#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QTimer>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
protected:
void paintEvent(QPaintEvent *event)override;
private:
void onTimer();
QString text;
QTimer timer;
QRect textRect;
int changeValue{0};
bool runDirectionIsRight{true};
};
#endif // WIDGET_H#include "widget.h"
#include <QPainter>
#include <QPaintEvent>
#include <QPainterPath>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
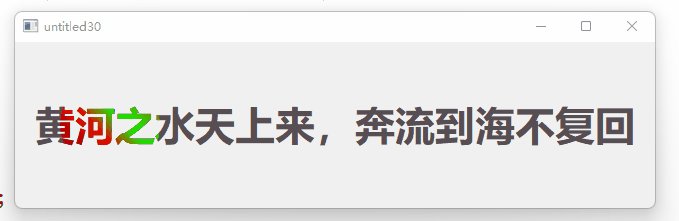
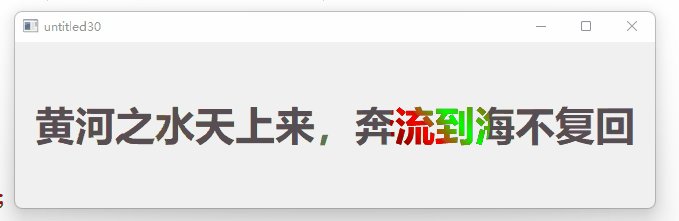
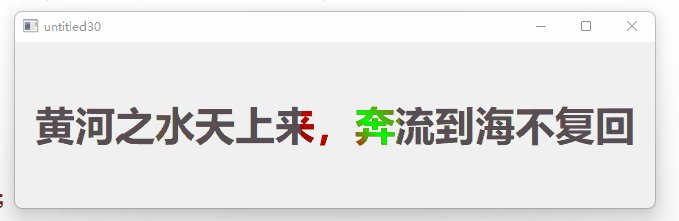
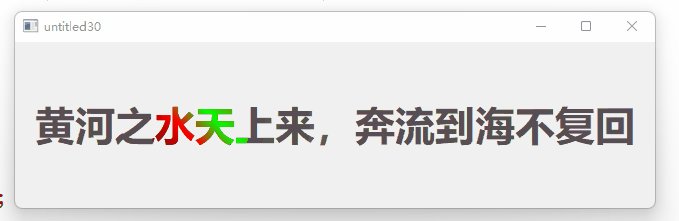
text = "黄河之水天上来,奔流到海不复回";
auto font = this->font();
font.setPixelSize(40);
font.setBold(true);
setFont(font);
connect(&timer,&QTimer::timeout,this,&Widget::onTimer);
timer.start(40);
}
Widget::~Widget()
{
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing,true);
painter.setFont(this->font());
auto rect = event->rect();
painter.save();
painter.setPen(QColor("#574E54"));
painter.drawText(rect, Qt::AlignCenter | Qt::TextWordWrap, text);
painter.restore();
textRect = painter.boundingRect(rect,Qt::AlignCenter | Qt::TextWordWrap,text);
auto pos = textRect.topLeft() + QPoint(changeValue,0);
QPainterPath path;
path.addEllipse(QPointF(pos.x(),pos.y() + textRect.height() / 2),50,50);
painter.setClipPath(path);
auto tempRect = path.boundingRect();
QLinearGradient linearGradient(tempRect.topRight(),tempRect.bottomLeft());
linearGradient.setColorAt(0.0,Qt::magenta);
linearGradient.setColorAt(0.2,Qt::darkYellow);
linearGradient.setColorAt(0.4,Qt::green);
linearGradient.setColorAt(0.6,Qt::red);
linearGradient.setColorAt(0.8,Qt::darkRed);
linearGradient.setColorAt(1.0,Qt::blue);
painter.setBrush(Qt::transparent);
painter.setPen(QPen(QBrush(linearGradient),3));
painter.drawText(rect, Qt::AlignCenter | Qt::TextWordWrap, text);
}
void Widget::onTimer()
{
if(runDirectionIsRight)
{
changeValue += 15;
if(changeValue >= textRect.width())
{
runDirectionIsRight = false;
}
}
else
{
changeValue -= 15;
if(changeValue <= 0)
{
runDirectionIsRight = true;
}
}
update();
} 






















 7745
7745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








