
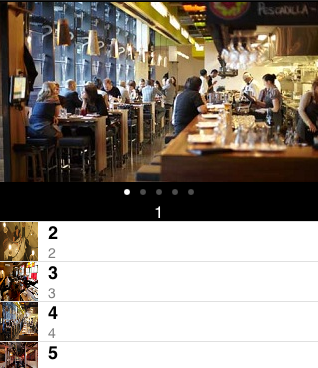
效果图如上图所示,下面介绍一下scrollView和pageControl如何进行搭配使用。
1、在viewDidLoad中添加如下代码
//定义scrollView
scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, 320, 180)];
[scrollView setBackgroundColor:[UIColor blackColor]];
[scrollView setCanCancelContentTouches:NO];
scrollView.indicatorStyle = UIScrollViewIndicatorStyleWhite;
scrollView.clipsToBounds = YES; // default is NO, we want to restrict drawing within our scrollview
scrollView.scrollEnabled = YES;
scrollView.pagingEnabled = YES;
scrollView.delegate = self;
scrollView.tag = 1;
scrollView.showsHorizontalScrollIndicator = NO;
//为scrollView添加手势
//代码来源:http://stackoverflow.com/questions/5042194/how-to-detect-touch-on-uiimageview-inside-uiscrollview
UITapGestureRecognizer *singleTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(singleTapGestureCaptured:)];
singleTap.cancelsTouchesInView = NO;
[scrollView addGestureRecognizer:singleTap];
//向scrollView中添加imageView
NSUInteger i;
for (i = 1; i <= kNumImages1; i++)
{
NSString *imageName = [NSString stringWithFormat:@"image%d.jpg", i];
UIImage *image = [UIImage imageNamed:imageName];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
//设置frame
CGRect rect = imageView.frame;
rect.size.height = kScrollObjHeight1;
rect.size.width = kScrollObjWidth1;
imageView.frame = rect;
imageView.tag = i;
[scrollView addSubview:imageView];
[imageView release];
}
[self layoutScrollImages1]; //设置图片格式
[featureView addSubview:scrollView]; //将scrollView封装到featureView
//定义pageControl
pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake(0, 180, 320, 20)];
[pageControl setBackgroundColor:[UIColor blackColor]];
pageControl.currentPage = 0;
pageControl.numberOfPages = kNumImages1;
[featureView addSubview:pageControl]; //将pageControl封装到featureView
//定义显示店铺信息的label
featureLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 200, 320, 20)];
featureLabel.textAlignment = UITextAlignmentCenter;
featureLabel.backgroundColor = [UIColor blackColor];
featureLabel.textColor = [UIColor whiteColor];
featureLabel.text = [array objectAtIndex:0];
[featureView addSubview:featureLabel]; //将label封装到featureView
2、还有下面的关于设置scrollView和pageControl的委托代码,以及用来设置scrollView分页的代码
//设置图片的格式
//代码来源:Apple官方例子Scrolling
- (void)layoutScrollImages1
{
UIImageView *view = nil;
NSArray *subviews = [scrollView subviews];
// reposition all image subviews in a horizontal serial fashion
CGFloat curXLoc = 0;
for (view in subviews)
{
if ([view isKindOfClass:[UIImageView class]] && view.tag > 0)
{
CGRect frame = view.frame;
frame.origin = CGPointMake(curXLoc, 0);
view.frame = frame;
curXLoc += (kScrollObjWidth1);
}
}
// set the content size so it can be scrollable
[scrollView setContentSize:CGSizeMake((kNumImages1 * kScrollObjWidth1), [scrollView bounds].size.height)];
}
//UIScrollViewDelegate方法
- (void)scrollViewDidEndDecelerating:(UIScrollView *)sView
{
if (sView.tag == 1)
{
NSInteger index = fabs(sView.contentOffset.x) / sView.frame.size.width;
//NSLog(@"%d",index);
[pageControl setCurrentPage:index];
featureLabel.text = [array objectAtIndex:index];
}
}
//UIScrollView响应gesture的action
- (void)singleTapGestureCaptured:(UITapGestureRecognizer *)gesture
{
CGPoint touchPoint=[gesture locationInView:scrollView];
NSInteger index = touchPoint.x/320;
shopDetailView = [[ShopDetailViewController alloc] init];
[self.navigationController pushViewController:shopDetailView animated:YES];
[shopDetailView release];
}
这样就可以实现以下两个功能了:一是scrollView的滑动,二是scrollView下面的Label的文字可以随着scrollView中图片的变化而变化。一般应用的首页都会有一个推荐的功能,用UIScrollView和UIPageControl最好不过了。






















 546
546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








