(1)系统给默认的全局的对象 window

(2) 所有末定义直接赋值的变量自动声明为拥有全局作用域

(3) 最外层函数(例如:下面的fn)和在最外层函数外面定义的变量拥有全局作用域

2.局部作用域
和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到
八、作用域链
作用域链 先从当前寻找,如果找不到就会一层一层向上寻找,
直到找到,如果一直向上寻找也找不到,就会报错
就近原则,如果当前的作用域下,就存在变量,那么就优先找自己作用域下的变量

九、闭包
一函数就是一个闭包
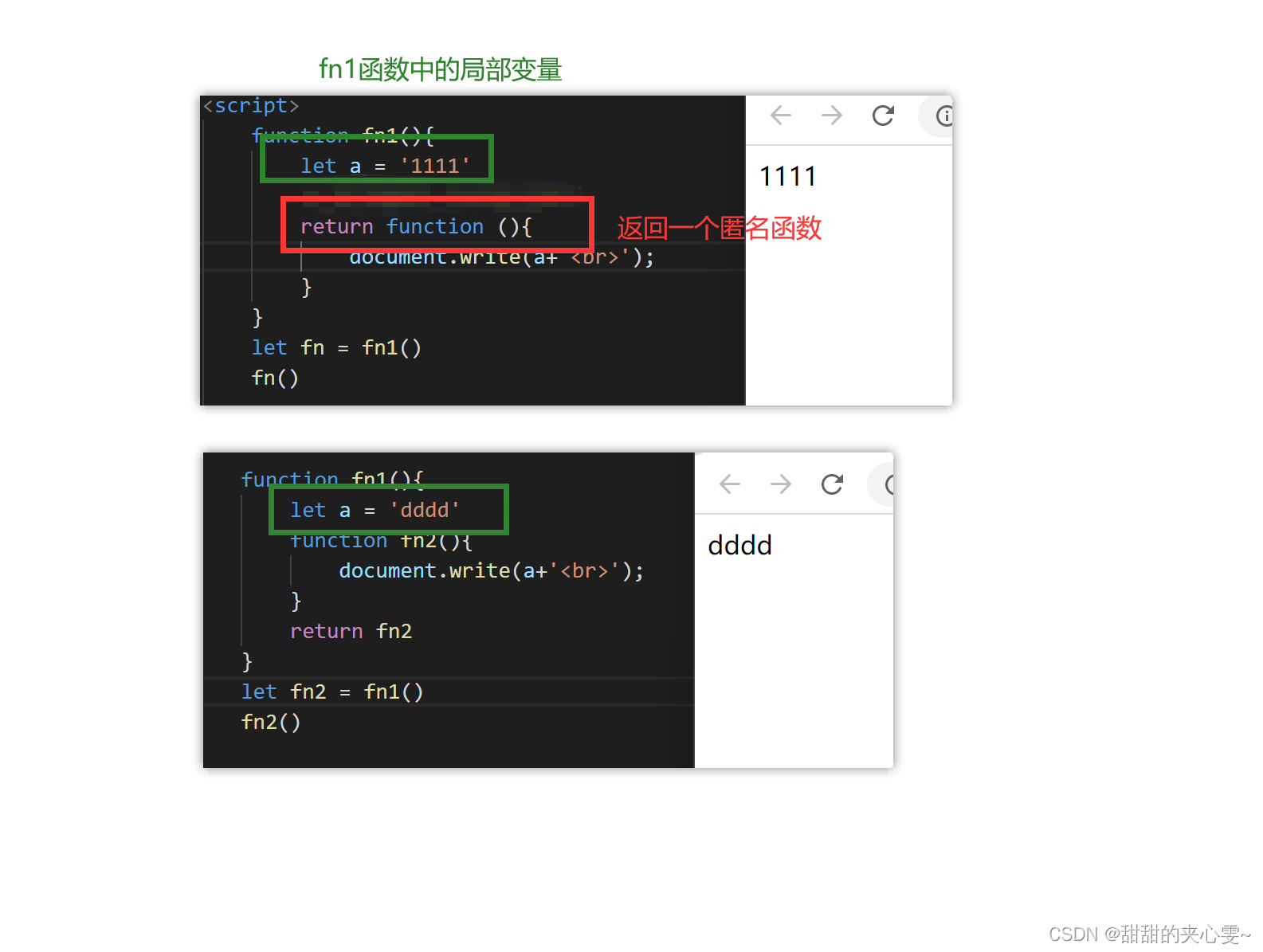
闭包就是为了 访问函数内部的变量
在函数的内部,再定义一个函数
函数2被包括在1内部,1内部的所有局部变量,对2都是可见的
JS特有的"链式作用域"结构(父对象的所有变量,对子对象都是可见的,反之则不成立)
把内部函数作为返回值
代码中的内部函数(f2)就是闭包
闭包就是能够读取其他函数内部变量的函数
可以把闭包简单理解成"定义在一个函数内部的函数"
是将函数内部和函数外部连接起来的一座桥梁
★ 我们的目的是为了获得 函数内部的局部变量

为什么a会一直存在?
因为fn1中的变量a,一直在被fn2所引用,导致垃圾回收机制,回收不掉,
所以a会一直存在
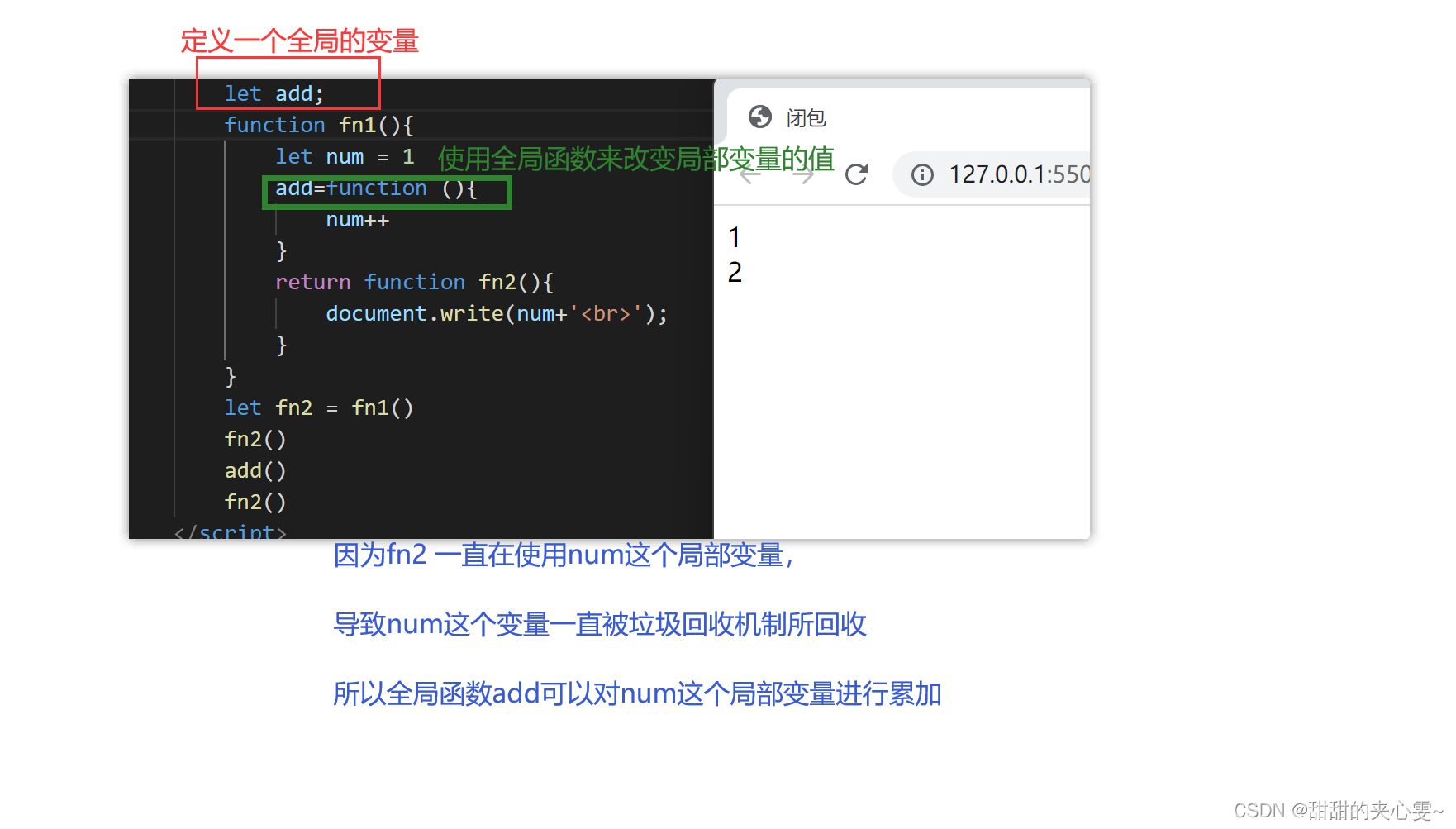
闭包的用途
★可以读取函数内部的变量
让这些变量的值始终保持在内存中
十、闭包的缺点
1. 闭包会使得函数中的变量都被保存在内存中,内存消耗很大,
所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露
2.闭包会在父函数外部,改变父函数内部变量的值





















 3731
3731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








